I am making a form which its lable should be on the top border line of text box.
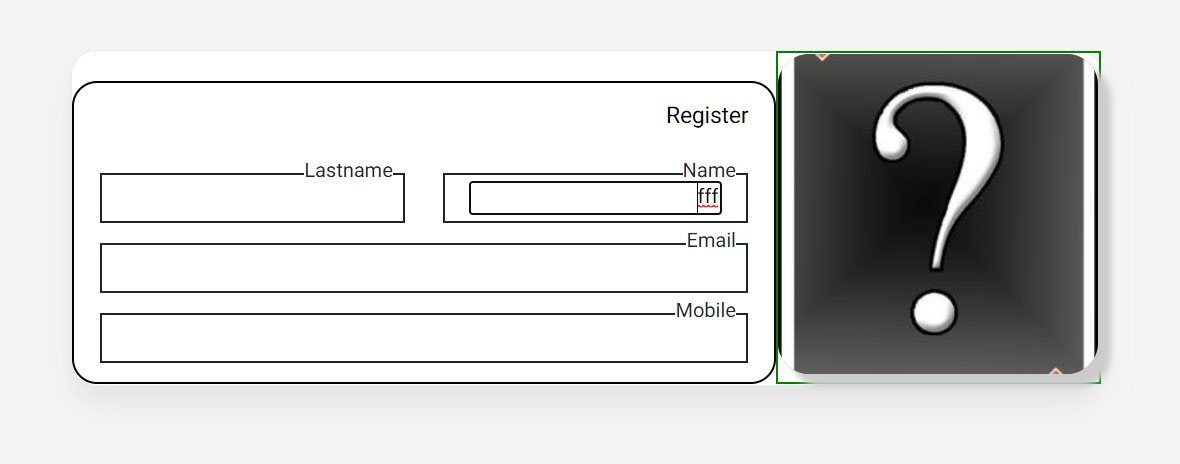
[![enter image description here][1]][1]
and the code is:
<div >
<div >
<div >
<div >
<div >
<div >
<img src="~/images/d2.jpg" />
</div>
<div >
<h4>Register</h4>
<form method="post" >
<div >
<div >
<div >
<label>Name </label>
<div >
<input type="text" id="FirstName" >
</div>
</div>
</div>
<div >
<div >
<label>Lastname </label>
<div >
<input type="text" id="LastName" >
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<label>Email </label>
<div >
<input type="email" id="Email" >
</div>
</div >
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
and this is the Css:
.page-account-box {
width: 100%;
margin-top: 70px;
}
.page-account-box .account-box {
width: 100%;
height: auto;
padding: 0;
border: 1px solid #e2efef;
-webkit-box-shadow: 0 12px 12px 0 hsla(0,0%,70.6%,.11);
box-shadow: 0 15px 23px 0 hsla(0, 0%, 71%, 0.29);
position: relative;
margin: 70px auto 30px;
display: flex;
background: #fff;
border-radius: 20px;
}
.page-account-box .account-box .account-box-content {
min-height: 50%;
padding: 15px 20px;
border-radius: 20px;
border: 2px solid black;
width: 100%;
}
.form-account {
padding:0px;
margin:0px;
}
.page-account-box .account-box .account-box-content .form-account .newinput {
padding: 5px;
border: 2px solid;
margin: 0px;
height:40px;
}
.page-account-box .account-box .account-box-content .form-account .newinput input {
border: none;
}
.page-account-box .account-box .account-box-content .form-account .newinput input:focus {
background-color: red;
border: none;
border-color:white;
}
.page-account-box .account-box .account-box-content .form-account .newinput label {
position: absolute;
top: -13px;
right: 25px;
background-color: white;
}
it is ok util that input box focus. it has black solid border. .I have set the border to none when it gets focus, but it won't work , how can i make the border of input box to none.
CodePudding user response:
The code will work.
.page-account-box {
width: 100%;
margin-top: 70px;
}
.page-account-box .account-box {
width: 100%;
height: auto;
padding: 0;
border: 1px solid #e2efef;
-webkit-box-shadow: 0 12px 12px 0 hsla(0, 0%, 70.6%, .11);
box-shadow: 0 15px 23px 0 hsla(0, 0%, 71%, 0.29);
position: relative;
margin: 70px auto 30px;
display: flex;
background: #fff;
border-radius: 20px;
}
.page-account-box .account-box .account-box-content {
min-height: 50%;
padding: 15px 20px;
border-radius: 20px;
border: 2px solid black;
width: 100%;
}
.form-account {
padding: 0px;
margin: 0px;
}
.page-account-box .account-box .account-box-content .form-account .newinput {
padding: 5px;
border: 2px solid;
margin: 0px;
height: 40px;
}
.page-account-box .account-box .account-box-content .form-account .newinput input {
border: none;
}
.page-account-box .account-box .account-box-content .form-account .newinput input:focus {
background-color: red;
border: none;
border-color: white;
}
.page-account-box .account-box .account-box-content .form-account .newinput label {
position: absolute;
top: -13px;
right: 25px;
background-color: white;
}
textarea:focus,
input:focus {
outline: none;
}<div >
<div >
<div >
<div >
<div >
<div >
<img src="~/images/d2.jpg" />
</div>
<div >
<h4>Register</h4>
<form method="post" >
<div >
<div >
<div >
<label>Name </label>
<div >
<input type="text" id="FirstName" >
</div>
</div>
</div>
<div >
<div >
<label>Lastname </label>
<div >
<input type="text" id="LastName" >
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<label>Email </label>
<div >
<input type="email" id="Email" >
</div>
</div>
</div>CodePudding user response:
you have to set outline to 0 when it's in focus
it looks like this
input:focus {
outline: 0;
}