As of 2022, does React Native Maps still free, or does go under any list of Google pricing?
I read this line on Reddit but it's 2 years ago
"Embedding Google Maps through react-native-maps does require an API key, but it is at no cost. Can confirm as I have an app at 100K users and haven't paid a dime for maps."
I am not sure if it is still the same.
This is my way of using it:
import { StyleSheet, Text, View, Button } from "react-native";
import MapView, {
PROVIDER_GOOGLE,
MAP_TYPES,
PROVIDER_DEFAULT,
UrlTile,
Marker,
} from "react-native-maps";
import React, { useEffect } from "react";
export default function Home({ navigation }) {
let location = {
latitude: 30.259933,
longitude: 31.412613,
latitudeDelta: 0.009,
longitudeDelta: 0.009,
};
return (
<View style={styles.container}>
<View style={styles.myMap}>
<MapView
style={{ flex: 1 }}
showsUserLocation
PROVIDER_GOOGLE
MAP_TYPES="STANDARD"
>
<Marker
title="Home"
coordinate={{
latitude: location.latitude,
longitude: location.longitude,
}}
/>
</MapView>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#ffd",
alignItems: "center",
justifyContent: "center",
},
myMap: {
flex: 2,
backgroundColor: "white",
width: "100%",
marginTop: 30,
marginBottom: 30,
},
map: {
width: "100%",
height: "100%",
},
});
I need some clarification
CodePudding user response:
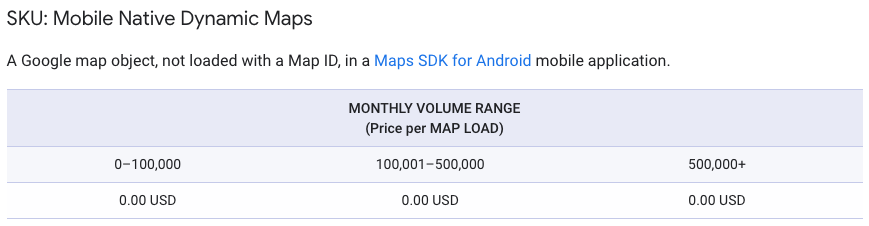
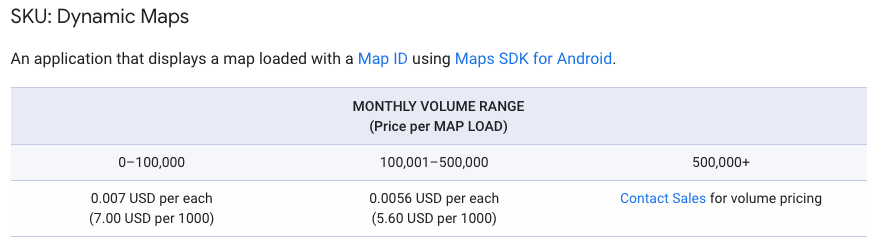
If you use a Map ID you will be charged. (This is new functionality)