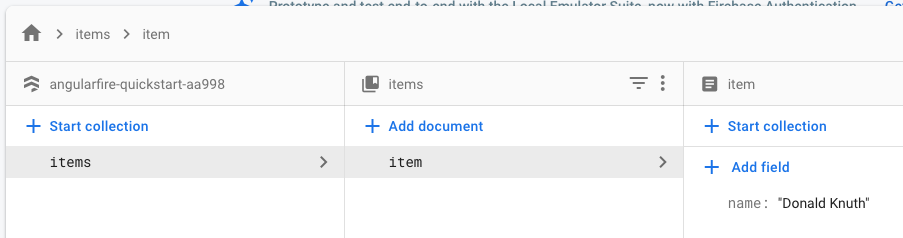
And my Firestore database:
CodePudding user response:
I think the issue here is related to TypeScript. I believe best-practice, in this case, would be for you to use the private access modifier in front of firestore: Firestore while injecting it into the constructor of the component or service where you are using it, in your case app.component.ts.
The private access modifier does a couple things:
- It makes the property a member of the class (similar to if you had declared the property in you class
firestore: any;) - It makes the property 'private', only available in the class but not available in the template (during development - not enforced in production).
constructor(private firestore: AngularFirestore) {
this.items = firestore.collection('items').valueChanges();
}