I'm new to React and I am following a tutorial. Right now I have the following code:
index.js:
import ReactDOM from "react-dom"
import App from "./App"
ReactDOM.render(
<App />,
document.getElementById("root")
)
App.js:
import Contact from "./components/Contact"
export default function App() {
return (
<div className="contacts">
<Contact
img="../images/mr-whiskerson.png"
name="Mr. Whiskerson"
phone="(111) 111-1111"
email="[email protected]"
/>
)
}
Contact.js:
import React from "react"
import ReactDOM from "react-dom"
export default function Contact(props) {
return (
< div className="contact-card" >
<img src={props.img} />
<h3>{props.name}</h3>
<div className="info-group">
<img src="../images/phone-icon.png" />
<p>{props.phone}</p>
</div>
<div className="info-group">
<img src="../images/mail-icon.png" />
<p>{props.email}</p>
</div>
</div >
)
}
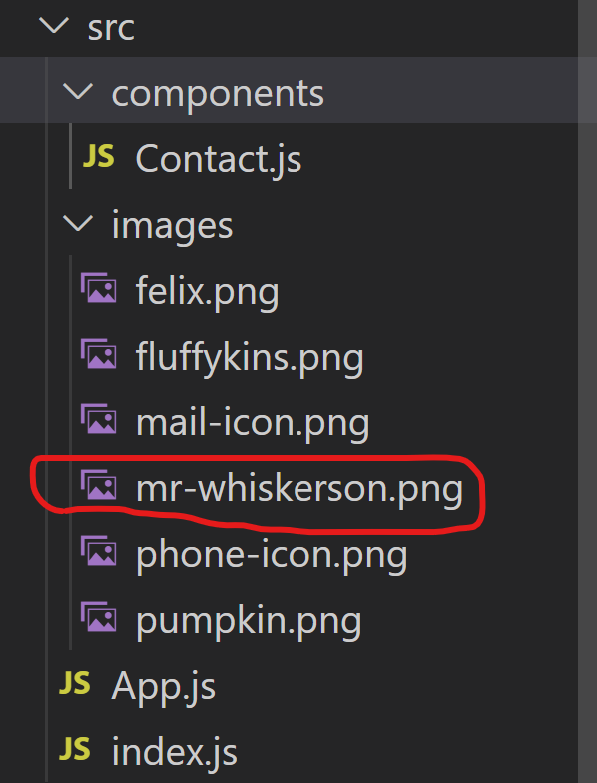
All the files above are structured like this:
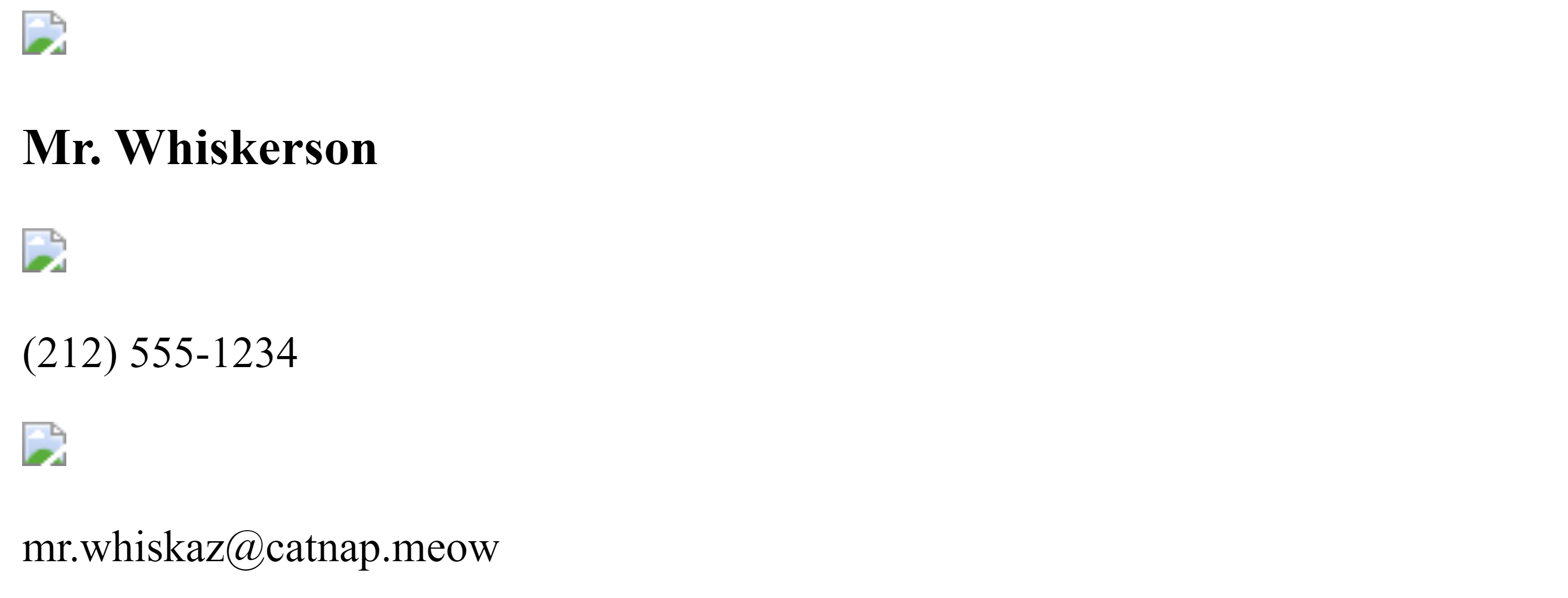
My problem is that I can't seem to display the images:
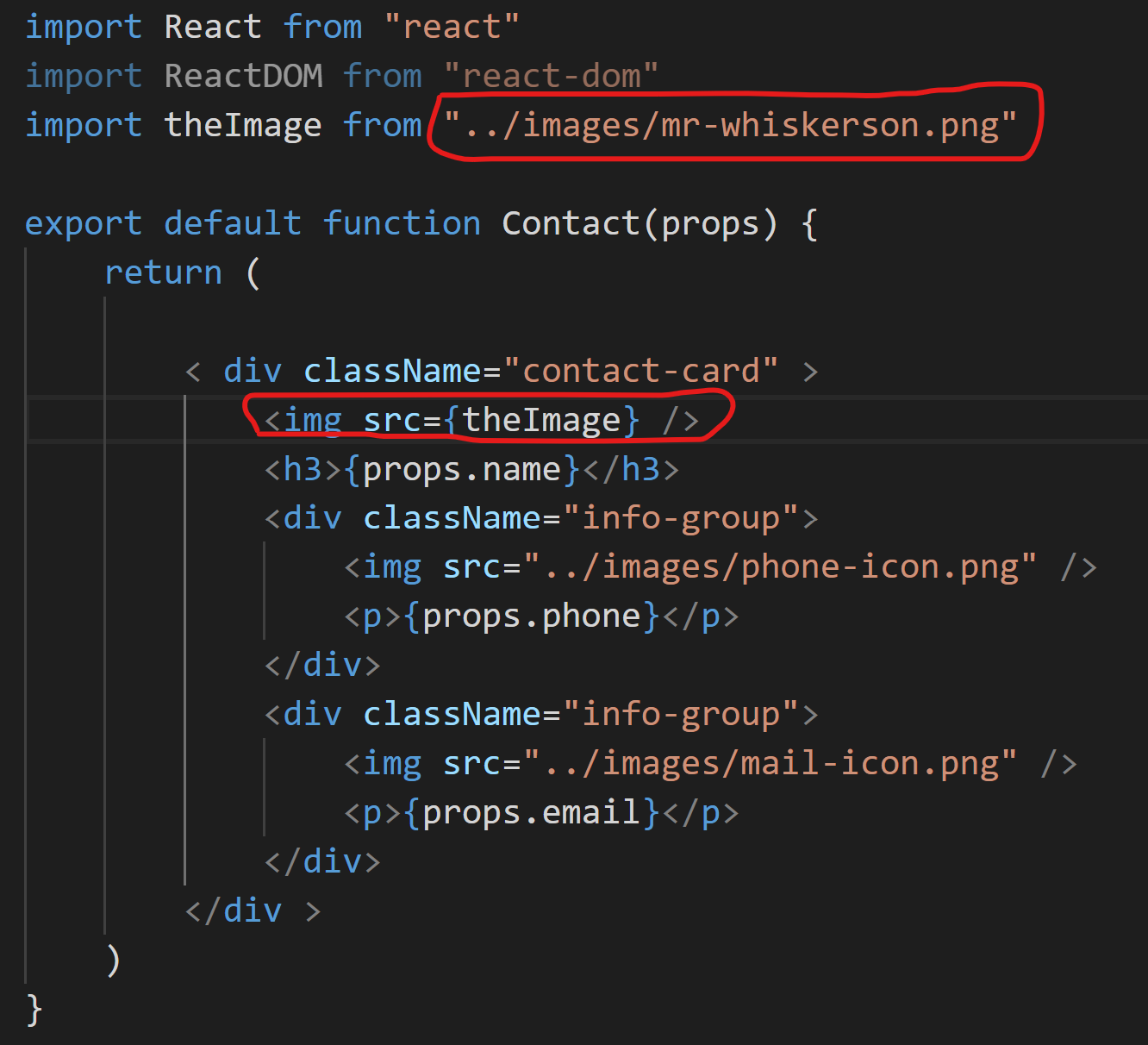
This is exactly how the tutorial has it, and I know the image directory is correct since if I hard code the directory for 'mr-whiskerson.png' on Contact component like this

..the image is displayed
So my question is, is there something I am missing? Do I need to use special syntax to display images that is not used to display paragraphs? I am honestly confused and I would really appreciate those who could help me understand. Thank you.
CodePudding user response:
If you pass a path to component as a string, your component receive that relative path, but relative to parent component. It won't work.
You should import path to image in import section in App.js:
import Contact from "./components/Contact"
import yourImage from "../images/mr-whiskerson.png";
export default function App() {
return (
<div className="contacts">
<Contact
img={yourImage}
name="Mr. Whiskerson"
phone="(111) 111-1111"
email="[email protected]"
/>
)
}
in such a case your path will be passed in another components correctly as a pointer (in the level where it is should exist).
Leave Contact.js file as it is, it should work.
CodePudding user response:
in your structur folder images and App.js file in one structur, you just need pass the image url in App.js with
./images/phone-icon.png