I am using swagger-ui-express with swagger-jsdoc in my Express.js project. I have implemented everything according to some tutorials and official docs. Still, when I'm entering the swagger url, I'm getting a blank white screen!
My server.js file:
const express = require('express');
const cookieParser = require('cookie-parser')
const cors = require('cors');
const methodOverride = require('method-override');
const bodyParser = require('body-parser');
const connectMongoDB = require('./config/mongo-db');
const swaggerUi = require('swagger-ui-express');
const swaggerJSDoc = require('swagger-jsdoc');
const Middleware = require('./utils/middlewares');
const menuRoutes = require('./routes/api/menus');
const userRoutes = require('./routes/api/user');
require('dotenv').config();
const app = express()
app.use(cors());
app.use(function(req, res, next) { //allow cross origin requests
res.setHeader("Access-Control-Allow-Methods", "POST, PUT, OPTIONS, DELETE, GET");
res.header("Access-Control-Allow-Origin", "http://127.0.0.1:3000"); // frontend
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Credentials", true);
next();
});
app.use(bodyParser.json());
app.use(cookieParser());
app.use(methodOverride('_method'));
app.use(express.json({ extended: false }));
const port = process.env.PORT || 3001; // back-end PORT is 3001
connectMongoDB();
app.use(Middleware.authJWTMiddleware);
app.use(Middleware.logVisit);
app.use(cors({ origin: true, credentials: true }));
app.get('/', (req, res) => res.send('Hello world!'));
app.use('/api/menus', menuRoutes);
app.use('/api/users', userRoutes, function (req, res) {
res.sendStatus(401)
});
// Swagger configurations
const swaggerOptions = {
swaggerDefinition: {
openapi: '3.1.0',
info: {
title: 'Restaurant Site',
version: '1.0.0',
description: "This is a simple CRUD API application made with Express and documented with Swagger",
license: 'none',
contact: {
name: "John Doe",
email: "[email protected]"
},
servers: [
{
url: 'http://127.0.0.1:3001',
},
],
},
},
apis: ["/routes/api/menus.js",],
};
const specs = swaggerJSDoc(swaggerOptions);
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(specs, {explorer: true}));
app.listen(port, () => console.log(`Server is listening on port ${port}`));
I haven't implemented any swagger model yet but still I'm supposed to get a swagger browseable web page. Why am I not getting it?
CodePudding user response:
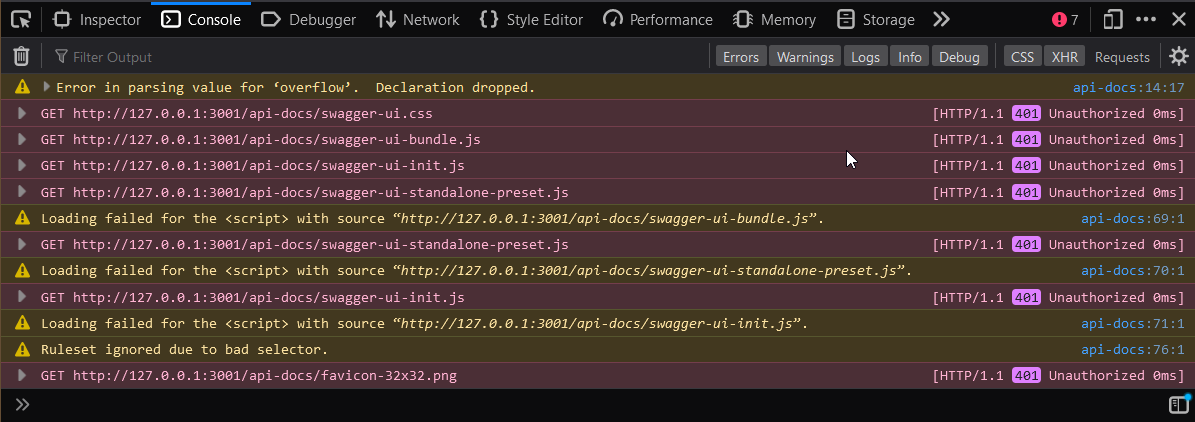
The authentication middleware were blocking the URLs containing the path /api-docs/swagger.... So, I had to put these paths in exclusion list and it's working now.
CodePudding user response:
you just need to add them swagger stuff before the auth middleware
const express = require("express");
...
const app = express();
...
app.use(SwaggerStuff);
app.use(whatEvaChecksAuthStuff);