thank you for reading my question.
I want to ask about how to get value some input text who that value set by virtual dom/data binding in react/vue or maybe another lib/framework.
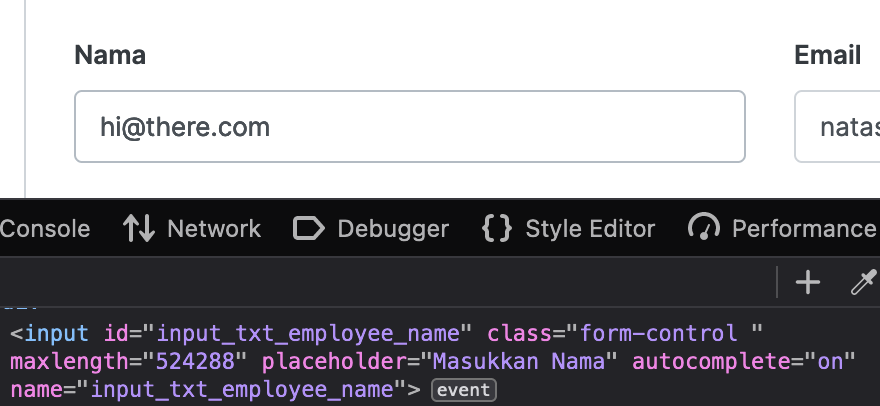
In my mind, a cypress is a tool for e2e testing. so that's why we can't get this value. I also check the component that I want to get by inspecting that element, and I can't get some attribute for getting my value.
idk but what should i do but i need to get this value. please tell me if you know this answer.
Thank you
CodePudding user response:
You can get it by using the invoke('val') method, something like:
cy.get('#input_text_employee_name')
.invoke('val')
.then((val) => {
cy.log(val) //prints [email protected]
})
You can also apply an assertion with should('have.value') like this:
cy.get('#input_text_employee_name').should('have.value', '[email protected]')