I'm new to React. So I found out that there is a CSS mixing problem going on in my React code. So I used CSS modules to solve that problem. But when I'm doing a frontend React JS project with Bootsrap, I came up with this problem.
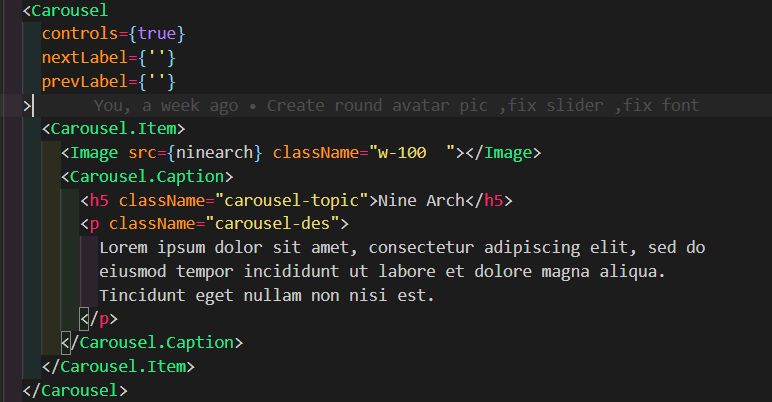
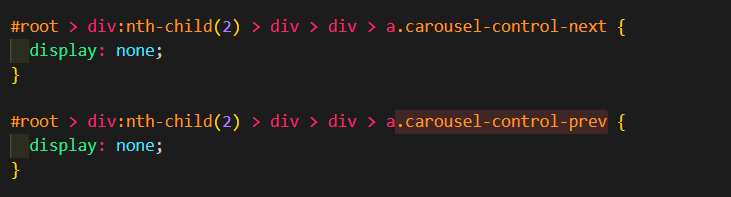
So In this Carousel component, there are hidden(those are only shown in compiled HTML files) CSS classes called carousel-control-next and carousel-control-prev. So I need to change their CSS styles with CSS modules. So how can I access them?
I imported this CSS module file as a CSS module in my React file, but it's not working. Can someone help me with this problem? Thanks in advance.
CodePudding user response:
You have to use :global to get not modular styles such as styles for Carousel