I am working on my 404 page and I am struggling to figure out what is causing my text to automatically go into a new line. This is what it currently looks like:
body {
background: #081421;
color: #d3d7de;
font-family: "Courier new";
font-size: 18px;
line-height: 1.5em;
cursor: default;
}
a {
color: #fff;
text-decoration: none;
background-image: linear-gradient(currentColor, currentColor);
background-position: 0% 100%;
background-repeat: no-repeat;
background-size: 0% 2px;
transition: background-size cubic-bezier(0, 0.5, 0, 1) 0.3s;
}
a:hover,
a:focus {
text-decoration: none;
background-size: 100% 2px;
}
.code {
position: absolute;
width: 320px;
min-width: 320px;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.code>span {
display: block;
}
@media screen and (max-width: 320px) {
.code {
font-size: 5vw;
min-width: auto;
width: 95%;
margin: auto;
padding: 5px;
padding-left: 10px;
line-height: 6.5vw;
}
}<div >
<span>
<span style="color: #c46dd4"> if </span>(<span style="font-style: italic; color: #d65562">error</span>
<span style="color: #4ca8ef"> === </span
><span style="color: #d8955c">404</span>) {
</span>
<span>
<span style="padding-left: 15px; color: #ebbd70"
><i style="width: 10px; display: inline-block"></i>console</span
>.<span style="font-style: italic; color: #3fb0f3">error</span>(<span style="color: #88c06e">"Page not found!"</span
>);
</span>
<span>
<span style="display: block">}</span>
<span style="color: #7e848f; font-style: italic">
// Go <a href="javascript:history.back()">Back</a> or
<a href="/">Home!</a>
</span>
</span>
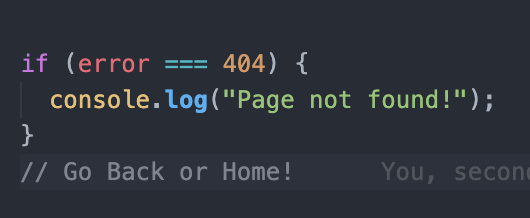
</div>And here is my reference / what I would like my final product to look like:
I'm pretty lost on how I can force the console.error... into only one line while keeping the code block in the center of the website.
Thank you
CodePudding user response:
Your width is too short at 320px.
body {
background: #081421;
color: #d3d7de;
font-family: "Courier new";
font-size: 18px;
line-height: 1.5em;
cursor: default;
}
a {
color: #fff;
text-decoration: none;
background-image: linear-gradient(currentColor, currentColor);
background-position: 0% 100%;
background-repeat: no-repeat;
background-size: 0% 2px;
transition: background-size cubic-bezier(0, 0.5, 0, 1) 0.3s;
}
a:hover,
a:focus {
text-decoration: none;
background-size: 100% 2px;
}
.code {
position: absolute;
width: 390px;
min-width: 320px;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
border: 1px solid red;
}
.code>span {
display: block;
}
@media screen and (max-width: 320px) {
.code {
font-size: 5vw;
min-width: auto;
width: 95%;
margin: auto;
padding: 5px;
padding-left: 10px;
line-height: 6.5vw;
}
} <div >
<span>
<span style="color: #c46dd4"> if </span>(<span style="font-style: italic; color: #d65562">error</span>
<span style="color: #4ca8ef"> === </span
><span style="color: #d8955c">404</span>) {
</span>
<span>
<span style="padding-left: 15px; color: #ebbd70"
><i style="width: 10px; display: inline-block"></i>console</span
>.<span style="font-style: italic; color: #3fb0f3">error</span>(<span style="color: #88c06e">"Page not found!"</span
>);
</span>
<span>
<span style="display: block">}</span>
<span style="color: #7e848f; font-style: italic">
// Go <a href="javascript:history.back()">Back</a> or
<a href="/">Home!</a>
</span>
</span>
</div>