I am learning angular and having some problems with angular reactive forms.
I want to reset the forms after i read it, but for some reason it clears before console log.
I tried using ngSubmit="onSubmit()" with the button type="reset" but it was the same. For some reason the value is reset but the validators are still touched (After submit, all required fields appear with error)
My code:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, NgForm, Validators } from '@angular/forms';
@Component({
selector: 'app-deals',
templateUrl: './deals.component.html',
styleUrls: ['./deals.component.css']
})
export class DealsComponent implements OnInit {
dealsForm!:FormGroup;
constructor(private formBuilder: FormBuilder) { }
ngOnInit(): void {
this.dealsForm = this.formBuilder.group(
{'meio': [null, Validators.required],
'mes': [null,[Validators.required],],
'gender': ['male'],
'files':[null]}
);
}
onSubmit(){
console.log(this.dealsForm)
this.dealsForm.reset()
}
}
Html:
<div >
<h1>Upload Deals</h1>
<form [formGroup]="dealsForm">
<div>
<mat-form-field appearance="outline">
<mat-label>Meio</mat-label>
<mat-select formControlName="meio">
<mat-option value="otv"> OTV </mat-option>
<mat-option value="ptv"> PTV </mat-option>
<mat-option value="radio"> Radio </mat-option>
<mat-option value="ooh"> OOH </mat-option>
</mat-select>
<mat-error>Selecione uma opção</mat-error>
</mat-form-field>
</div>
<div>
<mat-form-field appearance="outline">
<mat-label>Mês</mat-label>
<mat-select formControlName="mes">
<mat-option value=1> Janeiro </mat-option>
<mat-option value=2> Fevereiro </mat-option>
<mat-option value=3> Março </mat-option>
<mat-option value=4> Abril </mat-option>
<mat-option value=5> Maio </mat-option>
<mat-option value=6> Junho </mat-option>
<mat-option value=7> Julho </mat-option>
<mat-option value=8> Agosto </mat-option>
<mat-option value=9> Setembro </mat-option>
<mat-option value=10> Outubro </mat-option>
<mat-option value=11> Novembro </mat-option>
<mat-option value=12> Dezembro </mat-option>
</mat-select>
</mat-form-field>
</div>
<div>
<input type="file" formControlName="files">
</div>
<button mat-raised-button
(click)="onSubmit()"
[disabled]='!dealsForm.valid'
>Enviar</button>
</form>
</div>
CodePudding user response:
I want to reset the forms after i read it, but for some reason it clears before console log.
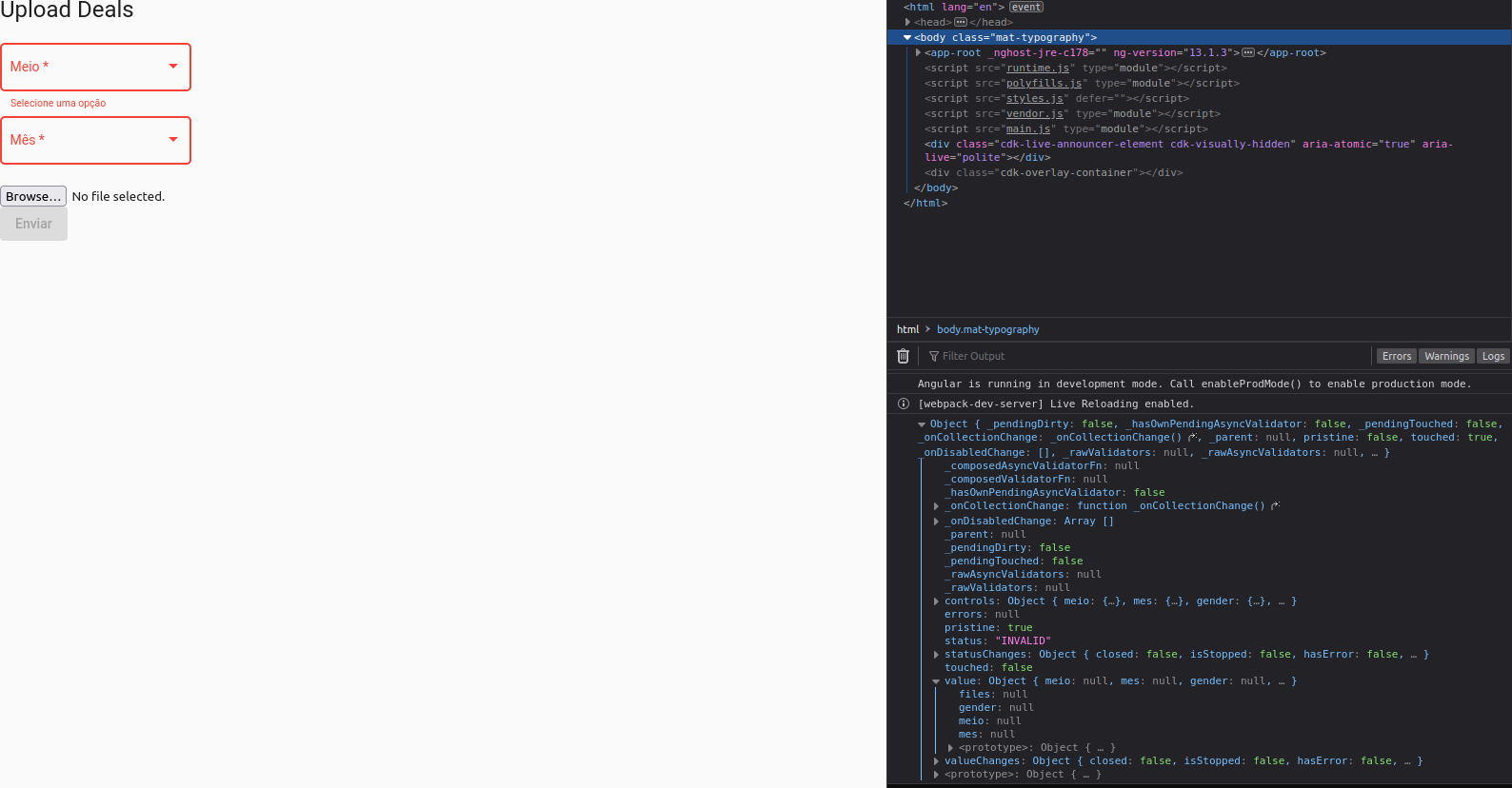
Console.log will log your form, the reset method after this will reset it. However examining objects via console.log happens in an asynchronous manner. The console receives a reference to the object synchronously, but does not display the properties of the object until it is expanded (in some cases, depending on the browser and whether you have dev tools open when the log happens). If the object has been modified before examining it in the console, the data shown will have the updated values.
For your main issue:
<mat-error> checks the validity of FormGroupDirective, not FormGroup, and resetting FormGroup does not reset FormGroupDirective.
It's a bit inconvenient, but to clear <mat-error> you would need to reset FormGroupDirective as well.
In your template:
<form [formGroup]="dealsForm" #formDirective="ngForm"
(ngSubmit)="submitForm(formDirective)">
In your component class
onSubmit(formDirective){
console.log(this.dealsForm)
formDirective.resetForm()
this.dealsForm.reset()
}
There is currently an open issue in the Angular material github repo about this. You can read more about it HERE. It has been opened on 21 Apr 2017.
CodePudding user response:
On the form tag, trying adding (ngSubmit)="onSubmit()" and change the button to type="submit". That might fix the problem