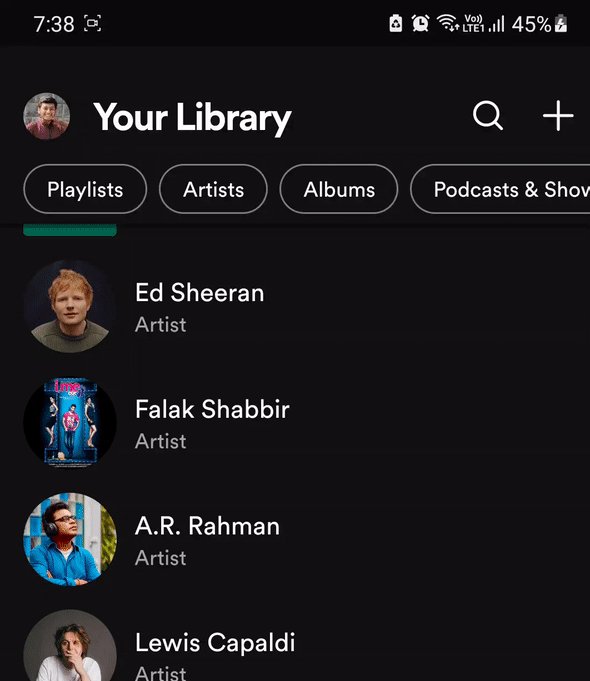
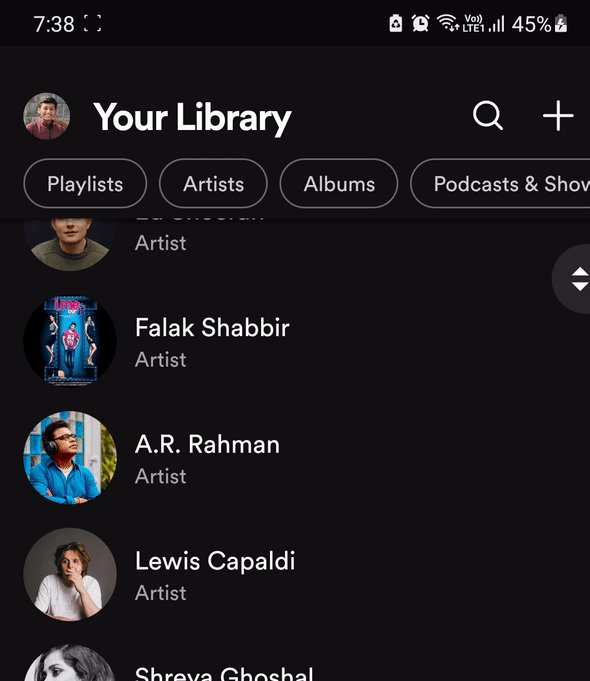
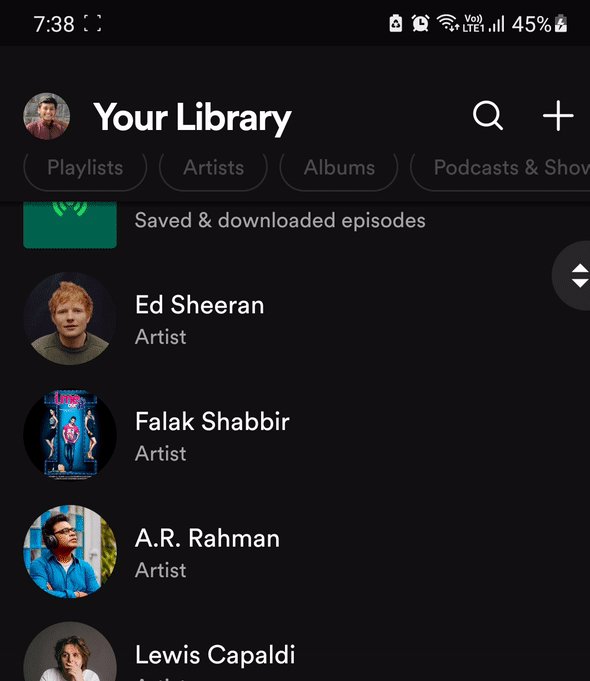
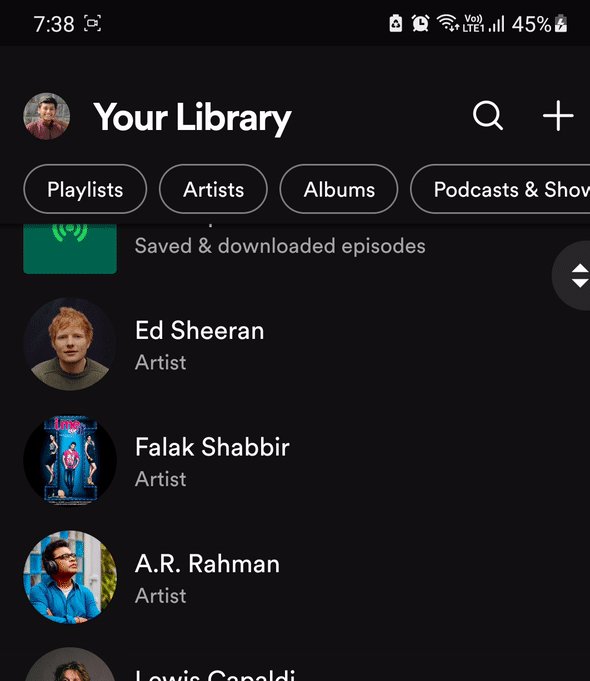
I want to make my AppBar persistent (it should not float like tabbar) while I want to place a widget or say tabbar just below appbar which will float and be pinned to appbar just like spotify app of library page see below for proper understanding
So far I have used slivers in flutter not able to achieve what I want, Please check my code and correct me,
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(body: Test()),
);
}
}
class Test extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: DefaultTabController(
length: 2,
child: NestedScrollView(
headerSliverBuilder: (context, value) {
return [
SliverAppBar(excludeHeaderSemantics: true,
floating: true,
pinned: true,
title: Text('This should be fixed not moving'),
bottom: TabBar(
tabs: [
Tab( text: "Call"), // this shoudl be floating n pinned
Tab( text: "Message"),// this should be floating n pinned
],
),
),
];
},
body: TabBarView(
children: [
Container(child: ListView.builder(
itemCount: 100,
itemBuilder: (context,index){
return Text("Item $index");
})),
Container(child: ListView.builder(
itemCount: 100,
itemBuilder: (context,index){
return Text("Item $index");
})),
],
),
),
),
);
}
}
CodePudding user response:
You should use SliverList after the SliverAppBar and put your TabBar inside it.
here's what you are looking for.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(body: Test()),
);
}
}
class Test extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: DefaultTabController(
length: 2,
child: NestedScrollView(
headerSliverBuilder: (context, value) {
return [
SliverAppBar(
excludeHeaderSemantics: true,
floating: true,
pinned: true,
title: Text('This should be fixed not moving'),
),
SliverList(
delegate: SliverChildListDelegate.fixed(
[
TabBar(
labelColor: Colors.blue,
tabs: [
Tab(text: "Call"),
Tab(text: "Message"),
],
),
],
),
),
];
},
body: TabBarView(
children: [
Container(
child: ListView.builder(
itemCount: 100,
itemBuilder: (context, index) {
return Text("Item $index");
})),
Container(
child: ListView.builder(
itemCount: 100,
itemBuilder: (context, index) {
return Text("Item $index");
})),
],
),
),
),
);
}
}
CodePudding user response:
You can use the bottom attribute for that on the AppBar.
Here is a link to an example on how to do it:
https://esflutter.dev/docs/catalog/samples/app-bar-bottom
CodePudding user response:
You could also restructure your UI to make it like this:
Scaffold(
appBar: <HERE_YOUR_APPBAR>,
body: Column(
children: [
TabBar(), // here your tab bar,
Expanded(
child: TabBarView() // here your tabs
)
]
)
)
This way your TabBar will be anchored to the top while the Expanded will cover the rest of the Column's real estate and fill your page.
CodePudding user response:
Code below is working as I wanted,
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(body: Test()),
);
}
}
class Test extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: DefaultTabController(
length: 2,
child: NestedScrollView(
floatHeaderSlivers: true,
headerSliverBuilder: (context, value) {
return [
SliverAppBar(
floating: true,
pinned: true,
title: Text('This should be fixed not moving'),
),
SliverList(
delegate: SliverChildListDelegate.fixed(
[
TabBar(
labelColor: Colors.blue,
tabs: [
Tab(text: "Call"),
Tab(text: "Message"),
],
),
],
),
),
];
},
body: TabBarView(
children: [
Container(
child: ListView.builder(
itemCount: 100,
itemBuilder: (context, index) {
return Text("Item $index");
})),
Container(
child: ListView.builder(
itemCount: 100,
itemBuilder: (context, index) {
return Text("Item $index");
})),
],
),
),
),
);
}
}