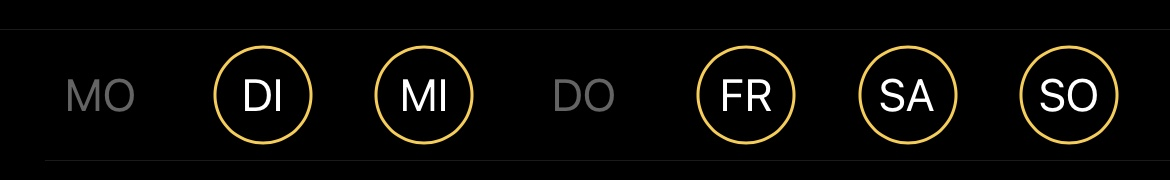
How can I create round checkboxes with text inside ? I want it like on the picture.
CodePudding user response:
You can make a button that on pressed toggles a bool and based on if bool is true or false you can make the border be transparent or not. This may not be the best solution but it should work
class CustomCheckbox extends StatefulWidget {
@override
State<CustomCheckbox> createState() => _CustomCheckboxState();
}
class _CustomCheckboxState extends State<CustomCheckbox> {
bool isChecked = false;
@override
Widget build(BuildContext context) {
return RawMaterialButton(
onPressed: () {
setState(() => isChecked = !isChecked);
},
splashColor: Colors.transparent,
child: Text(
'AS',
style: TextStyle(
color: isChecked ? Colors.white : Colors.grey,
fontSize: 20
)
),
padding: EdgeInsets.all(13.0),
shape: CircleBorder(
side: BorderSide(
color: isChecked ? Colors.yellowAccent : Colors.transparent
)
),
);
}
}
CodePudding user response:
try using ClipOval in a row children
ClipOval(
child:
Container(
color: yourColor
height: 10.0,
width: 10.0,
))
CodePudding user response:
class Checkbox extends StatefulWidget {
final String value;
final bool check;
const Checkbox({
Key? key, required this.value, required this.check,
}) : super(key: key);
@override
State<Checkbox> createState() => _CheckboxState();
}
class _CheckboxState extends State<Checkbox> {
late bool check;
@override
void initState() {
check = widget.check;
super.initState();
}
@override
Widget build(BuildContext context) {
return InkWell(
onTap: (){
setState(()=>check = !check);
},
child: Container(
padding: EdgeInsets.all(6),
alignment: Alignment.center,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(color: check ? Colors.yellow : Colors.transparent,
width: 2),
),
child: Text(widget.value, style: TextStyle(color: check ? Colors.white
: Colors.grey)),
),
);
}
}