I'm trying to send my vue data to my backend and map it to the FilterModel and it's always null, whatever I tried I was ending up with null : this is the console.log result you see in getFilteredLogs :
{
"searchQuery": "e",
"dateTimeRange": {},
"logTypeFilter": {
"error": false,
"warning": false,
"critical": false
}
}
I tried mapping to just LogTypeFilter which is part of FilterModel and it worked I received 3 Booleans value for error, warning and critical.
I thought maybe it was the dates, but I even tried hardcoding dates or changing them to string and it didn't do anything.
Any idea ? Thanks a lot.
I have this data in my vue component which is the complex object I am trying to send to my backend:
data() {
return {
filterModel:{
searchQuery: '',
dateTimeRange:{
sartDateTime: Date,
endDateTime: Date
},
logTypeLevel:{
error: false,
warning: false,
critical: false
}
}
}
}
This is my call to my backend :
getFilteredLogs(filterModel) {
//console.log(JSON.stringify(filterModel))
return client.post(
'/logs/filter', {
headers: { "Content-Type": "application/json" },
body: JSON.stringify(filterModel)
}
)
}
This is my controller code in the back end where the FilterModel is null (note I added [FromBody] just to try it out, didn't change anything) :
[HttpPost]
[Route("filter")]
public IActionResult FilterLogs([FromBody] FilterModel filter)
{
return Ok(_logLogic.FilterLogs(filter));
}
This is my model (added serializable just try out, didn't change anything) :
[Serializable]
public class FilterModel
{
public string SearchQuery { get; set; }
public DateTimeRange DateTimeRange { get; set; }
public LogTypeFilter LogTypeFilter { get; set; }
}
[Serializable]
public class DateTimeRange
{
public DateTime StartDateTime { get; set; }
public DateTime EndDateTime { get; set; }
}
[Serializable]
public class LogTypeFilter
{
public bool Critical { get; set; }
public bool Error { get; set; }
public bool Warning { get; set; }
}
CodePudding user response:
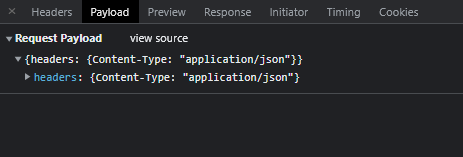
The main issue your code isn't working is because of your axios post. It wasn't sending the body of the post at all. You can diagnose this in the future by looking at the payload section of a request in the browser network tab of the developer tools. e.g. in the image below, you can see it's sending the headers in post body.
You can also see on axios that there's no method that supports axios.post that sends the config as the second parameter and the data as the third parameter.
Below is the working solution with controller and html file that I used to reproduce your issue.
LogController.cs
namespace TestApplication.Controllers
{
[ApiController]
[Route("[controller]")]
public class LogsController : ControllerBase
{
[HttpPost]
[Route("filter")]
public IActionResult FilterLogs([FromBody] FilterModel filter)
{
return Ok();
}
}
[Serializable]
public class FilterModel
{
public string SearchQuery { get; set; }
public DateTimeRange DateTimeRange { get; set; }
public LogTypeFilter LogTypeFilter { get; set; }
}
[Serializable]
public class DateTimeRange
{
public DateTime StartDateTime { get; set; }
public DateTime EndDateTime { get; set; }
}
[Serializable]
public class LogTypeFilter
{
public bool Critical { get; set; }
public bool Error { get; set; }
public bool Warning { get; set; }
}
}
Index.html
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.25.0/axios.min.js" integrity="sha512-/Q6t3CASm04EliI1QyIDAA/nDo9R8FQ/BULoUFyN4n/BDdyIxeH7u Z eobdmr11gG5D/6nPFyDlnisDwhpYA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<div id="app"></div>
<script>
new Vue({
el: "#app",
data() {
return {
filterModel: {
searchQuery: "Test",
dateTimeRange: {
startDateTime: new Date(),
endDateTime: new Date()
},
logTypeFilter: {
error: false,
warning: false,
critical: false
}
}
};
},
mounted() {
this.getFilteredLogs(this.filterModel);
},
methods: {
getFilteredLogs(filterModel) {
return axios.post("/logs/filter", this.filterModel,
{
headers: { "Content-Type": "application/json" }
})
}
}
})
</script>
</body>
</html>