Below is the css and Html for the multiple card elements within a webpage and each card element contains a webpage, but this is not working for me. When I am trying to put texts at the place of webpage inside each card then its working fine.
I need the same layout as discussed above.
.container{
background-color:bisque;
position:relative;
}
.container-2{
width: 95%;
background-color:black;
padding: 20px;
color:white;
}
.card-body {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
.card-text{
background-color:black;
}
.row {
margin:0px -5px ;
}
column {
float: left;
width: 25%;
padding: 0 10px;
}
@media screen and (max-width: 600px) {
.column {
width: 100%;
display: block;
margin-bottom: 20px;
}
}
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); /* this adds the "card" effect */
padding: 16px;
background-color: #f1f1f1;
margin:5px 5px 5px 5px;
}<div >
@foreach (KeyValuePair<string, Asset> asset in assets)
{
<div >
<div style="overflow-x: scroll; overflow-y: scroll; width: 18rem; height: 300px; ">
<div style="background-color:black">
<h5 style="border:solid">@x.Value.title</h5>
<p style="color:whitesmoke">@Html.Raw("<!DOCTYPE html>" "<html>" "<head>" x.Value.head "</head>" "<body>" x.Value.body "</body>" "</html>");
</p>
</div>
</div>
</div>
}
</div>List<Dictionary<key,value>> containing multiple data.
CodePudding user response:
"But this is not working for me. When I am trying to put texts at the place of webpage inside each card then its working fine"
Let's begin with this concern, because you are using
Bootstrap’s card componentwhich has its owncssif you want to implement your customcssyou have two way, either modifyBootstrap’s css filewhich is not recomemded or define yourcustom css fileand then use that. The way you are trying will not work this way.
Easiest solution of your problem can be:
If I would you then might be solve this issue in following manner,
Web Site Dynamic Content From Backend:
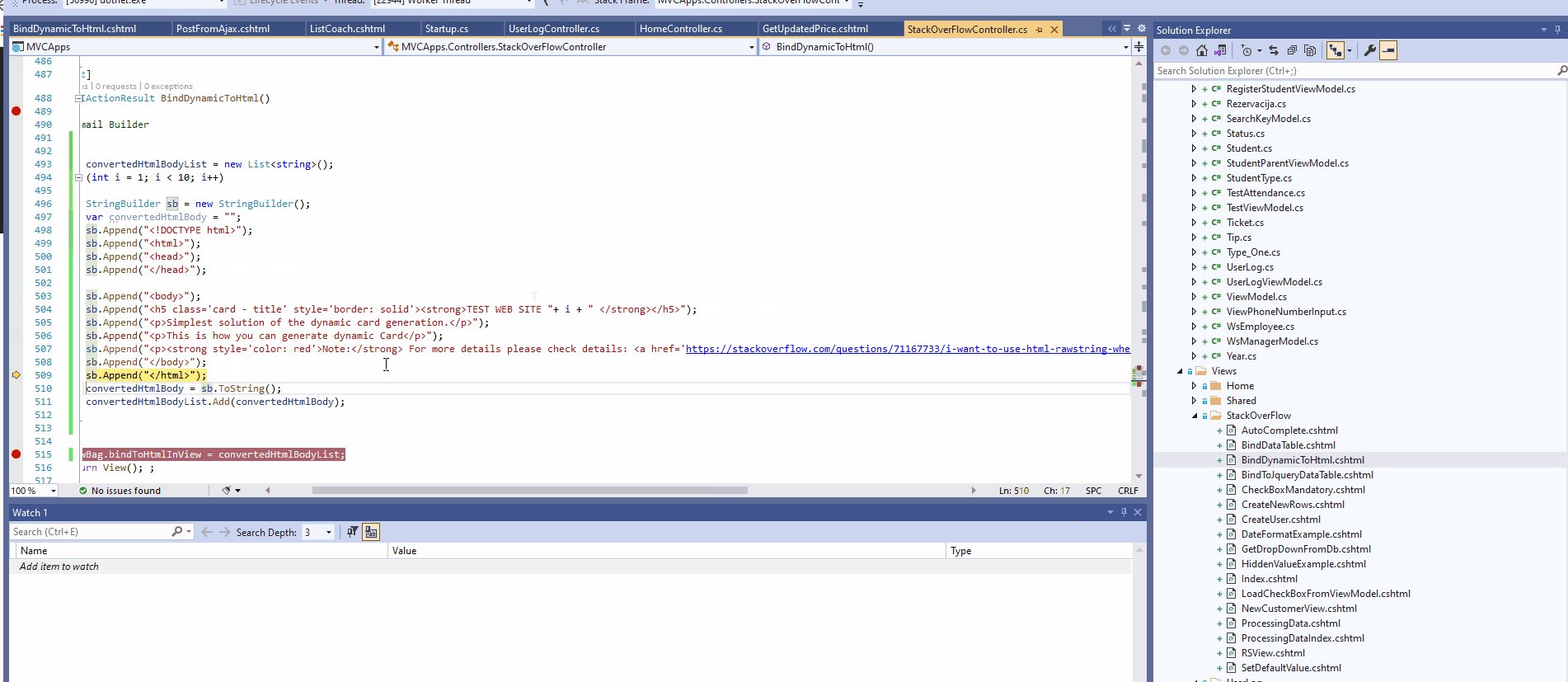
[HttpGet]
public IActionResult BindDynamicContentToHtmlCard()
{
var convertedHtmlBodyList = new List<string>();
for (int i = 1; i < 10; i )
{
StringBuilder sb = new StringBuilder();
var convertedHtmlBody = "";
sb.Append("<!DOCTYPE html>");
sb.Append("<html>");
sb.Append("<head>");
sb.Append("</head>");
sb.Append("<body>");
sb.Append("<h5 class='card - title' style='border: solid'><strong>TEST WEB SITE " i " </strong></h5>");
sb.Append("<p>Simplest solution of the dynamic card generation.</p>");
sb.Append("<p>This is how you can generate dynamic Card</p>");
sb.Append("<p><strong style='color: red'>Note:</strong> For more details please check details: <a href='https://stackoverflow.com/questions/71167733/i-want-to-use-html-rawstring-where-string-contains-a-complete-html-webpage'>Details</a></p>");
sb.Append("</body>");
sb.Append("</html>");
convertedHtmlBody = sb.ToString();
convertedHtmlBodyList.Add(convertedHtmlBody);
}
ViewBag.bindToHtmlInView = convertedHtmlBodyList;
return View(); ;
}
Card HTML:
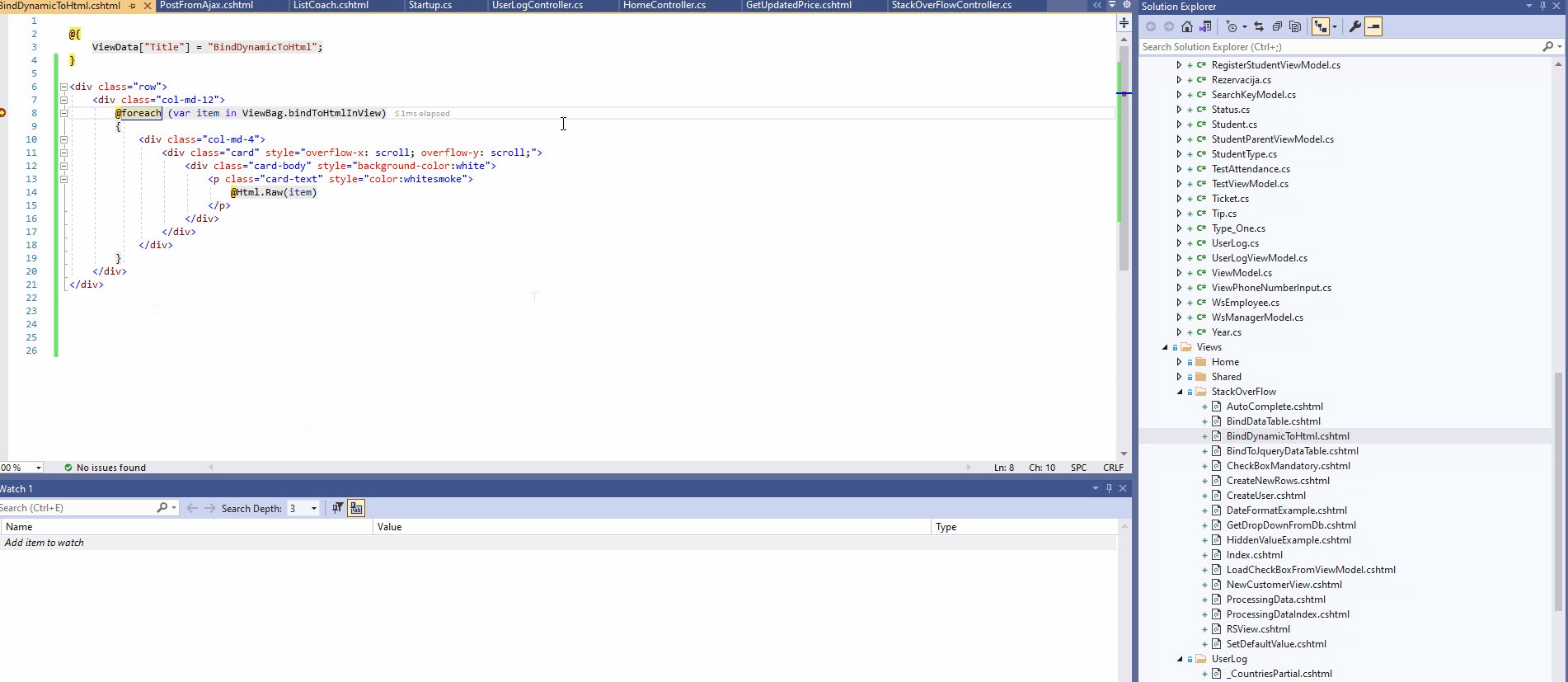
@{
ViewData["Title"] = "BindDynamicToHtml";
}
<div >
<div >
@foreach (var item in ViewBag.bindToHtmlInView)
{
<div >
<div style="overflow-x: scroll; overflow-y: scroll;">
<div style="background-color:white">
<p style="color:whitesmoke">
@Html.Raw(item)
</p>
</div>
</div>
</div>
}
</div>
</div>
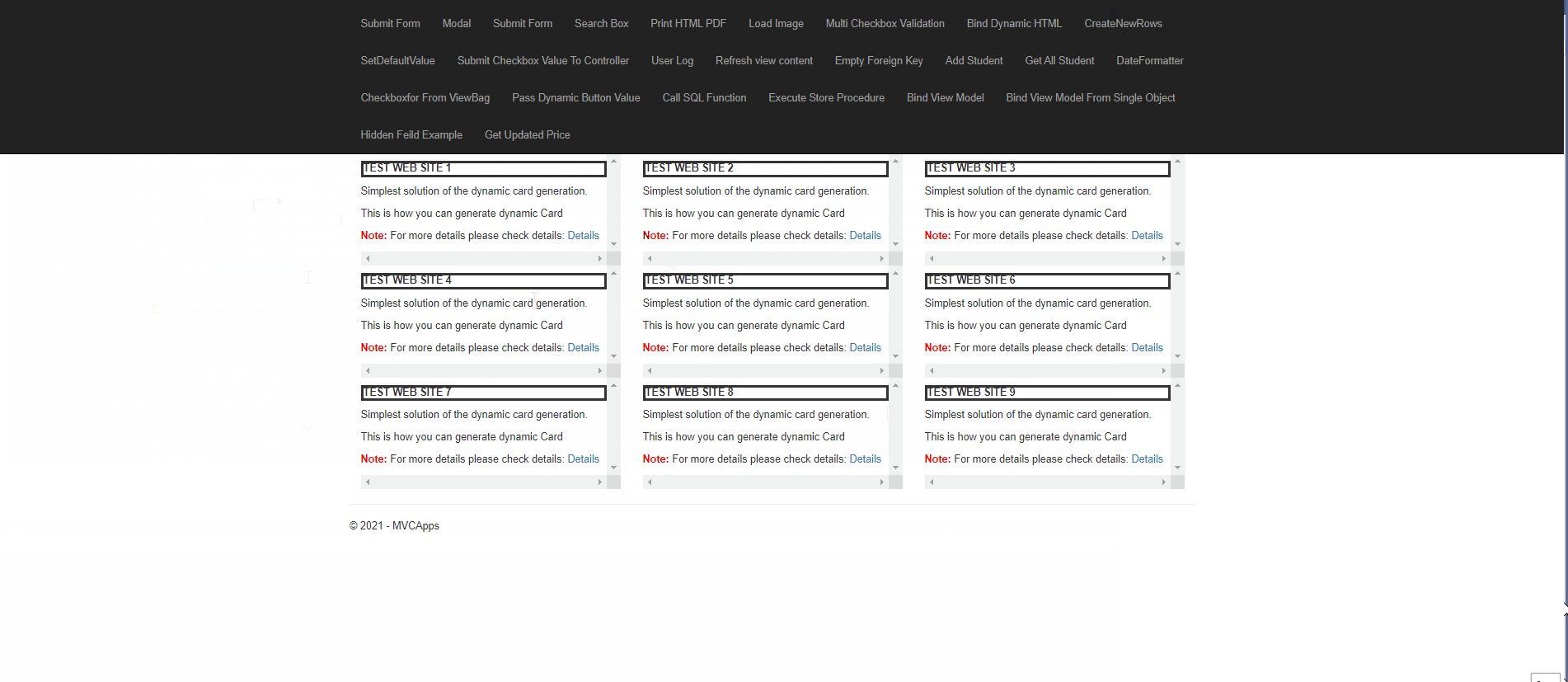
Card Output:
Here you can get the card element without much css modifications. I hope that would help you to achieve your requirement.