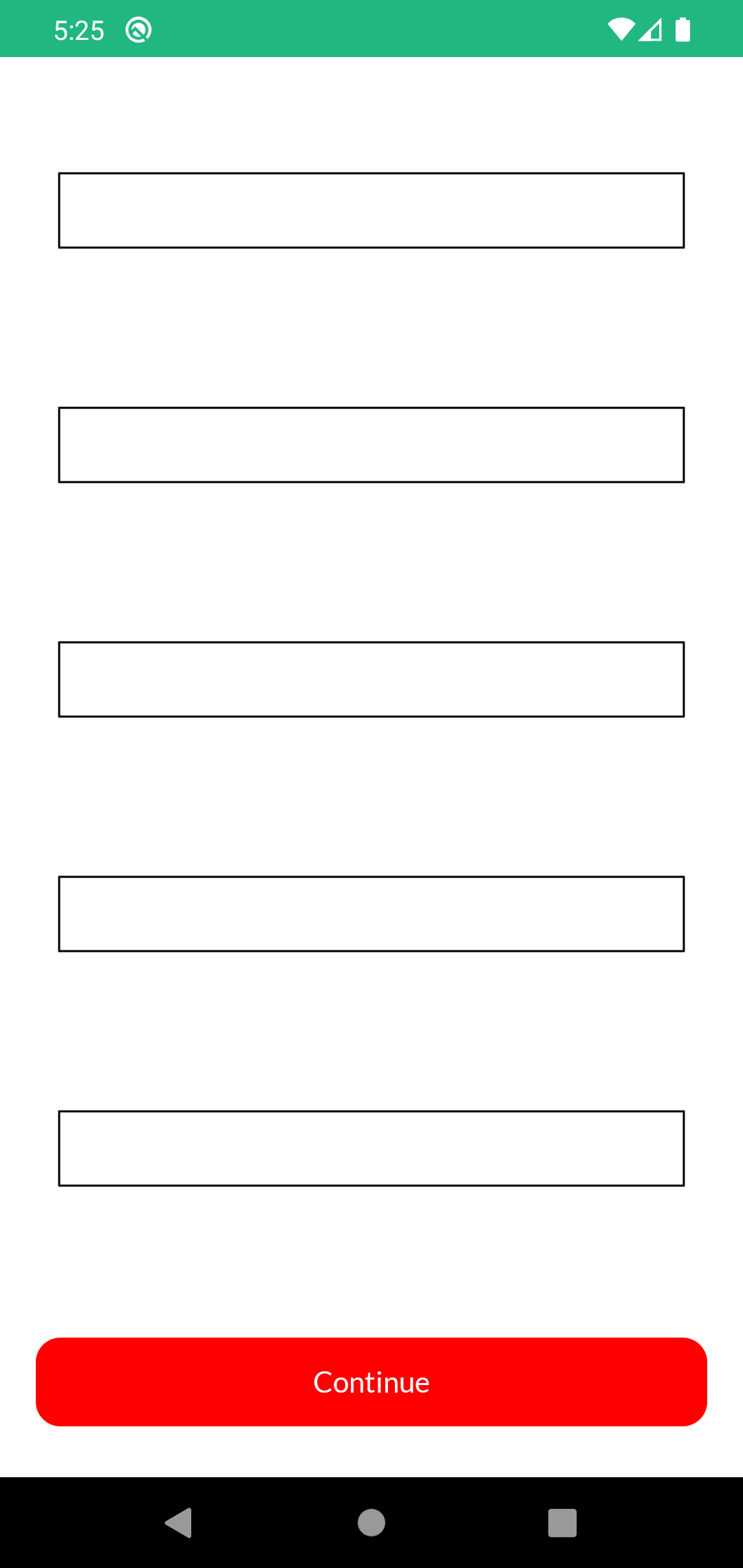
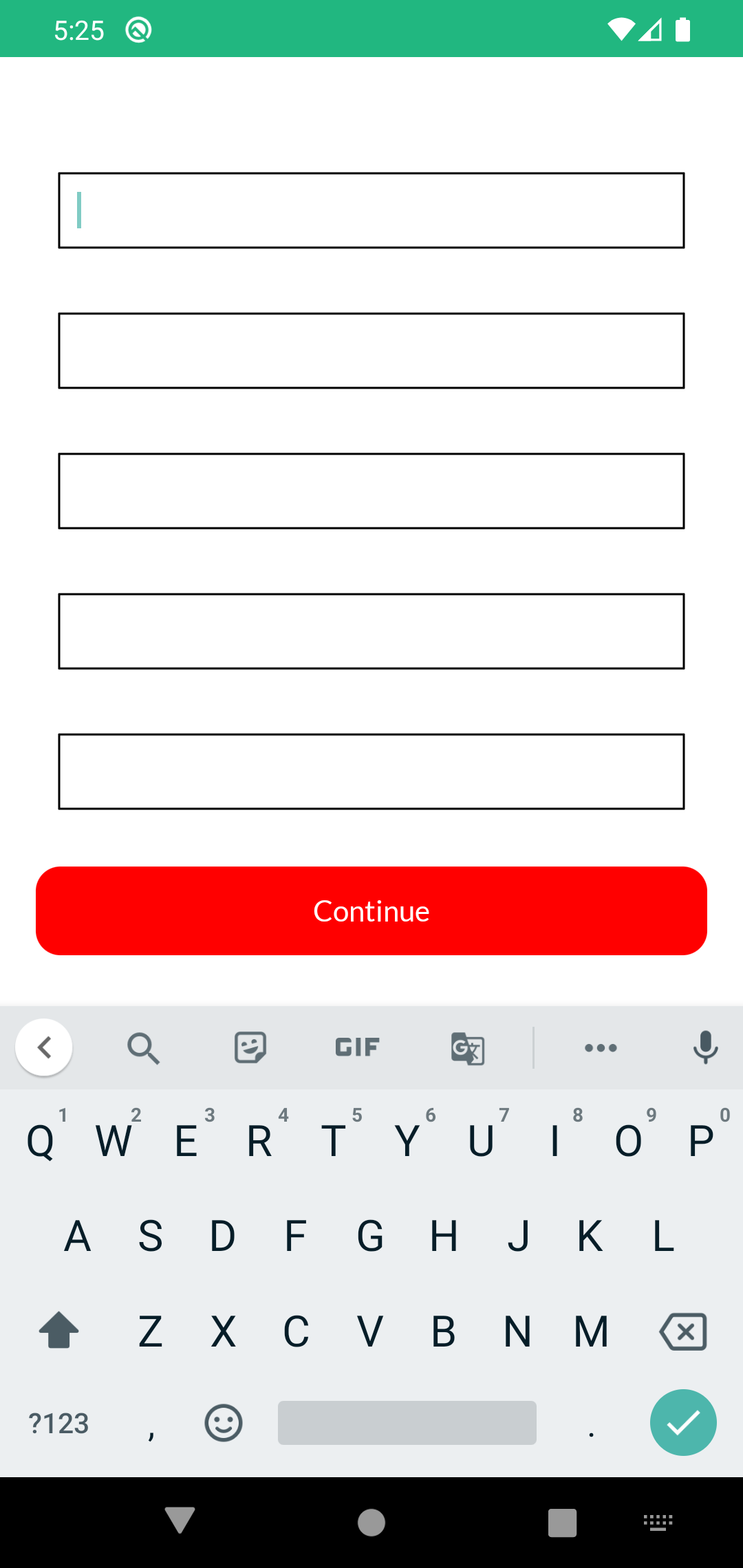
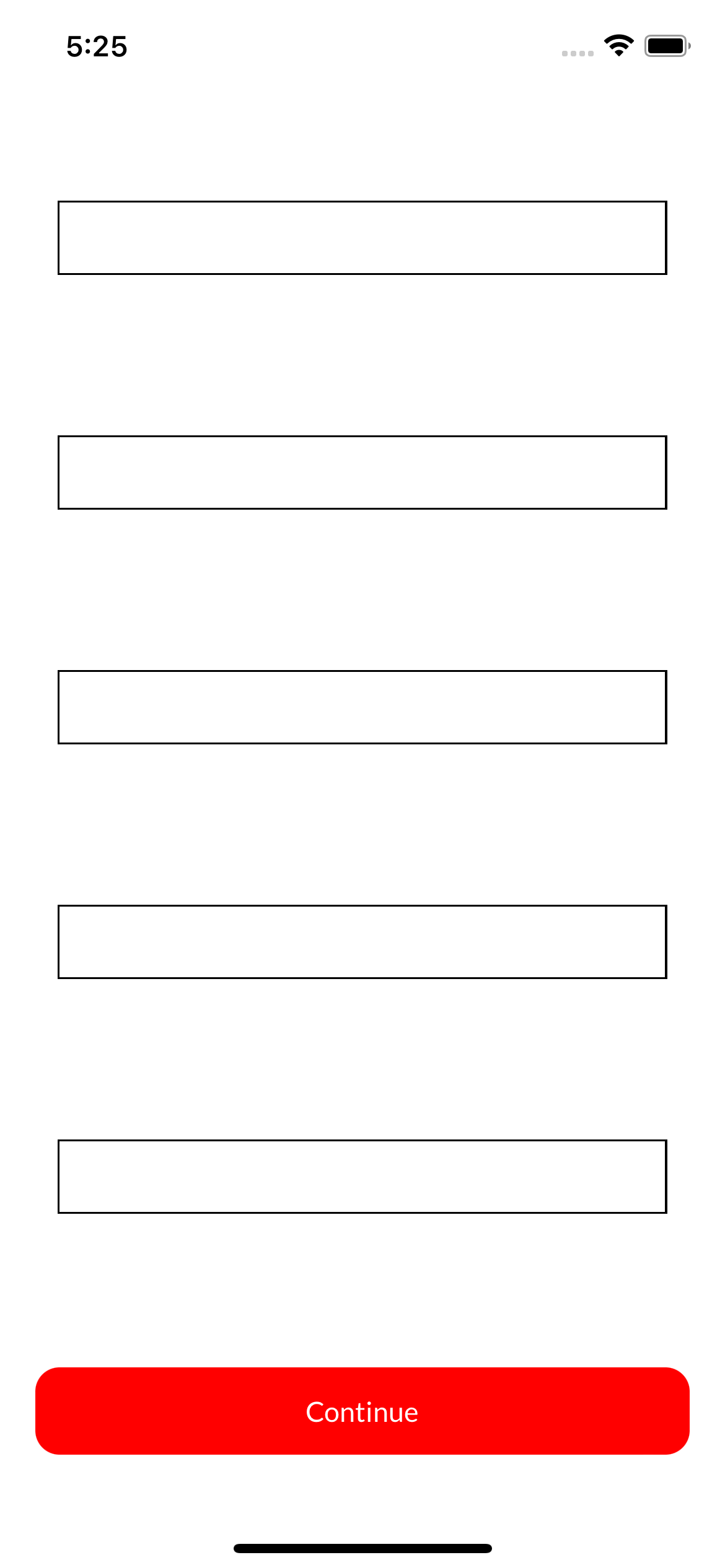
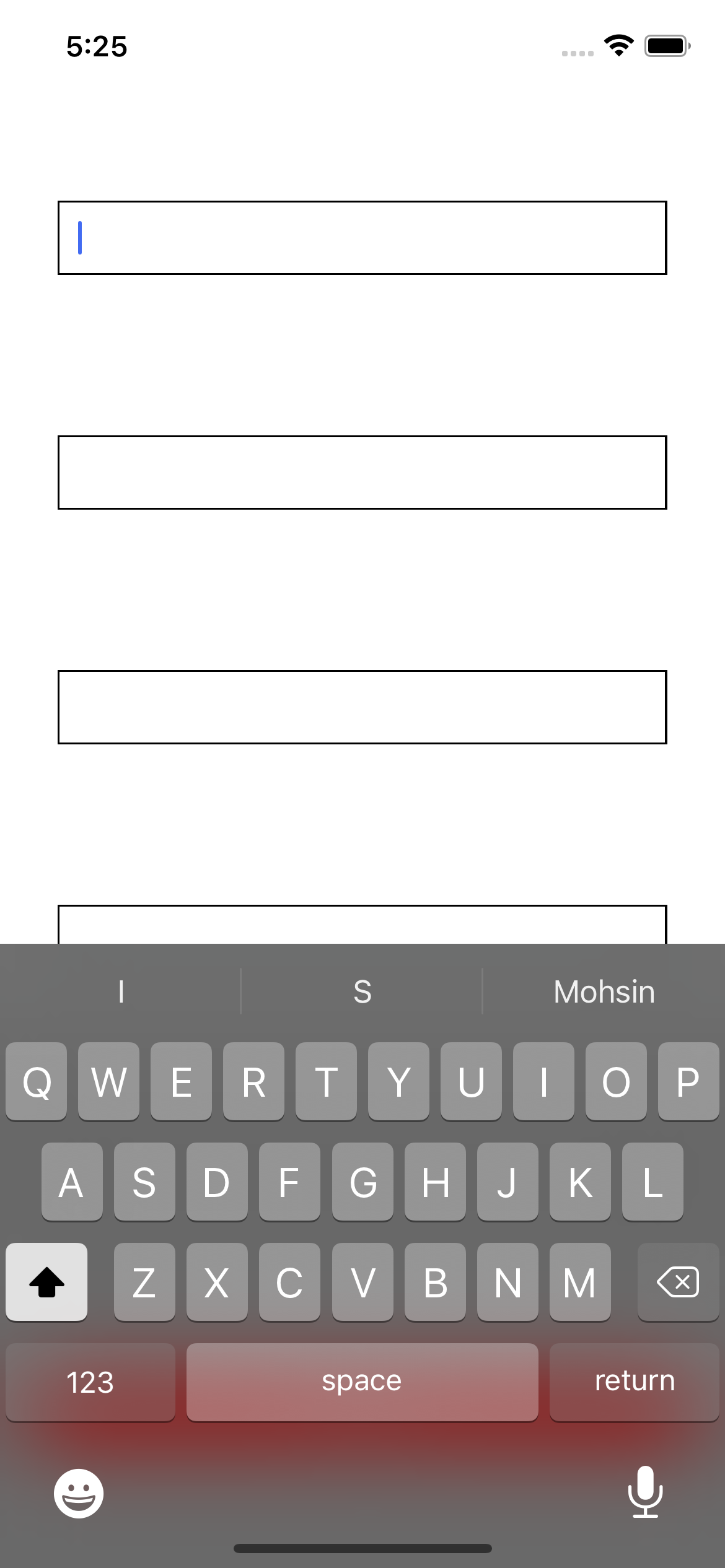
I have been trying to scroll my button above the keyboard when keyboard opens, I am using "react-native-keyboard-aware-scroll-view", it becomes handy when I align my button at top just below my text field, but I want my button to be aligned at bottom of screen (flex-end), in this case keyboard covers my button and button doesn't slide up. In Android simulator it is working fine but in iOS it is not. I have tried different things, giving extraScrollHeight also doest work one having one or two text fields and larger screen size. Please suggest something.
Here is my code.
<SafeAreaContainer>
<KeyboardAwareScrollContainer
showsVerticalScrollIndicator={false}
contentContainerStyle={{ flex: 1 }}>
<FormikContainer>
<Formik
initialValues={{ email: '' }}
onSubmit={values => onSubmitEmail(values)}>
{({ values, errors }) => (
<FormikInternal>
<TextInput
style={styles.input}
onChangeText={ (val) => {console.log(val);}}
value={values.email}
/>
<TextInput
style={styles.input}
onChangeText={ (val) => {console.log(val);}}
value={values.email}
/>
<TextInput
style={styles.input}
onChangeText={ (val) => {console.log(val);}}
value={values.email}
/>
<TextInput
style={styles.input}
onChangeText={ (val) => {console.log(val);}}
value={values.email}
/>
<TextInput
style={styles.input}
onChangeText={ (val) => {console.log(val);}}
value={values.email}
/>
<Button bgColor="red">
<Text fontSize={16} color={theme.color.white}>
{LABELS.Continue}
</Text>
</Button>
</FormikInternal>
)
}
</Formik>
</FormikContainer>
</KeyboardAwareScrollContainer>
</SafeAreaContainer>
Styled Components used
import { KeyboardAwareScrollView } from 'react-native-keyboard-aware-scroll-view';
import styled from 'styled-components/native';
export const SafeAreaStyled = styled(SafeAreaView)`
flex: 1;
background-color: ${({ backgroundColor, theme }) => backgroundColor || theme.color.white};
padding-horizontal: ${({ paddingHorizontal }) => `${scale(paddingHorizontal)}px`};
padding-vertical: ${({ paddingVertical }) => `${scale(paddingVertical)}px`};
`;
export const KeyboardAwareScrollContainer = styled(KeyboardAwareScrollView)`
background-color: ${({ backgroundColor, theme }) => backgroundColor || theme.color.white};
`;
export const FormikContainer = styled.View`
flex: 1;
margin-top: ${scale(32)}px;
background-color: ${({ theme }) => theme.color.white};
`;
export const FormikContainer = styled.View`
flex: 1;
margin-top: ${scale(32)}px;
background-color: ${({ theme }) => theme.color.white};
`;
I am thinking of making keyboard opening listeners and giving button margin of keyboard height when keyboard is open but that's last solution, if any thing else, please suggest.
CodePudding user response:
you can use this alternatively https://reactnative.dev/docs/keyboardavoidingview
CodePudding user response:
One can made it working on iOS using keyboard height. You can make a custom hook for getting keyboard height and give button margin from bottom according to keyboard height. It will work for iOS and for android above code works fine.
UseKeyboardHook
import { useEffect, useState } from 'react';
import { Keyboard } from 'react-native';
export const useKeyboard = () => {
const [keyboardHeight, setKeyboardHeight] = useState(0);
useEffect(() => {
const keyboardDidShowListener = Keyboard.addListener('keyboardDidShow', e => {
setKeyboardHeight(e.endCoordinates.height);
});
const keyboardDidHideListener = Keyboard.addListener('keyboardDidHide', () => {
setKeyboardHeight(0);
});
return () => {
keyboardDidHideListener.remove();
keyboardDidShowListener.remove();
};
}, []);
return keyboardHeight;
};
Component having keyboard aware scroll view
export const YourComponent = () => {
const keyboardHeight = useKeyboard();
return(
<SafeAreaContainer>
<KeyboardAwareScrollContainer
showsVerticalScrollIndicator={false}
contentContainerStyle={{ flex: 1 }}>
<FormikContainer>
<Formik
initialValues={{ email: '' }}
onSubmit={values => onSubmitEmail(values)}>
{({ values, errors }) => (
<FormikInternal>
<TextInput
style={styles.input}
onChangeText={ (val) => {console.log(val);}}
value={values.email}
/>
<Button bgColor="red" marginBottom={Platform.OS === 'ios' ? keyboardHeight: 0}>
<Text fontSize={16} color={theme.color.white}>
{LABELS.Continue}
</Text>
</Button>
</FormikInternal>
)
}
</Formik>
</FormikContainer>
</KeyboardAwareScrollContainer>
</SafeAreaContainer>)
}