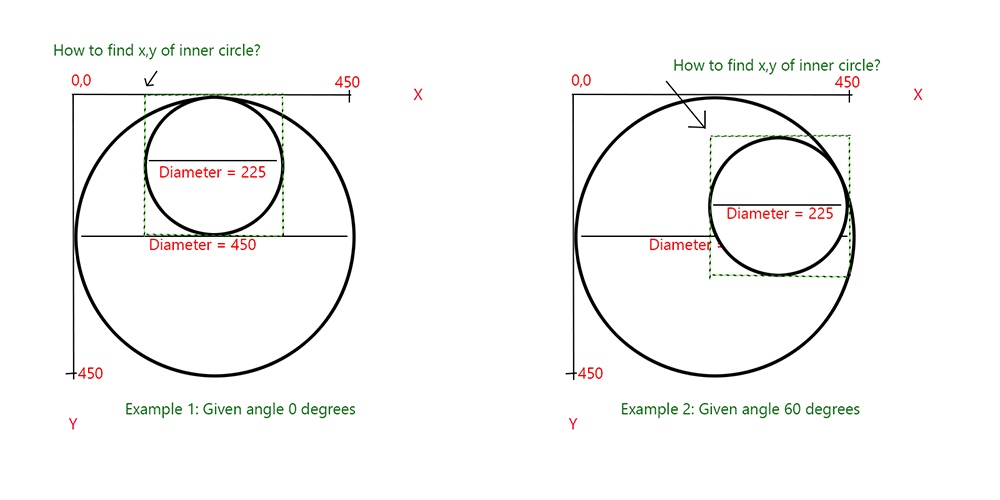
I'm trying to calculate the x,y point of a circle as it rotates inside of another circle as shown in the image.
Given the angle what is the math formula needed to calculate the x,y value of the inner circle?
Solution in javascript:
function innerX(angle) {
var rad = toRadians(angleOffset(angle));
var sx = cx (R-r)*Math.cos(rad);
return sx;
}
function innerY(angle) {
var rad = toRadians(angleOffset(angle));
var sy = cy (R-r)*Math.sin(rad);
return sy;
}
function topLeft(angle) {
var sx = innerX(angle);
var sy = innerY(angle);
var tl = [sx - r, sy -r];
return tl;
}
See full code: https://jsfiddle.net/axmjh45u/2/
CodePudding user response:
With large circle center cx, cy, large radius R, small radius r, we can see that small circle center is
sx = cx (R-r)*cos(angle - Pi/2)
sy = cy (R-r)*sin(angle - Pi/2)
So circumscribed rectangle coordinates are
top = sx - r
left = sy - r
and similar for right, bottom
I added -Pi/2 summand because your zero angle corresponds to -Pi/2 (270 or -90 degrees) direction