I am trying to hide the menubar when screen width is greater than 1200px, and show it when screen width is smaller than 1200px, but media query is not giving the result I want. I am using sass.
Here is my CSS:
.icon {
flex: 0.2;
align-items: center;
justify-content: center;
padding-right: 10px;
.menubar {
align-items: center;
justify-content: center;
**display: none;**
i {
text-align: center;
width: 30px;
font-size: 30px;
line-height: 2;
&:hover {
color: $mainColor2;
cursor: pointer;
}
}
}
}
}
@media screen and (max-width: 1200px) {
.icon {
.menubar {
**display: flex;**
}
}
}
Here is my navbar React component:
<nav className='navbar' ref={navRef}>
<div className="icon">
<div className="darkmode-button">
<DarkMode></DarkMode>
</div>
<div className="menubar" onClick={() => setToggle(!toggle)}>
{toggle ? <i onClick={() => closeNav()} /> : <i onClick={() => openNav()} />}
</div>
<div className="language">
<Language></Language>
</div>
</div>
</div>
</nav>
CodePudding user response:
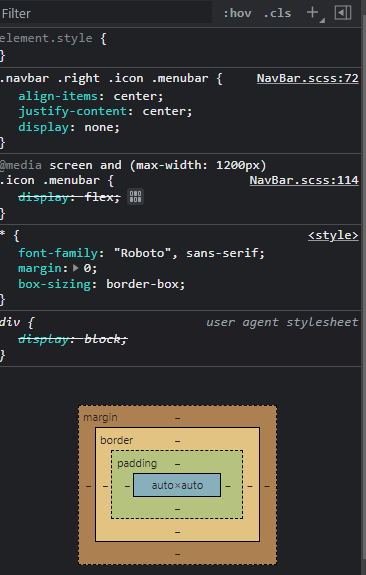
Since you've added the content inspector screenshot, it shows the display property is being applied using different selectors. I imagine that has likely caused a problem where the flex-variant doesn't have enough specificity to beat up the none-variant.
Your display: none applies to .navbar .right .icon .menubar,
but your display: flex applies to .icon .menubar.
I've written up an explanation for why this happens on another question before: CSS Works on custom Tag but not on DIV?
But the fix is likely to just wrap the display: flex within .navbar { .right { ... } } as well.