I have a Frame around an Entry and a button in a grid. However, I can't get the frame/entry to fill up or center next to the button.
Here's my xaml:
<StackLayout>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Frame Grid.Column="0" BorderColor="{DynamicResource PrimaryColor}" CornerRadius="5" IsClippedToBounds="True"
Padding="0" Margin="10,10,5,5" VerticalOptions="CenterAndExpand" HasShadow="False">
<Entry x:Name="queryEntry" Text="{Binding QueryString}" FontSize="{DynamicResource StandardLabelFontSize}"
Placeholder="Search string" ReturnType="Search" ClearButtonVisibility="WhileEditing"
VerticalOptions="CenterAndExpand" AutomationId="TextSearchEntry" BackgroundColor="#F0F0F0"/>
</Frame>
<Button Grid.Column="1" Text="Find" Command="{Binding FindTextCommand}" Margin="0,10,10,0" WidthRequest="80"
Padding="0" IsEnabled="{Binding QueryString, Converter={StaticResource NonEmptyStringValue}}"
VerticalOptions="Center"/>
</Grid>
<Label Text="No Results Found." HorizontalTextAlignment="Center" IsVisible="{Binding WereNoResultsFound}"/>
<ScrollView>
<CollectionView ItemsSource="{Binding Items}" SelectionMode="None" >
<CollectionView.ItemTemplate>
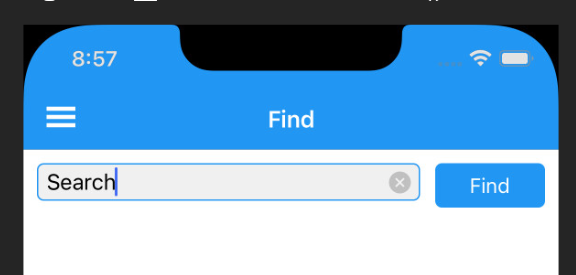
Here's how it's laying out on iOS:
If you notice that both of the controls are starting at the top of the row but the button is taller. I would like to have them both automatically be the same height. I've tried many different settings but can't seem to get it to work. I thank anyone in advance for assistance.
CodePudding user response:
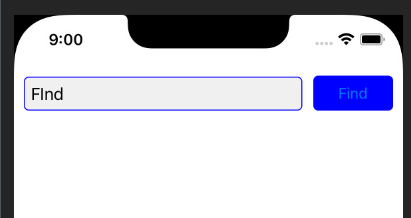
Try this , Button HeightRequest="35" and Frame Margin="10,15,5,5"
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Frame Grid.Column="0" BorderColor="Blue" CornerRadius="5" IsClippedToBounds="True"
Padding="0" Margin="10,15,5,5" VerticalOptions="CenterAndExpand" HasShadow="False">
<Entry x:Name="queryEntry" Text="FInd" FontSize="Medium"
Placeholder="Search string" ReturnType="Search" ClearButtonVisibility="WhileEditing"
VerticalOptions="CenterAndExpand" AutomationId="TextSearchEntry" BackgroundColor="#F0F0F0"/>
</Frame>
<Button Grid.Column="1" Text="Find" Margin="0,10,10,0" WidthRequest="80" HeightRequest="35"
Padding="0" BackgroundColor="Blue"
VerticalOptions="Center"/>
</Grid>