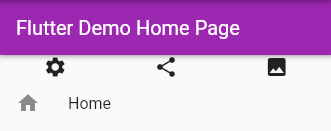
While trying to combine Rows, Columns and ListTile, I cannot find the right colors for my icons. In the following example there are three icons in a Row, and one in a ListTile. Icons in Row(Expanded()) containers are black, while an Icon in ListTile() is gray. I would like all icons to be gray, but I cannot find that color in a Theme.of(context). Can anyone tell me where this gray is hidden in the Theme?
Here is the code that produces an output show in the picture:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.purple,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: [
Row(
children: const [
Expanded(
child: Icon(Icons.settings),
),
Expanded(
child: Icon(Icons.share),
),
Expanded(
child: Icon(Icons.photo),
),
]
),
const ListTile(
leading: Icon(Icons.home),
title: Text('Home'),
),
],
),
);
}
}
CodePudding user response:
color: Theme.of(context).primaryColor;
In this Line click on ctrl primaryColor, You will be Headed to theme_data page and there you can change your theme color according to your convience.
CodePudding user response:
try this iconTheme: IconThemeData(color: Colors.grey),