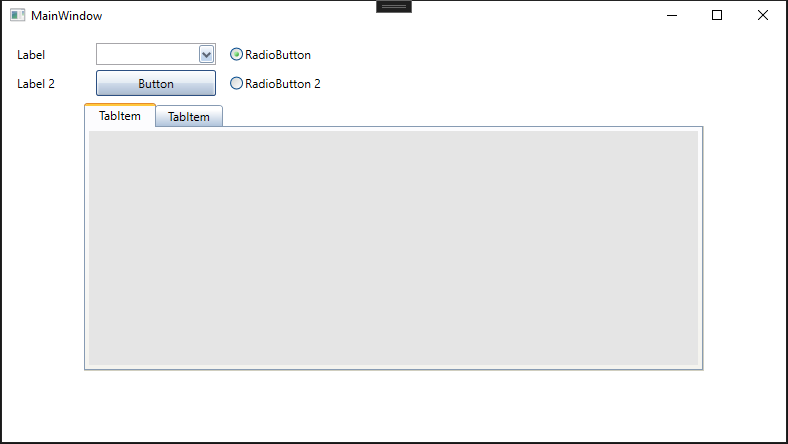
I'm attempting to build a WPF app which uses the Royale theme from XP Media Center. I've correctly referenced the PresentationFramework.Royale DLL and the corresponding XAML resources into my App.xaml, and can confirm that the controls are very much Royale-themed:
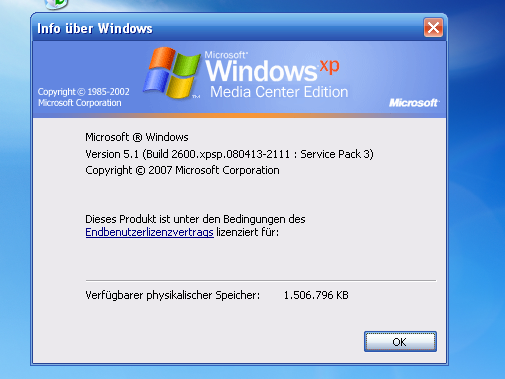
However, the window itself fails to be, and the WindowChrome/title bar/window border theme fails to sync up, remaining the standard presentation style for Windows 10. This, of course, is what I'm trying to replicate, at least visually:
Relevant XAML, if useful (all *.cs files are default):
App.xaml:
<Application x:Class="ExampleRoyale.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Ariadne"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/PresentationFramework.Royale;component/themes/Royale.NormalColor.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
MainWindow.xaml:
<Window x:Class="ExampleRoyale.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ExampleRoyale"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="Button" HorizontalAlignment="Left" Margin="94,39,0,0" VerticalAlignment="Top" Width="120"/>
<ComboBox HorizontalAlignment="Left" Margin="94,12,0,0" VerticalAlignment="Top" Width="120"/>
<Label Content="Label" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="79"/>
<Label Content="Label 2" HorizontalAlignment="Left" Margin="10,39,0,0" VerticalAlignment="Top" Width="79"/>
<RadioButton Content="RadioButton" HorizontalAlignment="Left" Margin="228,15,0,0" VerticalAlignment="Top" Width="102"/>
<RadioButton Content="RadioButton 2" HorizontalAlignment="Left" Margin="228,44,0,0" VerticalAlignment="Top" Width="102"/>
<TabControl Margin="82,72,82,71">
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
</TabControl>
</Grid>
</Window>
Is there a manner to apply the Royale theme to the window container itself, or is Royale controls the closest I will get?
CodePudding user response:
Is there a manner to apply the Royale theme to the window container itself
Unfortunately (?) the window container itself is not part of WPF so there is no custom style for it. It's part of the operating system.
You may be able to make Windows 10 look like Vista by changing the OS settings as a user (I haven't tried) but this is not related to WPF.