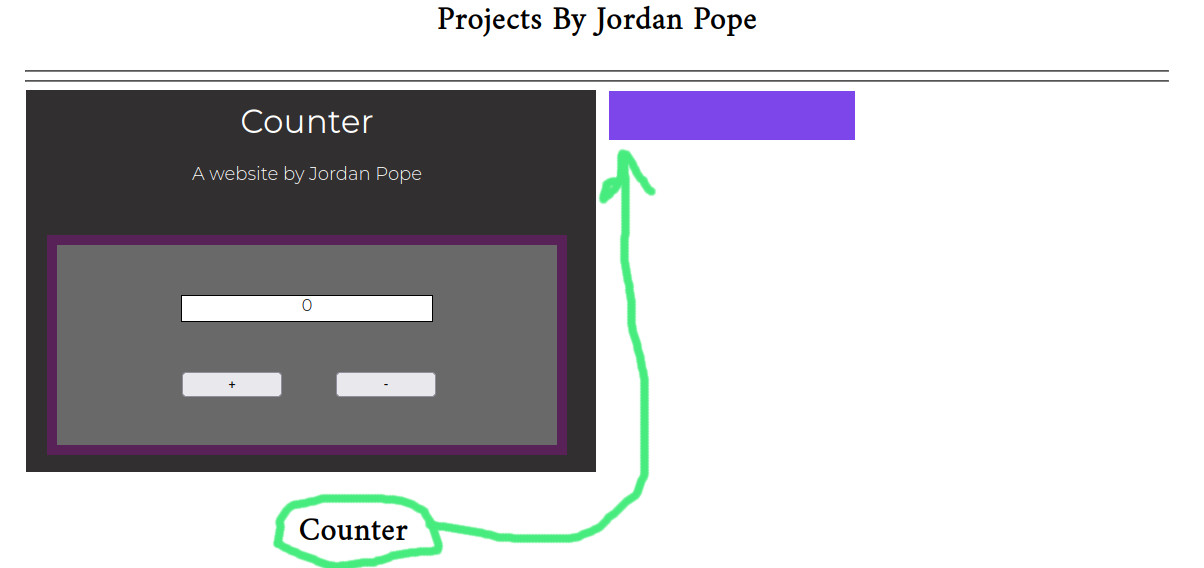
I am trying to basically move what is circled in green to the box that is colored purple.

.counter {
margin-left: 20%;
margin-right: 20%;
width: 382px;
}
.counter-right {
margin-left: 60%;
text-align: right;
}<div >
<img src="https://via.placeholder.com/100" alt="Counter">
<div >
<h1>Counter</h1>
</div>
</div>CodePudding user response:
Big margins aren't really a good way to lay things out. You should use inline-block display or flexbox.
.counter {
margin-left: 20%;
margin-right: 20%;
display: flex; /* defaults to "row" (horizontal orientation) */
background: #ddd;
}
.counter-left {
flex: 1; /* stretch to use all available space */
}
.counter-right {
flex: none; /* use only the space needed by contents */
background: pink;
}<div >
<div >
<img src="https://via.placeholder.com/100" alt="Counter">
</div>
<div >
<h1>Counter</h1>
</div>
</div>CodePudding user response:
if you are not comfortable with display: flex, here is another simple solution:
Use marginand padding for spacing as you desire.
.counter {
width: 100%;
}
.counter-left {
float: left;
}
.counter-right {
float: left;
/* border: 1px solid red; */
line-height: 10px;
padding-left: 10px;
}<body>
<div >
<div >
<img src="https://via.placeholder.com/300" alt="Counter">
</div>
<div >
<h1>Counter</h1>
</div>
</div>
</body>