import BaseAccordian from "@/components/BaseAccordion";
export default {
components: {
BaseAccordian,
},
data() {
return {
accordions: [
{
title: "Vue",
text: "AllaboutVue",
textwo: "hi",
},
{
title: "Nuxt",
text: "AllaboutNuxt",
textwo: "hi",
},
{
title: "webpack",
text: "Allaboutwebpack",
textwo: "hi",
},
],
};
},
};.green {
color: green;
font-weight: bold;
}
.red {
color: red;
font-weight: bold;
}
.pink {
color: pink;
font-weight: bold;
}<div>
<div
v-for="accordion in accordions"
:key="accordion.title"
:
>
<BaseAccordian>
<template v-slot:title>{{ accordion.title }}</template>
<template v-slot:content>
<div>{{ accordion.text }}</div>
<div>{{ accordion.textwo }}</div>
</template>
</BaseAccordian>
</div>
</div>I have already set the colours for different text, when the accordion is open , Now I need draw dotted lines with content on it. So that it draw dotted line based on content colour.
I am thinking that it is possible with css, But not sure?
CodePudding user response:
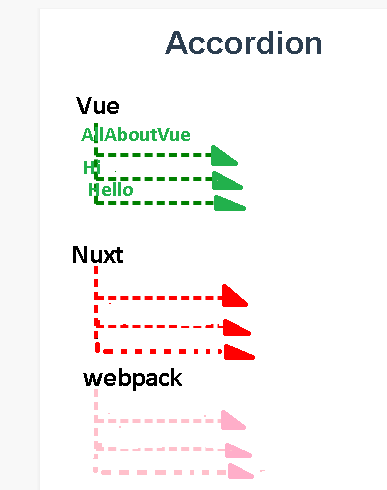
To get layout like:
Just add to your:
<div
v-for="accordion in accordions"
:key="accordion.title"
:
>
class, for example, line:
<div
v-for="accordion in accordions"
:key="accordion.title"
:
>
Then add some styles:
.line >>> .content > div {
--line-width: 2px;
--x-offset: 8px;
--x-width: 120px;
position: relative;
padding-bottom: var(--line-width);
}
.line >>> .content > div:before {
content: "";
display: block;
position: absolute;
bottom: 0;
left: var(--x-offset);
width: var(--x-width);
height: 100%;
border-left: var(--line-width) dashed currentColor;
border-bottom: var(--line-width) dashed currentColor;
}
.line >>> .content > div:after {
content: "";
display: block;
position: absolute;
bottom: calc(-1 * var(--line-width) * 1.75);
left: calc(var(--x-offset) var(--x-width));
width: 0;
height: 0;
border: calc(var(--line-width) * 2.5) solid transparent;
border-right: 0;
border-left: calc(var(--line-width) * 5) solid currentColor;
}