i'm trying to achive a way to expaned the rows in a table, but nothing seems to work.
I would like to click on one of my rows in the table and make it extendable to show more data about the ROW, and then the second press will close it back to a the table.
i tried using the Expanded widget, but it didn't work:
import 'package:flutter/material.dart';
class StagePage extends StatelessWidget {
const StagePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Table(
defaultColumnWidth: FixedColumnWidth(120.0),
border: TableBorder.all(
color: Colors.black,
style: BorderStyle.solid,
width: 2),
children: [
TableRow( children: [
Column(children:[Text('Website', style: TextStyle(fontSize: 20.0))]),
Column(children:[Text('Tutorial', style: TextStyle(fontSize: 20.0))]),
Column(children:[Text('Review', style: TextStyle(fontSize: 20.0))]),
Card(
child: ExpansionTile(
title: Text(
'Website',
style: TextStyle(fontSize: 20.0),
),
children: <Widget>[
Text('About Website'),
Text('Add more data'),
Text('add more more data'),
// add more data that you want like this
],
),
)],
),]
)
);
}
}
any help or suggestions will be great! thank you!
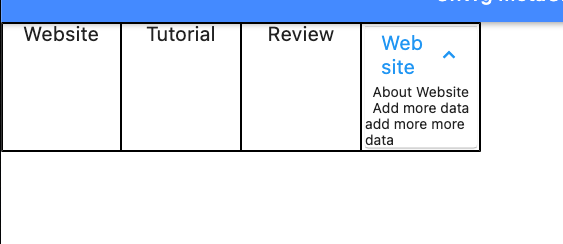
this is the result of my code: but i wanted to open the all row without the lines and the table borders.
CodePudding user response:
You can use either ExpansionPanelList widget or expandable dependency for that.
CodePudding user response:
wrap every widget that you need to expand with Card ,
and add an ExpansionTile inside a Card
example -
Card(
child: ExpansionTile(
title: Text(
'Website',
style: TextStyle(fontSize: 20.0),
),
children: <Widget>[
Text('About Website'),
Text('Add more data'),
Text('add more more data'),
// add more data that you want like this
],
),
);