I have the following code:
/* scroll button */
.first-scroll {
left: calc(50% - 1em) !important;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 25px;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
position: absolute;
animation: scrolldown1 1.2s ease-in-out infinite 0.15s;
}
.second-scroll {
left: calc(50% - 1em) !important;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 40px;
position: absolute;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
animation: scrolldown1 1.2s ease-in-out infinite;
}
@keyframes scrolldown1 {
0% {
transform: translateY(20%) rotate(45deg);
opacity: 0.7;
}
50% {
transform: translateY(0%) rotate(45deg);
opacity: 0.2;
}
100% {
transform: translateY(20%) rotate(45deg);
opacity: 0.7;
}
}
/* MY STORY CODE */
section {
padding: 60px 0;
overflow: hidden;
}
.section-title {
text-align: center;
padding-bottom: 30px;
}
.section-title h2 {
font-size: 32px;
font-weight: bold;
text-transform: uppercase;
margin-bottom: 20px;
padding-bottom: 20px;
position: relative;
color: #45505b;
}
.section-title h2::before {
content: '';
position: absolute;
display: block;
width: 120px;
height: 1px;
background: #ddd;
bottom: 1px;
left: calc(50% - 60px);
}
.section-title h2::after {
content: '';
position: absolute;
display: block;
width: 40px;
height: 3px;
background: #0563bb;
bottom: 0;
left: calc(50% - 20px);
}
/* container */
.container {
--bs-gutter-x: 1.5rem;
width: 100%;
padding-right: calc(var(--bs-gutter-x) / 2);
padding-left: calc(var(--bs-gutter-x) / 2);
margin-right: auto;
margin-left: auto;
}<!-- code for scroll button -->
<div >
<scroll ></scroll>
<scroll ></scroll>
</div>
<!-- code for MY STORY text -->
<div >
<div >
<h2>My Story</h2>
</div>
</div>I tried my best to recreate the issue here since I have this code embedded in my website. The text MY STORY is aligned perfectly and no changes need to be done for it. However, the scroll button is not aligned perfectly even though I have wrapped it up in the container div like the MY STORY. The container seems to be working on the MY STORY text where it has it aligned perfectly, however, its not working on the scroll button and its alignment is off.
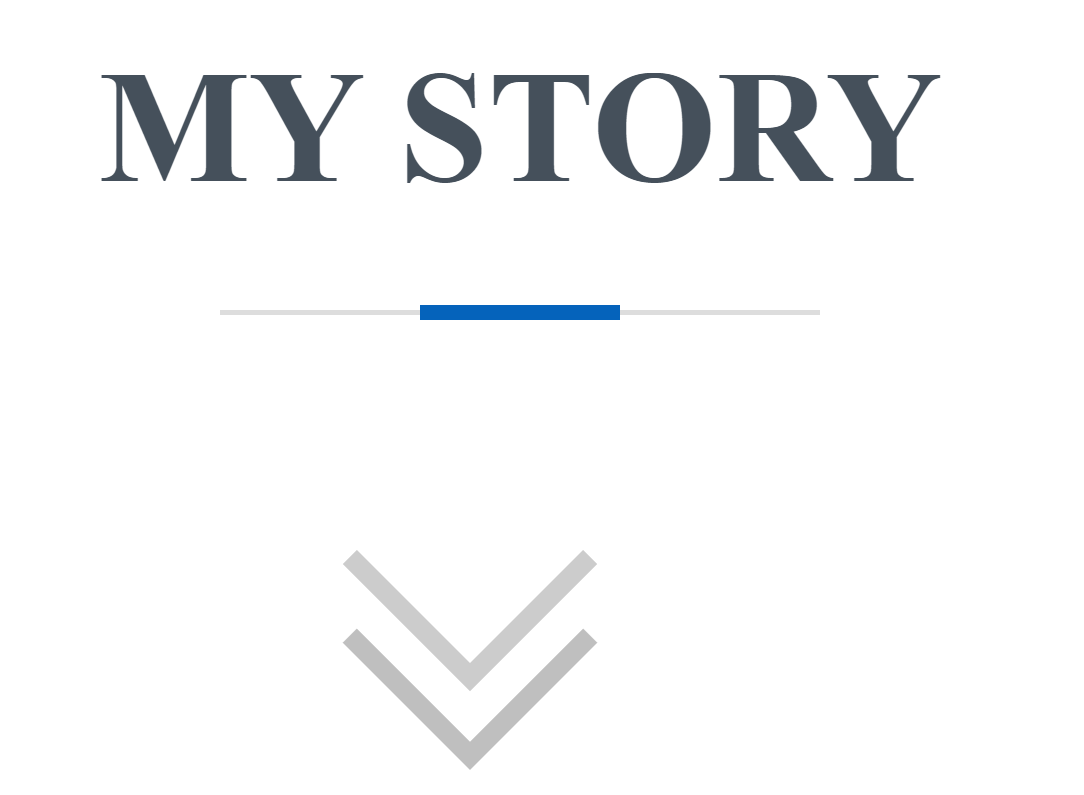
If you run this below code, open it in a new page, and zoom into 500% you will see the following output:
I would like the scroll button to be aligned right under the blue line, whereas right now, its not aligned under the blue line and the alignment is a bit off. How can I achieve this? Both the text and animation needs to be wrapped under the container div since that is the main div used for alignment, but I think the CSS of the animation is messed up somewhere, and I cannot seem to figure out where the error is.
UPDATE
So I played around with code and I changed the left: calc(50% - 1em) !important; to left: calc(50% - -2em) !important; and this seemed to work. But now, the problem is that on mobile devices, I am getting the following output:
So now it doesnt seem to work only on mobile devices or when the screen size shrinks.
UPDATE2
When I use @HoldOffHunger code, this is the output I get:
CodePudding user response:
Try adding the following to include the padding in the 100% width.
.container {
box-sizing: border-box;
}
Your code snippet with the addition of the box-sizing:
/* scroll button */
.first-scroll {
left: calc(50% - 1em) !important;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 25px;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
position: absolute;
animation: scrolldown1 1.2s ease-in-out infinite 0.15s;
}
.second-scroll {
left: calc(50% - 1em) !important;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 40px;
position: absolute;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
animation: scrolldown1 1.2s ease-in-out infinite;
}
@keyframes scrolldown1 {
0% {
transform: translateY(20%) rotate(45deg);
opacity: 0.7;
}
50% {
transform: translateY(0%) rotate(45deg);
opacity: 0.2;
}
100% {
transform: translateY(20%) rotate(45deg);
opacity: 0.7;
}
}
/* MY STORY CODE */
section {
padding: 60px 0;
overflow: hidden;
}
.section-title {
text-align: center;
padding-bottom: 30px;
}
.section-title h2 {
font-size: 32px;
font-weight: bold;
text-transform: uppercase;
margin-bottom: 20px;
padding-bottom: 20px;
position: relative;
color: #45505b;
}
.section-title h2::before {
content: '';
position: absolute;
display: block;
width: 120px;
height: 1px;
background: #ddd;
bottom: 1px;
left: calc(50% - 60px);
}
.section-title h2::after {
content: '';
position: absolute;
display: block;
width: 40px;
height: 3px;
background: #0563bb;
bottom: 0;
left: calc(50% - 20px);
}
/* container */
.container {
--bs-gutter-x: 1.5rem;
width: 100%;
padding-right: calc(var(--bs-gutter-x) / 2);
padding-left: calc(var(--bs-gutter-x) / 2);
margin-right: auto;
margin-left: auto;
box-sizing: border-box;
}<!-- code for scroll button -->
<div >
<scroll ></scroll>
<scroll ></scroll>
</div>
<!-- code for MY STORY text -->
<div >
<div >
<h2>My Story</h2>
</div>
</div>CodePudding user response:
This is basically my exact same answer to your other question.
- Remove the weird
left-type centering you're doing:left: calc(52.3% - 1em) !important;. Instead, just surround your div's by<center>. - The animation plays directly left of center, which is not the center. Move the element left with
translateX(somepercentage):translateX(-50%). - We use
66%. Why? A box on its flat side has a width of 1, but "standing" on its corner it has a width of approximately 1.45; so we need to increase50%to66%.
/* scroll button */
.first-scroll {
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 25px;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
position: absolute;
animation: scrolldown1 1.2s ease-in-out infinite 0.15s;
}
.second-scroll {
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 40px;
position: absolute;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
animation: scrolldown1 1.2s ease-in-out infinite;
}
@keyframes scrolldown1 {
0% {
transform: translateY(20%) rotate(45deg) translateX(-66%);
opacity: 0.7;
}
50% {
transform: translateY(0%) rotate(45deg) translateX(-66%);
opacity: 0.2;
}
100% {
transform: translateY(20%) rotate(45deg) translateX(-66%);
opacity: 0.7;
}
}
/* MY STORY CODE */
section {
padding: 60px 0;
overflow: hidden;
}
.section-title {
text-align: center;
padding-bottom: 30px;
}
.section-title h2 {
font-size: 32px;
font-weight: bold;
text-transform: uppercase;
margin-bottom: 20px;
padding-bottom: 20px;
position: relative;
color: #45505b;
}
.section-title h2::before {
content: '';
position: absolute;
display: block;
width: 120px;
height: 1px;
background: #ddd;
bottom: 1px;
left: calc(50% - 60px);
}
.section-title h2::after {
content: '';
position: absolute;
display: block;
width: 40px;
height: 3px;
background: #0563bb;
bottom: 0;
left: calc(50% - 20px);
}
/* container */
.container {
--bs-gutter-x: 1.5rem;
width: 100%;
padding-right: calc(var(--bs-gutter-x) / 2);
padding-left: calc(var(--bs-gutter-x) / 2);
margin-right: auto;
margin-left: auto;
}<!-- code for scroll button -->
<div ><center>
<scroll ></scroll>
<scroll ></scroll>
</center>
</div>
<!-- code for MY STORY text -->
<div >
<div >
<h2>My Story</h2>
</div>
</div>