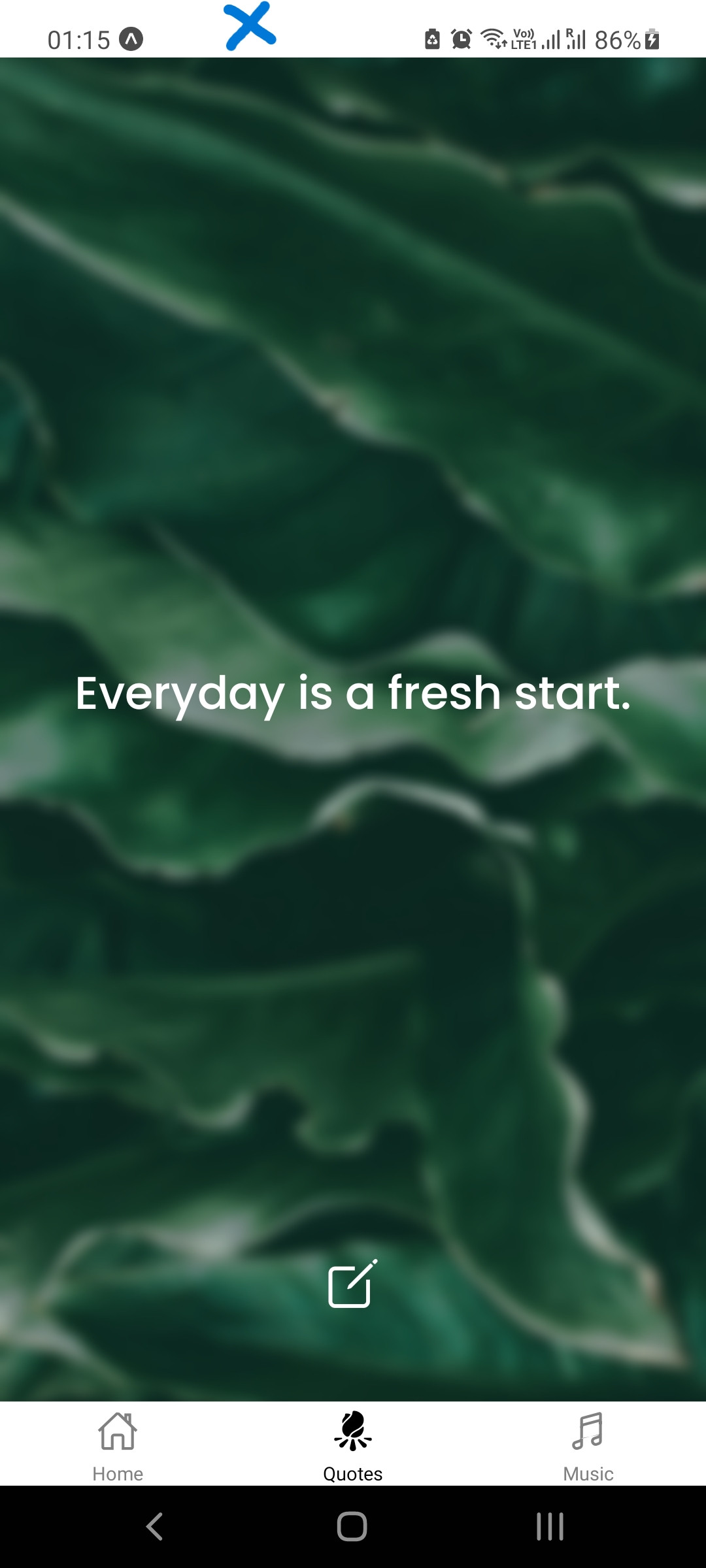
I am not able to fill the status bar area with component. I tried to do it by hiding the status bar using <StatusBar hidden />. But this one leaves a white space there. For example I want to fill the green image the status bar.

CodePudding user response:
TLDR: working project link
On the gist link (you've provided on the comment), I can see that you are using the following structure
<SafeAreaView>
<StatusBar ... />
<ImageBackground ...></ImageBackground>
</SafeAreaView>
If you want to hide the status bar and cover the whole screen with the image you need to change SafeAreaView to just View and also remove StatusBar component.
<View>
<ImageBackground ...></ImageBackground>
</View>
Cause SafeAreaView will dynamically put some padding at the top. So although you've put style={{ height: '100%', width: '100%' }} it will respect the padding of SafeAreaView cause it is the parent component here.
Also at this point, you do not need StatusBar, cause the StatusBas already has an image as background.
