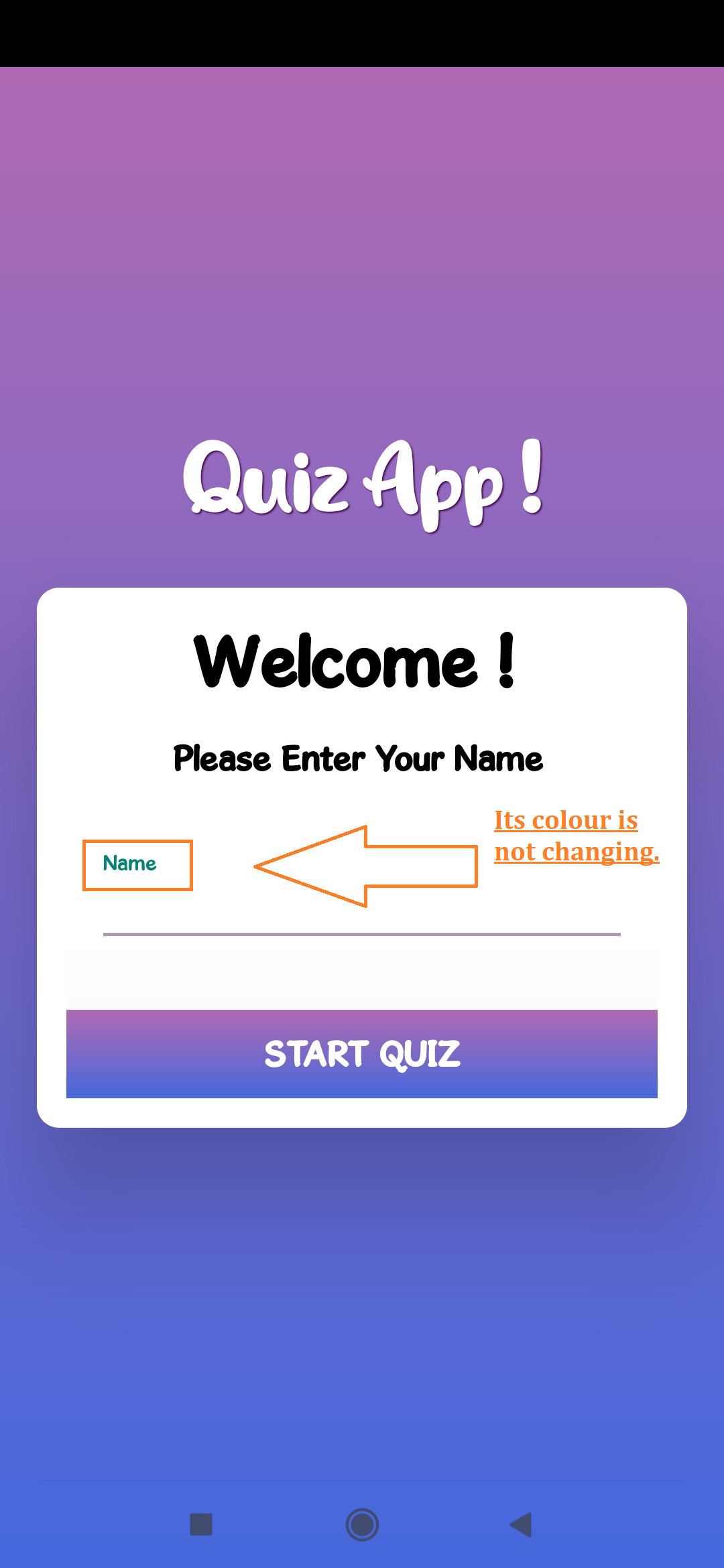
Want to change the focused hint Edittext colour but it is not changing. What's the matter ? Have used all the attributes in the edit Text theme but yet it's not changing.I have changed the parent theme from MaterialComponents to App Compat , is it becoz of that ?
This is my themes.xml file.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.QuizApp" parent="Theme.AppCompat.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:windowFullscreen">true</item>
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="fontFamily">@font/font10</item>
</style>
<style name="heading_name" parent="ThemeOverlay.AppCompat.Dark.ActionBar">
<item name="fontFamily">@font/font1</item>
<item name="textFillColor">#2B0031</item>
</style>
<style name="EditTextTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorControlNormal">@color/purple_gray</item>
<item name="colorControlActivated">@color/purple_gray</item>
<item name="colorControlHighlight">@color/purple_gray</item>
<item name="hintTextColor">@color/purple_gray</item>
<item name="android:textColorHint">@color/purple_gray</item>
<item name="boxStrokeErrorColor">@color/purple_gray</item>
</style>
<style name="Theme.QuizApp.NoActionBarAndStatusBar" >
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:fitsSystemWindows">true</item>
<item name="fontFamily">@font/font10</item>
</style>
<style name="progressBarBlue" parent="@style/Theme.AppCompat">
<item name="colorAccent">#4568dc</item>
</style>
<style name="Theme.QuizApp.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="Theme.QuizApp.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
This is the activity_main.xml file.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/main_layout"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/screen_background"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<TextView
style="@style/heading_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:fontFamily="@font/font1"
android:gravity="center"
android:shadowColor="#450750"
android:shadowDx="1.5"
android:shadowDy="1.5"
android:shadowRadius="1.6"
android:text="Quiz App !"
android:textColor="@color/white"
android:textColorHighlight="#8F22A1"
android:textColorHint="#7F1491"
android:textSize="55sp"
android:textStyle="bold" />
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
app:cardElevation="50dp"
app:cardMaxElevation="100dp"
app:cardUseCompatPadding="false"
android:layout_marginEnd="20dp"
app:cardCornerRadius="12dp"
android:background="@color/white">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="@font/font3"
android:gravity="center_horizontal"
android:text="Welcome ! "
android:textColor="#000000"
android:textSize="40sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Please Enter Your Name "
android:textStyle="bold"
android:textSize="20sp"
android:gravity="center_horizontal"
android:layout_marginTop="16dp"
android:textColor="@color/black"/>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.Material3.TextInputEditText.OutlinedBox"
android:layout_marginTop="20dp">
<androidx.appcompat.widget.AppCompatEditText
android:id="@ id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Name"
tools:text="Nandini"
android:textCursorDrawable="@drawable/cursor"
android:inputType="textCapWords"
android:textColor="#000000"
android:shadowColor="@color/purple_gray"
android:theme="@style/EditTextTheme"
android:textColorHighlight="@color/purple_gray"
android:textColorLink="@color/purple_gray"
android:backgroundTint="@color/purple_gray"
app:hintTextColor="@color/purple_gray"
android:outlineAmbientShadowColor="@color/purple_gray"
android:textColorHint="@color/purple_gray"/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@ id/btn_start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Start Quiz"
android:textStyle="bold"
android:elevation="100dp"
android:stateListAnimator="@null"
android:layout_gravity="center_horizontal"
android:background="@drawable/button_bg"
android:textColor="@color/white"
android:textSize="20sp"/>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
</LinearLayout>
This is MainActivity.kt file.
package com.nandini.android.quizapp
import android.content.Intent
import android.os.Bundle
import android.view.Window
import android.view.WindowManager
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val btn_start : Button =findViewById(R.id.btn_start)
val et_name : EditText=findViewById(R.id.et_name)
btn_start.setOnClickListener {
if(et_name.text.isEmpty())
{
et_name.setError("")
Toast.makeText(this, "Enter name",Toast.LENGTH_LONG).show()
}else{
val intent = Intent(this,QuizQuestionActivity::class.java)
intent.putExtra(Constants.USER_NAME,et_name.text.toString())
startActivity(intent)
}
}
}
}
CodePudding user response:
Firstly, I would start using the Material Design library in order to be up to date.
So I would add in my build.gradle (app) :
implementation 'com.google.android.material:material:1.5.0'
Then your style should look something like this:
<style name="Theme.QuizApp" parent="Theme.MaterialComponents.DayNight">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:windowFullscreen">true</item>
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<item name="textAppearanceSubtitle1">@style/TextAppearance.App.test</item>
<!-- Customize your theme here. -->
</style>
<style name="TextAppearance.App.test" parent="TextAppearance.MaterialComponents.Subtitle1">
<item name="hintTextColor">@color/purple_gray</item>
<item name="colorControlNormal">@color/purple_gray</item>
<item name="colorControlActivated">@color/purple_gray</item>
<item name="colorControlHighlight">@color/purple_gray</item>
<item name="android:textColorHint">@color/purple_gray</item>
<item name="boxStrokeErrorColor">@color/purple_gray</item>
</style>
Don't know how your design should look like in the XML so I just left the remaining attributes as it was in the style.
and your MainActivity should become:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val btn_start: Button = findViewById(R.id.btn_start)
val et_name: TextInputLayout = findViewById(R.id.et_name)
btn_start.setOnClickListener {
if (et_name.editText?.editableText.isNullOrEmpty()) {
et_name.setError("")
Toast.makeText(this, "Enter name", Toast.LENGTH_LONG).show()
}else{
val intent = Intent(this,QuizQuestionActivity::class.java)
intent.putExtra(Constants.USER_NAME,et_name.text.toString())
startActivity(intent)
}
}
}
}
Lastly, in your activity layout you will use that style we created (You will have to adjust that on your project):
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Default"
style="@style/TextAppearance.App.test"
android:layout_margin="10dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/default_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
/>
</com.google.android.material.textfield.TextInputLayout>
Let me know if it worked, In my small test project it looks good :)
My small suggestions in general are:
- Do not to use findViewById since it is not good for performance for the app if you get in the future a lot of views inside your XML. I would suggest you to use viewBinding or DataBinding.
- Try to add the same amount of spaces between your code so that it looks cleaner
- Try to extract your Strings, dimensions into xml so that you can re-use them here you can find an article about it https://suragch.medium.com/using-dimens-xml-in-android-10dec2fe485c and one for strings https://riptutorial.com/android/example/13829/working-with-strings-xml-file