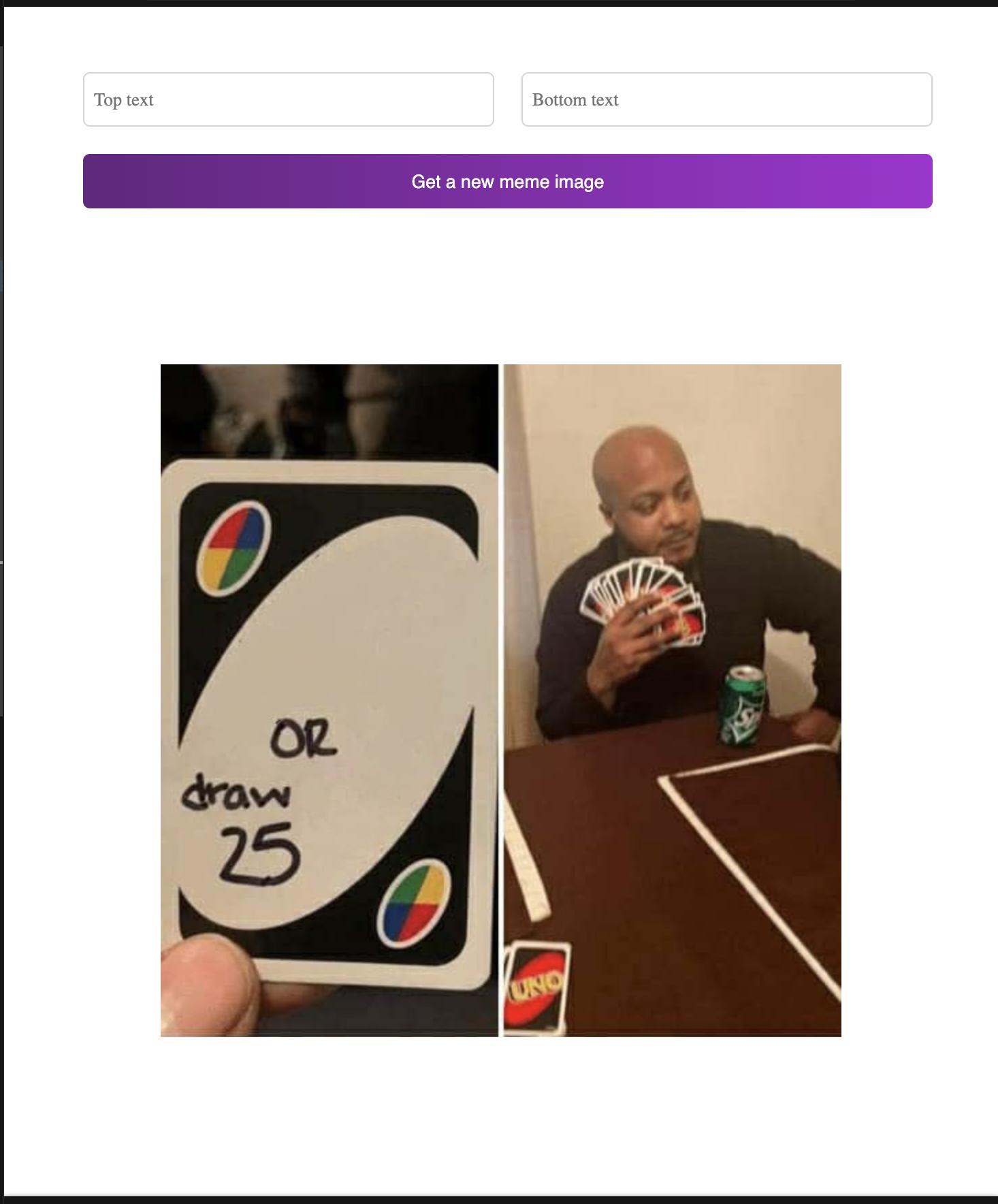
Apologies because this is kind of a simple question, but I have tried a lot of things but still cannot find the solution to center this image: className="meme--image" I just want that image to be in the center of the page.
Here is my CSS code:
.form {
gap: 20px;
padding-top: 40px;
padding-left: 50px;
padding-right: 40px;
border-radius: 5px;
display: grid;
grid-template: 40px 40px / 1fr 1fr;
}
.form--submit {
grid-column: 1/ -1;
background: linear-gradient(90deg, #672280 1.18%, #A626D3 100%);
color: white;
border: none;
cursor: pointer;
font-family: "Karla", sans-serif;
border-radius: 5px;
}
.form--input {
border: 1px solid #D5D4D8;
border-radius: 0.3125rem;
font-family: inherit;
text-indent: 5px;
}
Here is my HTML code:
export default function Input() {
return (
<div>
<div className="form">
<input type="text" className="form--input" placeholder="Top text" />
<input type="text" className="form--input" placeholder="Bottom text" />
<button className="form--submit" onClick={getMemeImage}> Get a new meme image </button>
</div>
<img src="https://i.imgflip.com/3lmzyx.jpg"className="meme--image" />
</div>
)
}
CodePudding user response:
just give image some height width and make margin auto.
.meme--image{
width:400px;
margin: 0 auto;
}
CodePudding user response:
Add a div wrapper for img element with class as image-container and with the following styles.
<div className="image-container">
<img src="https://i.imgflip.com/3lmzyx.jpg" className="meme--image" />
</div>
.image-container {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: calc(100vh - 150px);
}
Deduction of 150px in height is for the space to the top section.