I want to have a Lottie file in column, but lottie file comes over other controls, I could fix the problem with putting lottie file inside the card
See the example
@Composable
fun TileAnimation(modifier: Modifier = Modifier) {
Card {
Column {
Text(
text = "headline",
modifier = Modifier
.fillMaxWidth()
)
val composition by rememberLottieComposition(LottieCompositionSpec.RawRes(R.raw.lottielogo))
// Card(
// modifier = Modifier
// .height(183.dp)
// .then(modifier),
// shape = RoundedCornerShape(0.dp)
// ) {
LottieAnimation(
composition = composition,
modifier = modifier
.fillMaxWidth()
.height(183.dp),
contentScale = ContentScale.Crop,
)
// }
Box(modifier = Modifier.fillMaxWidth()) {
Button(
onClick = { }, modifier = Modifier
.align(Alignment.Center)
.wrapContentSize()
) {
Text(text = "Button")
}
}
}
}
}
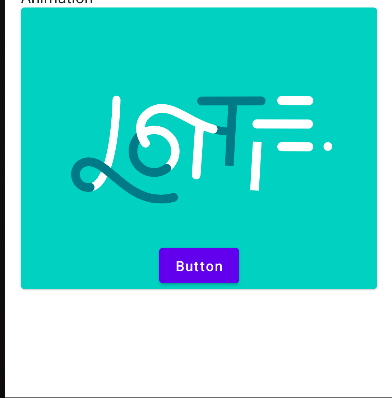
And the result as you see the text is covered ->

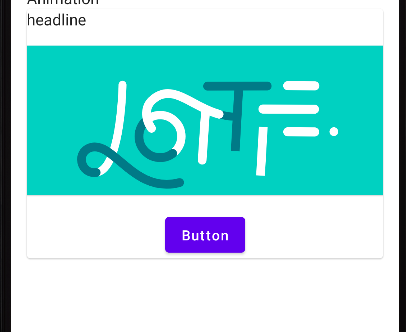
And if you uncomment the card part then it looks fine ->

Kotlin version 1.6.10 and compose 1.1.0 and this is lottie library ->
implementation "com.airbnb.android:lottie-compose:4.2.2"
BTW, you can download Lottie file from here 1: https://lottiefiles.com/96036-bored-cat
I want to ask my solution is right, or you guys suggest another approach?
CodePudding user response:
All views in Compose by default are not clip to bounds.
contentScale = ContentScale.Crop only determines scaling.
To clip content to the view size, specified by other modifiers, add Modifier.clip(RectangleShape) to your view.
