I have the following code:
#containerScroll {
height: 5em;
}
scroll {
transform: translateY(0%) rotate(45deg);
opacity: 0;
}
.first-scroll {
left: calc(52.3% - 1em) !important;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 25px;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
position: absolute;
animation: scrolldown1 1.2s ease-in-out infinite 0.15s;
}
.second-scroll {
left: calc(52.3% - 1em) !important;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 40px;
position: absolute;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
animation: scrolldown1 1.2s ease-in-out infinite;
}
@keyframes scrolldown1 {
0% {
transform: translateY(20%) rotate(45deg);
opacity: 0.7;
}
50% {
transform: translateY(0%) rotate(45deg);
opacity: 0.2;
}
100% {
transform: translateY(20%) rotate(45deg);
opacity: 0.7;
}
}<div id="containerScroll">
<scroll ></scroll>
<scroll ></scroll>
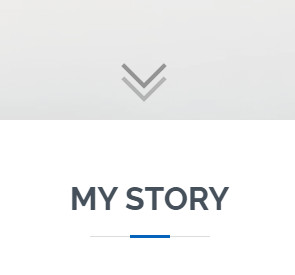
</div>On my end, the output is looking like this:
This is exactly what I want since the scroll down button is aligned right on top of the text and I achieved this by setting left: calc(52.3% - 1em) !important;. On my end, this property is whats making it align perfectly on top of the text.
The problem is that when I zoom out, I'm getting this output:
As you can see, the scroll button alignment changes and its moved towards the right, and it is because of the left: calc(52.3% - 1em) !important; property I'm pretty sure. But I do not want to change or remove this property since this is whats making it align perfectly on 100% zoom. Is there a way to make this fixed? For example, when I zoom out on the website, the scroll button alignment does not change and remains constant? Any suggestions?
CodePudding user response:
That's a really cool animation!
To perfectly center it, I made the following changes:
- This was being used to center the div,
left: calc(52.3% - 1em) !important;; I have removed this completely and have used a simple<center>tag to center it. - The animation code itself then runs directly right of center (which is off-center). You can fix this by moving an element to the left of itself by 50% of its own width with
translateX(-50%). - Of course, you can't actually use
50%, because a square box, rotated on its side, increases its width by a factor of about45%, which means we need to translateY not by50%, but by66%.
#containerScroll {
height: 5em;
}
scroll {
transform: translateY(0%) rotate(45deg);
opacity: 0;
}
.first-scroll {
margin: auto;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 25px;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
position: absolute;
animation: scrolldown1 1.2s ease-in-out infinite 0.15s;
}
.second-scroll {
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 40px;
position: absolute;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
animation: scrolldown1 1.2s ease-in-out infinite;
}
@keyframes scrolldown1 {
0% {
transform: translateY(20%) rotate(45deg) translateX(-66%);
opacity: 0.7;
}
50% {
transform: translateY(0%) rotate(45deg) translateX(-66%);
opacity: 0.2;
}
100% {
transform: translateY(20%) rotate(45deg) translateX(-66%);
opacity: 0.7;
}
}<div id="containerScroll">
<center>
<scroll ></scroll>
<scroll ></scroll>
</center>
</div>
<div style="border:1px solid black;">
<center>•<br>
This dot is perfectly centered.
</center>
</div>CodePudding user response:
Without a full snippit that allows one to fully recreate your issue, I can only attempt to recreate it using the code you have.
You could place the my-story and containerScroll elements within the section title together. Then make the containerScroll position absolute change the display to flex. Make its top position 0 and declare the width 100% and height 10em or what ever you wish its height to be, just make sure the my-story element has the same top margin set in its css as that of your height from the containerScroll.
I have tested this and when I ZOOM in or out using CNTL MOUSE WHEEL there is no displacement of the two elements in reference to each other.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
--top-dis: 10em; /* use variable so only change once in dynamic locations */
}
body {
height: 2000px;
}
section {
padding: 60px 0;
overflow: hidden;
}
#containerScroll {
position: absolute;
display: flex;
top: 0%;
background-color: #ddd;
width: 100%;
height: var(--top-dis);
}
.section-title {
text-align: center;
padding-bottom: 30px;
margin-top: var(--top-dis);
}
.section-title h2 {
font-size: 32px;
font-weight: bold;
text-transform: uppercase;
margin-bottom: 20px;
padding-bottom: 20px;
position: relative;
color: #45505b;
}
.section-title h2::before {
content: '';
position: absolute;
display: block;
width: 120px;
height: 1px;
background: #ddd;
bottom: 1px;
left: calc(50% - 60px);
}
.section-title h2::after {
content: '';
position: absolute;
display: block;
width: 40px;
height: 3px;
background: #0563bb;
bottom: 0;
left: calc(50% - 20px);
}
.first-scroll {
left: calc(50% - 1em) !important;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 25px;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
position: absolute;
animation: scrolldown1 1.2s ease-in-out infinite 0.15s;
}
.second-scroll {
left: calc(50% - 1em) !important;
width: 2em;
height: 2em;
background-color: transparent;
z-index: 80;
bottom: 40px;
position: absolute;
border-width: 0 0.25em 0.25em 0;
border-style: solid;
border-color: black;
animation: scrolldown1 1.2s ease-in-out infinite;
}
@keyframes scrolldown1 {
0% {
transform: translateY(20%) rotate(45deg);
opacity: 0.7;
}
50% {
transform: translateY(0%) rotate(45deg);
opacity: 0.2;
}
100% {
transform: translateY(20%) rotate(45deg);
opacity: 0.7;
}
}<div >
<h2>My Story</h2>
<div id="containerScroll">
<scroll ></scroll>
<scroll ></scroll>
</div>
</div>CodePudding user response:
On the CSS just add this property to the #containerScroll
position:
fixed;
left: 50%;
top: 90%; transform: translate(-50%, -50%);