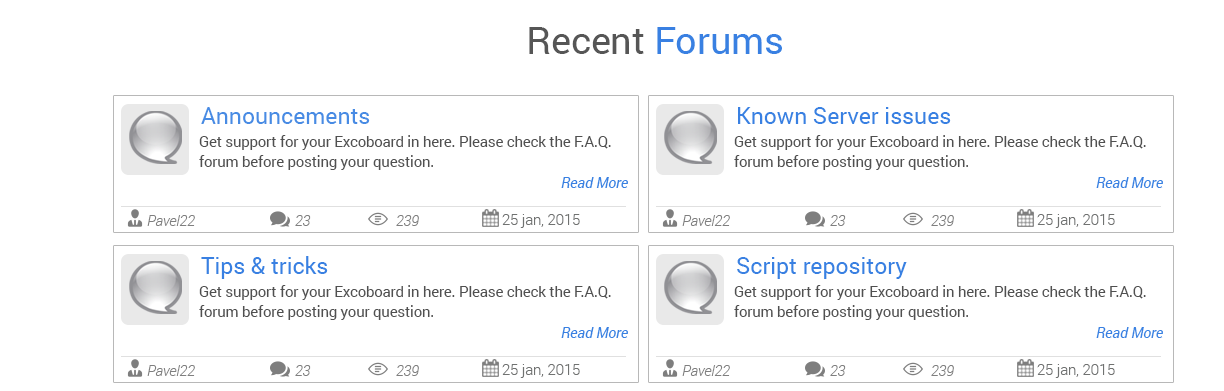
Need to adjust these grids by applying HTML and CSS. Tried but cant be able to adjust it in a single frame in a separate div. Made separate div including grids but unable to figure it out. Need to adjust it according to the picture shown below. Please help.

.container {
background-color: rgb(237, 241, 237);
}
.text {
background-color: rgb(251, 255, 251);
float: right;
font-size: larger;
}
.button {
float: right;
}
#bgimgid {}
#overimg1 {
position: absolute;
top: 1600px;
left: 190px;
opacity: .7;
}
#overimg2 {
position: absolute;
top: 1600px;
left: 550px;
opacity: .7;
}
#overimg3 {
position: absolute;
top: 1600px;
;
left: 900px;
opacity: .7;
}
#overimg4 {
position: absolute;
top: 1600px;
left: 1200px;
opacity: .7;
}
#thirdtextdiv {
position: absolute;
top: 890px;
left: 310px;
color: white;
font-size: medium;
}
#firsttextdiv {
position: absolute;
top: 890px;
left: 120px;
color: white;
font-size: medium;
}
#secondtextdiv {
position: absolute;
font-size: medium;
top: 890px;
left: 480px;
color: white;
}
#fourthtextdiv {
position: absolute;
top: 890px;
left: 620px;
color: white;
}
#overimg1trans {
position: absolute;
top: 560px;
left: 1px;
width: 20px;
}
#overimg2trans {
position: absolute;
top: 570px;
left: 1px;
width: 20px;
}
#overimg3trans {
position: absolute;
top: 50px;
left: -20px;
width: 20px;
}
#overimg4trans {
position: absolute;
top: 560px;
left: 1px;
width: 20px;
}
#overimg5trans {
position: absolute;
top: 560px;
left: 1px;
width: 20px;
}
#overimg6trans {
position: absolute;
top: 560px;
left: 1px;
width: 20px;
}
#background img {
width: 100%;
height: 100%;
}
#secondcontainderdiv {
width: 30%;
height: 100%;
margin-left: 40%;
}
#navbar {
background-color: rgb(99, 93, 192);
}
#navbar ul li {
display: inline-block;
padding: 5px;
color: beige;
font-size: larger;
}
#bodytext {
position: absolute;
top: 300px;
left: 760px;
}
#firsthead {
background-color: rgb(110, 100, 100);
display: inline-block;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: larger;
height: 30px;
opacity: .7;
padding: 20px;
}
#secondhead {
background-color: rgb(255, 255, 255);
display: block;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: larger;
height: 30px;
opacity: 0.3;
padding: 20px;
}
#bodybutton {
background-color: #4CAF50;
display: inline-block;
margin-left: 120px;
height: 30px;
padding: 20px;
width: 150px;
height: 80px;
}
#bodybuttonblue {
background-color: #4c5baf;
font-style: italic;
text-decoration: underline;
margin-left: 920px;
padding: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="CSS/styles.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script>
src = "Javascript/javascript.js"
</script>
</head>
<body>
<div id="header">
<div >
<img src="Images/logo.jpg" alt="">
<div >
<p>
Create your own board right now!
</p>
<div >
<button type="button">Click Here!
</button>
</div>
</div>
</div>
<nav id="navbar">
<ul>
<li>
Home |
</li>
<li>
Create a Board |
</li>
<li>
Support Forums |
</li>
<li>
Board Directory |
</li>
<li>
FAQs |
</li>
<li>
Contacts
</li>
<li>
Sign Up |
</li>
<li>
Login
</li>
</ul>
</nav>
</div>
|
<div id="background">
<img src="Images/now.jpg" alt="">
<div id="secondcontainderdiv">
<img src="Images/exboard.png" alt="">
</div>
<p id="secondheadpara">
The ExCoBoard is a simple to use free message board, with advanced features. Your board is hosted by us, so you dont't have to worry about backups, bandwidth usage or installing and maintaining databases. Through our unique community building features,
you can customize just about anything. We have several skins for you to choose between, or create your very own unique style. Creating your own free forum takes just a few seconds!
</p>
<button id="bodybuttonblue" type="button">
Read More
</button>
</div>
<div id="bgimagenewdiv">
<img src="Images/secondprof.jpeg" alt="">
</div>
<div id="bodytext">
<p id="firsthead">
Let us promote your website or Forum
</p>
<p id="secondhead">
We will show your ad 50000 times for $35
</p>
<div id="bodybuttondiv">
<button id="bodybutton" type="button">
Create your board
</button>
</div>
</div>
<div id="secondbodytext">
<!-- <img id="bgimgid" src="Images/background.png" alt="">#region -->
<img id="overimg1" src="Images/Screenshot from 2022-02-18 10-10-58.png" alt="">
<div id="firsttextdiv">
<p id="firsttextdiv">
<img id="overimg2trans" src="Images/trans.png" alt=""> Unlimited forams, categories „ and posts Private forums , Unlimited moderators. Surer moderators and administrators Access permissions and post permissions
</p>
</div>
<img id="overimg2" src="Images/2nd.png" alt="">
<div id="secondtextdiv">
<p id="secondtextdiv">
Personal image gallery Through a revolutionary „. </p>
</div>
<img id="overimg3" src="Images/3rd.png" alt="">
<div id="thirdtextdiv">
<p id="thirdtextdiv">
<img id="overimg3trans" src="Images/trans.png" alt=""> Thread count y Private messaging. Personal pone page style sheet wizard, you can create a truly unique layout
</p>
<img id="overimg1trans" src="Images/trans.png" alt="">
</div>
<img id="overimg4" src="Images/4th.png" alt="">
<div id="fourthtextdiv">
<p id="fourthtextdiv">
Total psitors y Privacy setting y Change every image y Template system_ y y Total number at registered users Last user registered </p>
</div>
</div>
</body>
</html>CodePudding user response:
Please use The CSS Flexible Box Layout Module. Using Just couple of code you can achive this design.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="">
.section-wrap{
display: flex;
align-items: center;
box-shadow: 0 0 0 15px #fff; flex-wrap: wrap;
}
.section-wrap > div{ flex-basis: 50%;}
.imgBox { height: 300px; background: #eee; display: flex; margin: 20px;
align-items: center; justify-content: center;}
</style>
</head>
<body>
<div >
<div >
<div ><img src="" alt="img"></div>
</div>
<div >
<div ><img src="" alt="img"></div>
</div>
<div >
<div ><img src="" alt="img"></div>
</div>
<div >
<div ><img src="" alt="img"></div>
</div>
</div>
</body>
</html>CodePudding user response:
So, based on the example you shared, here's a quick sample code I generate using a flexbox;
The HTML;
<code>
<body>
<div>
<h2 align="center">Recent Forums</h2>
</div>
<div >
<div>
<div>
<h3> Announcements</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam</p>
</div>
<div>
<h3> Announcements</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam</p>
</div>
</div>
<div>
<div>
<h3> Announcements</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam</p>
</div>
<div>
<h3> Announcements</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam</p>
</div>
</div>
</div>
</body>
</code>
<code>
body {
width: 90%;
margin: 20px;
}
.flex-container {
display: flex;
align-items: center;
justify-content: center;
}
.center {
text-align: center;
}
</code>
