I am making some cards using HTML and CSS, and I want to make them hide in the browser instead of just resizing.
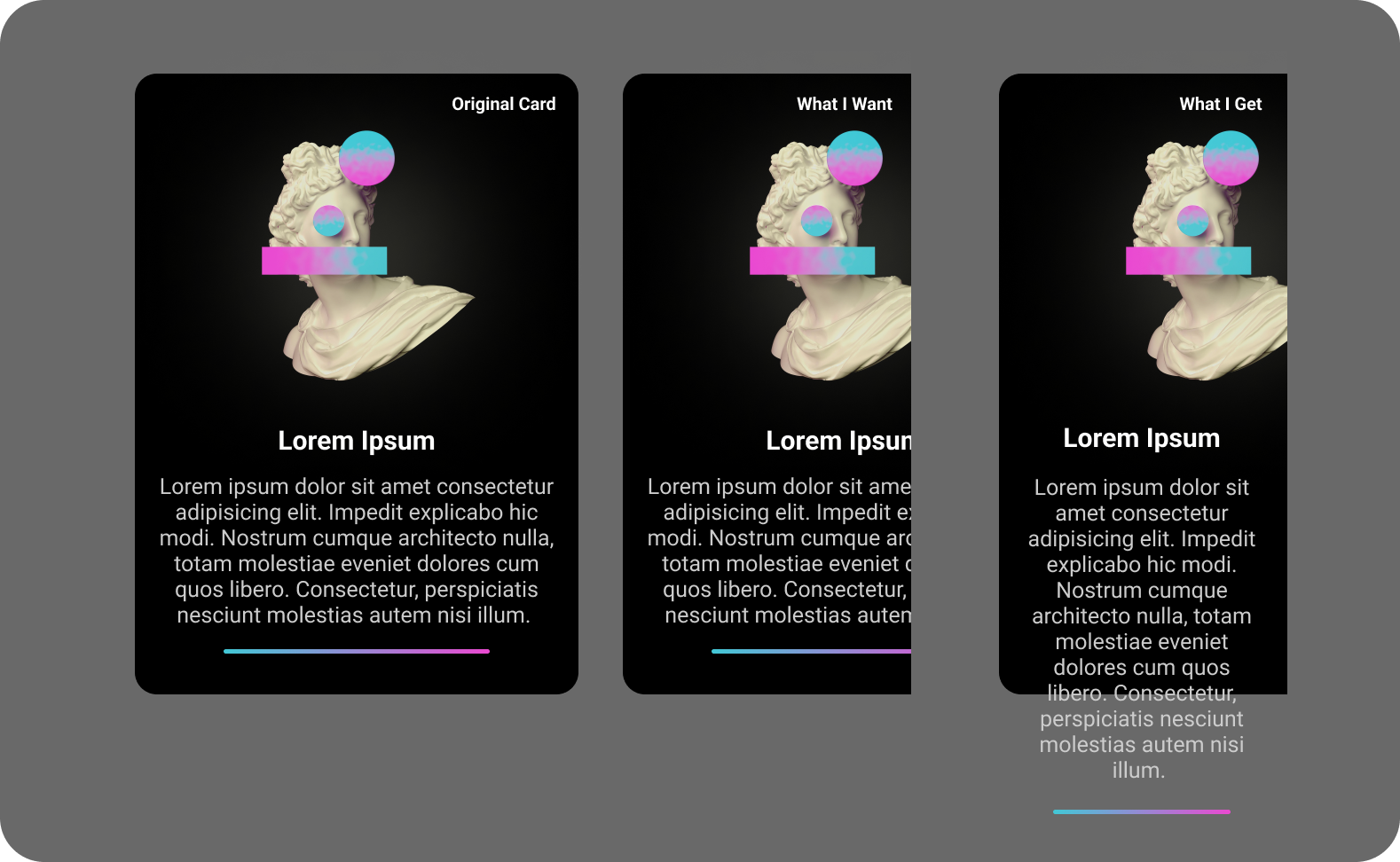
The first image below is the original card. That's what the card looks like on full screen. The second image is what I want to make, the card cuts at a certain point, and the content does not go out of the div like the third image.
HTML:
<div >
<h1 >Lorem Ipsum</h1>
<p >Lorem Ipsum</p>
</div>
CSS:
.card {
background: #000000;
grid-area: card;
border-radius: var(--main-radius);
height: 50vh;
margin-bottom: 1.5vh;
word-wrap: break-word;
}
.card .productname {
font-size: 20px;
margin-top: -2vh;
font-weight: lighter;
text-align: left;
padding-left: 10px;
padding-right: 10px;
color: #ffffff;
}
.card .productdesc {
font-size: 14px;
color: #ffffff;
text-align: left;
padding-left: 10px;
padding-right: 10px;
margin-top: -1vh;
}
CodePudding user response:
Set a min-width to the card and overflow hidden to its parent! :) it should do the trick
CodePudding user response:
Try adding
.card .productdesc {
…
overflow: hidden;
}
…to your '.card .productdesc' class.
(not sure if this will fix it, since there is missing some important html & some of the css for the outer / parent stuff your '.card' div's are nested inside)