I am using table view cell to display the data . I have a segment control . In first section I am displaying the list of the move with button control . When the user click the check mark button I want to send those table view cell values to seconds control and added to on it .. Please give me some sample code based on the below code .. Here is the table view cell .
import UIKit
protocol CellSubclassDelegate: AnyObject {
func buttonTapped(cell: MovieViewCell)
}
class MovieViewCell: UITableViewCell {
weak var delegate:CellSubclassDelegate?
static let identifier = "MovieViewCell"
@IBOutlet weak var movieImage: UIImageView!
@IBOutlet weak var movieTitle: UILabel!
@IBOutlet weak var movieOverview: UILabel!
@IBOutlet weak var someButton: UIButton!
@IBAction func someButtonTapped(_ sender: UIButton) {
self.delegate?.buttonTapped(cell: self)
}
func configureCell(title: String?, overview: String?, data: Data?) {
movieTitle.text = title
movieOverview.text = overview
movieImage.image = nil
if let imageData = data{
movieImage.image = UIImage(data: imageData)
// movieImage.image = nil
}
}
}
Table View Cell for row code ..
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: MovieViewCell.identifier, for: indexPath) as! MovieViewCell
let row = indexPath.row
let title = presenter.getTitle(by: row)
let overview = presenter.getOverview(by: row)
let baseImageURL = presenter.getUrlImage(by: row)
let data = presenter.getImageData(by: baseImageURL)
cell.delegate = self
cell.configureCell(title: title, overview: overview, data: data)
return cell
}
Here is the code implementation of delegate .
extension MovieViewController : CellSubclassDelegate{
func buttonTapped(cell: MovieViewCell) {
guard (self.tableView.indexPath(for: cell) != nil) else {return}
let customViewController = storyboard?.instantiateViewController(withIdentifier: "MovieDeatilsViewController") as? MovieDeatilsViewController
customViewController?.titlemovie = cell.movieTitle.text ?? ""
customViewController?.imagemovie = cell.movieImage.image
customViewController?.overview = cell.movieOverview.text ?? ""
// customViewController?.movieTitleHeader.text = cell.movieTitle.text ?? ""
self.navigationController?.pushViewController(customViewController!, animated: true)
}
}
Did select methods implementation ..
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let dc = storyboard?.instantiateViewController(withIdentifier: "MovieDeatilsViewController") as! MovieDeatilsViewController
let row = indexPath.row
dc.titlemovie = presenter.getTitle(by: row) ?? ""
dc.overview = presenter.getOverview(by: row) ?? ""
let baseImageURL = presenter.getUrlImage(by: row)
dc.imagemovie = UIImage(data: presenter.getImageData(by: baseImageURL)!)
self.navigationController?.pushViewController(dc, animated: true)
}
}
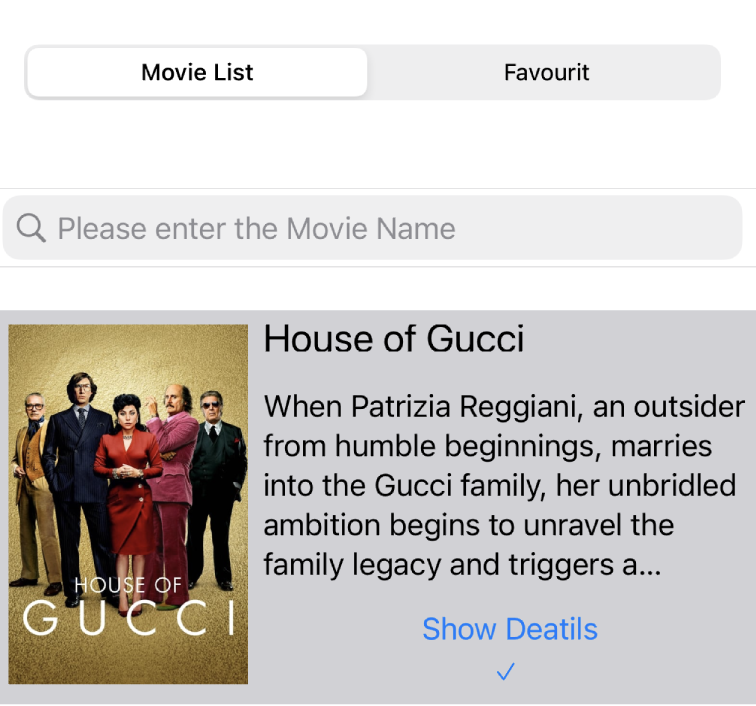
Here is the screenshot of the applications .
When the user click check box I want to add those table view cell values into favourite segment control
CodePudding user response:
Am example of what you need to achieve (The name of method and variables are not the exact ones, it just to help you understand the principle). In this case with only one table view :
struct MoviePresenter {
var nbRows: Int = 0
}
class MoviesVC {
var presenter = MoviePresenter()
var tableViewSelect : UISegmentedControl!
var movieTableView: UITableView!
var favoriteMovies = [Int]() // the list of row of favorite movies
// utility function to know if movie is favorite or not
func isInFavorites(_ row: Int) -> Bool {
return favoriteMovies.first(where: {$0 == row}) != nil
}
// Note : all table view datasource/delegate methods need to check
// which is the current selected display
func numberOfRowsInSection(_ section: Int) -> Int {
if tableViewSelect.selectedSegmentIndex == 0 {
return presenter.nbRows
} else {
return favoriteMovies.count
}
}
// in cellForRow
func cellForRow(indexPath: IndexPath) {
if tableViewSelect.selectedSegmentIndex == 0 {
// default display
let cell = UITableViewCell() // you dequeue your cell here
// init cell for presenter (by: row)
if isInFavorites(indexPath.row) {
// checkMark handling
}
// to handle checkmark
cell.tag = indexPath.row
} else {
// favorite list
let cell = UITableViewCell() // you dequeue your favorite cell here
let row = favoriteMovies[indexPath.row]
// if you want to handle checkmark
cell.tag = row
}
}
func checkMarkTappedInFavoriteCell(cell: UITableViewCell) {
let row = cell.tag
// set/unset favorite check mark when tapped
if isInFavorites(row) {
favoriteMovies.removeAll(where: {$0 == row})
} else {
favoriteMovies.append(row)
}
movieTableView.reloadRows(at: [IndexPath(row: row, section: 0)], with: .none)
}
// action to be executed when selected segment changes
@IBAction func tableViewSelectedIndexChanged(_ sender: UISegmentedControl) {
self.movieTableView.reloadData()
}
}
This only in the case you want only one table view. In case you want 2 table views the change in segmented control will also make one tableview visible and the other invisible.