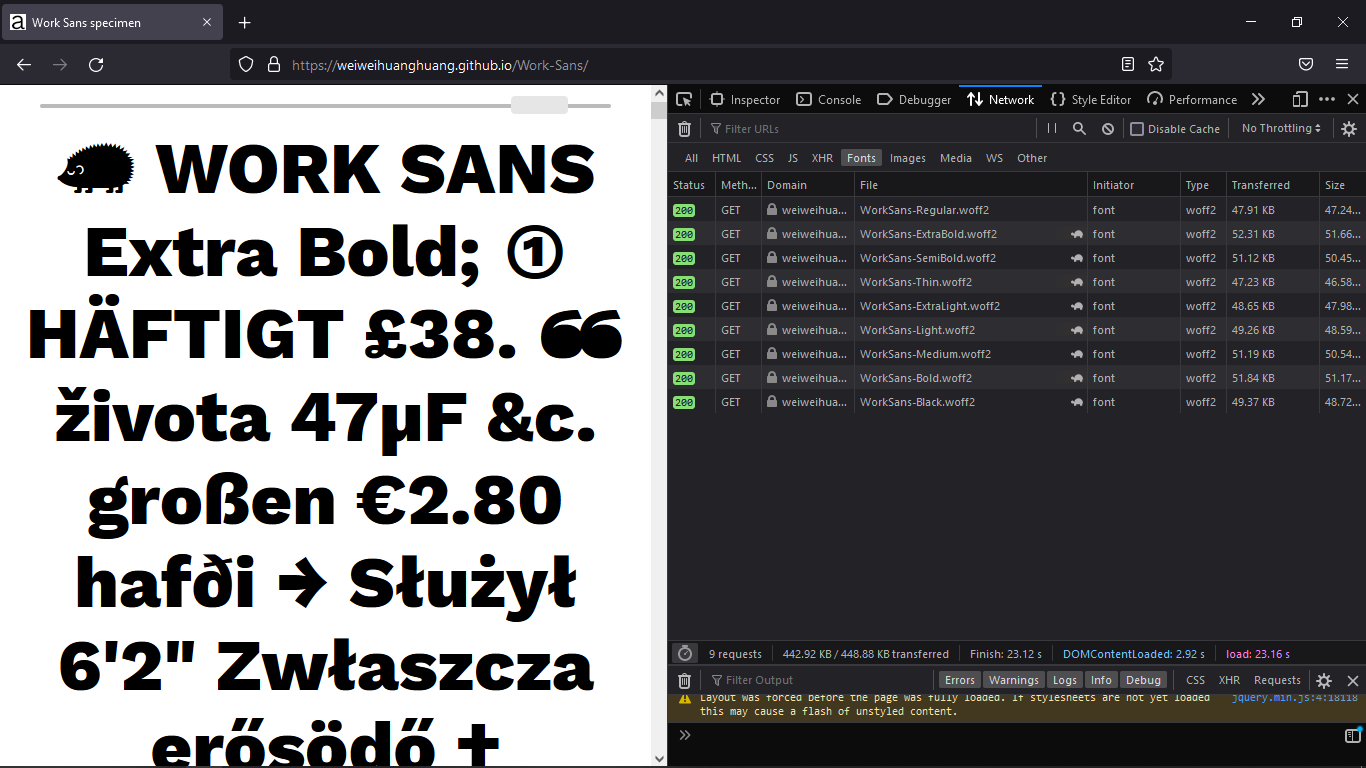
I wanted to insert this bold ❝❞ as you can see on 
To do that, I quickly came up with this:
* {font-family: 'Work Sans', sans-serif;}<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Work Sans&display=swap" rel="stylesheet">
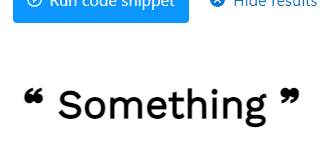
<h1>❝ Something ❞</h1>The problem is that when I run that code, it is this that is shown:
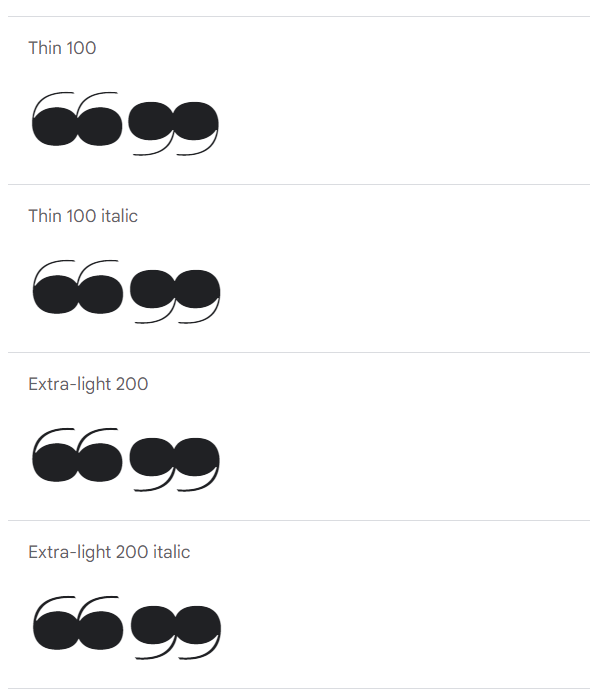
What am I missing? Oh, and when I go to 

(PS: this is not urgent)
CodePudding user response:
You use font-size and use font-weight as you need or you can use icon for it.
CodePudding user response:
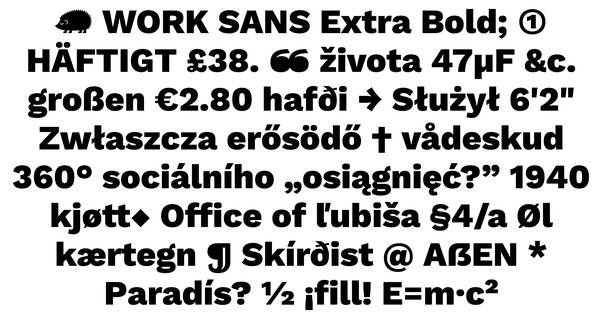
I couldn't find out what is the google fonts problem but if you download their fonts form their