I want to view a page when the button is pressed. I want the button to blur the background and also overlay text instead of just the blurred background. I am having trouble showing the blurred background while showing the text. Please look at my code below...
Where the problem is happening->>
Button {
withAnimation {
show.toggle()
}
} label: {
VStack {
ZStack {
Rectangle()
.fill(Color.white.opacity(0.5))
.frame(maxWidth: 170, maxHeight: 60)
.cornerRadius(15)
.padding([.leading, .trailing])
Image(systemName: "pause")
.font(.title)
.foregroundColor(.black)
}
}
}
}
.padding(.trailing, 6)
.padding(.bottom)
Spacer(minLength: 65)
}
}
}.blur(radius: show ? 100 : 0)
CodePudding user response:
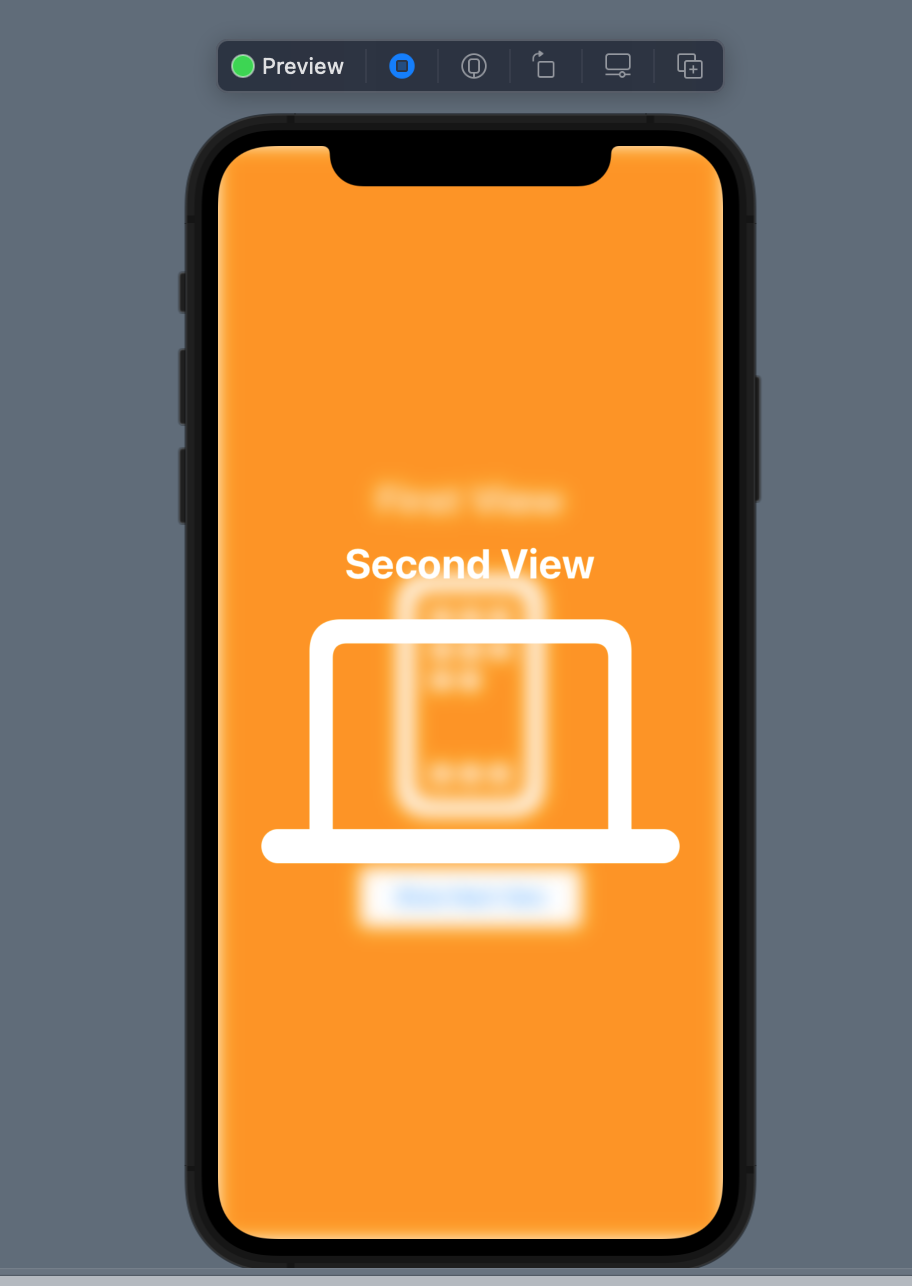
You can use this approach to achieve what you're looking for
import SwiftUI
struct BlurBackground: View {
// MARK: - PROPERTIES
@State private var showNextView: Bool = false
// MARK: - BODY
var body: some View {
ZStack{
Color.orange
.edgesIgnoringSafeArea(.all)
.blur(radius: showNextView ? 8.0 : 0.0) //Blur
VStack(spacing: 40){
Text("First View")
.font(.largeTitle)
.fontWeight(.bold)
.foregroundColor(.white)
Image(systemName: "apps.iphone")
.resizable()
.scaledToFit()
.frame(height: 200)
.foregroundColor(.white)
Button("Show Next View") {
showNextView = true
}
.padding(.horizontal, 30)
.padding(.vertical, 15)
.background(.white)
}//: VSTACK
.blur(radius: showNextView ? 8.0 : 0.0) //Blur
if showNextView{
VStack {
Text("Second View")
.font(.largeTitle)
.fontWeight(.bold)
.foregroundColor(.white)
Image(systemName: "laptopcomputer")
.resizable()
.scaledToFit()
.frame(height: 200)
.foregroundColor(.white)
}//: VSTACK
}
}//: ZSTACK
}
}
// MARK: - PREVIEW
struct BlurBackground_Previews: PreviewProvider {
static var previews: some View {
BlurBackground()
}
}