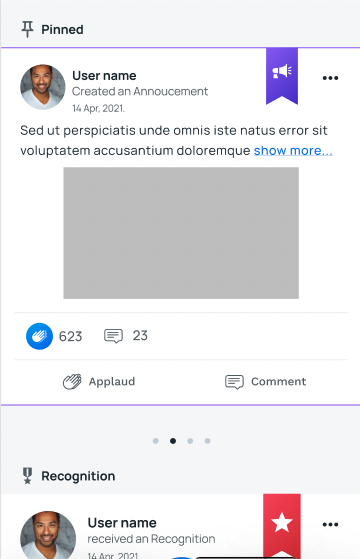
I have a UITableView that we're looking to adjust to have a carousel-like effect to items in our table that the user has pinned to the top.
I see that the page control is a view controller and the other item is just the dot container. I've seen a few other SO answers suggest I use a UIScrollview with the page control but in all those cases their data was just images and in my case it's a combination of text, buttons, and images so I'm lost on what a good clean solution would be.
CodePudding user response:
As I mentioned in the comment , we can't just combine TabView PageControl, ScrollView is also needed in this scenario .
Create a
ScrollViewto wrap all the views/elements ,and put the ScrollView intoCell.ContentView.Add
PageControlintoCell.ContentView.
Refer to
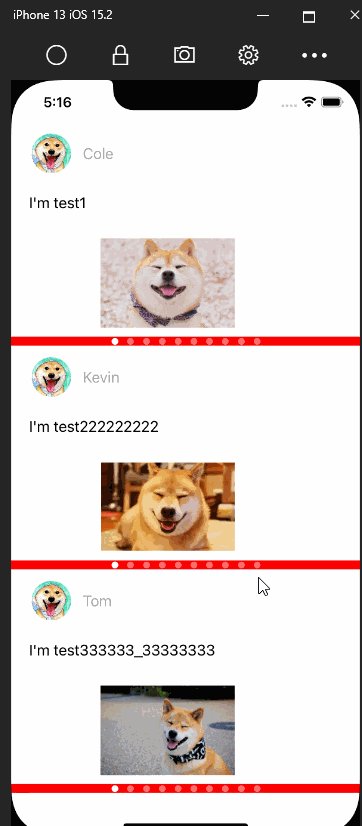
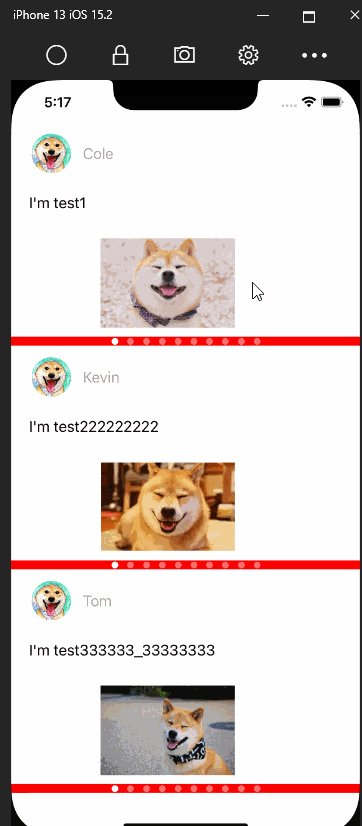
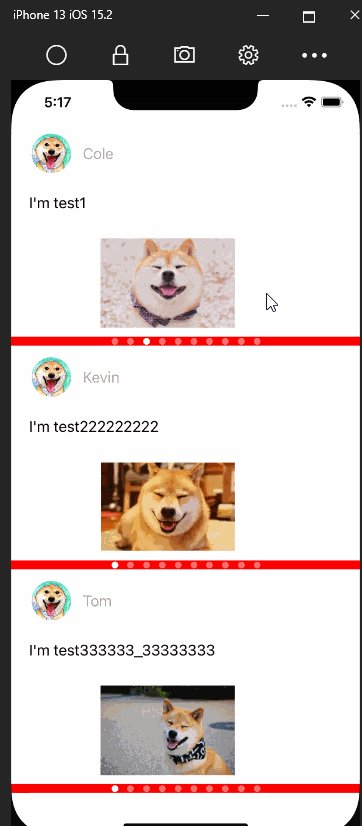
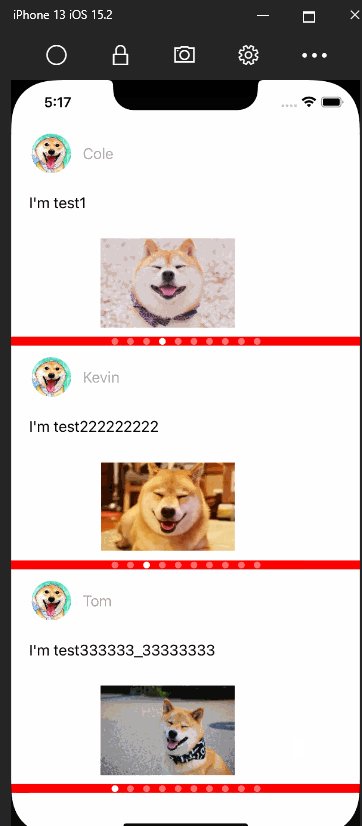
Sample code
public class User
{
public string icon { get; set; }
public string name { get; set; }
public string content { get; set; }
public string image { get; set; }
}
[Register("UIViewController1")]
public class UIViewController1 : UIViewController
{
public UIViewController1()
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
UITableView table = new UITableView(View.Bounds); // defaults to Plain style
List<User> tableItems = new List<User>();
tableItems.Add(new User { icon = "dog.png", name = "Cole", content = "I'm test1", image = "bg1.PNG" });
tableItems.Add(new User { icon = "dog.png", name = "Kevin", content = "I'm test222222222", image = "bg2.PNG" });
tableItems.Add(new User { icon = "dog.png", name = "Tom", content = "I'm test333333_33333333", image = "bg3.PNG" });
table.Source = new TableSource(tableItems);
Add(table);
}
}
public class TableSource : UITableViewSource
{
List<User> TableItems;
string CellIdentifier = "TableCell";
public TableSource(List<User> items)
{
TableItems = items;
}
public override nint RowsInSection(UITableView tableview, nint section)
{
return TableItems.Count;
}
int CellHeight = 250;
public override nfloat GetHeightForRow(UITableView tableView, NSIndexPath indexPath)
{
return CellHeight;
}
public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath)
{
UITableViewCell cell = tableView.DequeueReusableCell(CellIdentifier);
User item = TableItems[indexPath.Row];
//if there are no cells to reuse, create a new one
if (cell == null)
{
cell = new UITableViewCell(UITableViewCellStyle.Default, CellIdentifier);
UIScrollView sc = new UIScrollView();
sc.Frame = new CGRect(0, 0, UIScreen.MainScreen.Bounds.Width, CellHeight-10);
for (int i = 0; i < 10; i )
{
UIImageView image = new UIImageView();
image.Frame = new CGRect(i* UIScreen.MainScreen.Bounds.Width 20, 10, 50, 50);
image.Layer.MasksToBounds = true;
image.Layer.CornerRadius = 25;
image.Image = UIImage.FromFile(item.icon);
sc.Add(image);
UILabel label = new UILabel();
label.Frame = new CGRect(i * UIScreen.MainScreen.Bounds.Width 80, 10, 100, 50);
label.TextColor = UIColor.LightGray;
label.Text = item.name;
sc.Add(label);
UILabel label2 = new UILabel();
label2.Frame = new CGRect(i * UIScreen.MainScreen.Bounds.Width 20, 60, 300, 60);
label2.Text = item.content;
sc.Add(label2);
UIImageView image2 = new UIImageView();
image2.Frame = new CGRect(i * UIScreen.MainScreen.Bounds.Width 100, 130, 150, 100);
image2.Image = UIImage.FromFile(item.image);
sc.Add(image2);
}
sc.ContentSize = new CGSize(10 * UIScreen.MainScreen.Bounds.Width, CellHeight-10);
sc.PagingEnabled = true;
sc.ShowsHorizontalScrollIndicator = false;
UIPageControl page = new UIPageControl();
page.BackgroundColor = UIColor.Red;
page.Frame = new CGRect(0, CellHeight-10, cell.ContentView.Frame.Width, 10);
page.Pages = 10;
page.CurrentPage = 0;
cell.ContentView.Add(sc);
cell.ContentView.Add(page);
sc.Scrolled = (object sender, EventArgs e) => {
var pageWidth = sc.Frame.Size.Width;
var fractionalPage = sc.ContentOffset.X / pageWidth;
var p = Math.Floor(fractionalPage);
page.CurrentPage = (int)p;
};
}
return cell;
}
}