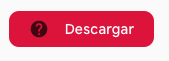
I'm building a custom HTML email on Visual Studio Code, and everything's working fine when previewing either with Live Server or directly on browsers (tested Safari, Opera and Chrome). However, when adding my HTML to Gmail, I'm getting this strange question mark icon inside a button (it's a link styled like a button).
There's no background image, no image inside . Just text and style. Here's my HTML/CSS:
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;400&display=swap');
.btn{
font-family: Poppins, sans-serif;
padding: 10px 20px;
border-radius: 10px;
text-decoration: none;
color: white;
background-color: crimson;
}
</style>
<a href="https://google.com">Descargar</a>I also tried inline CSS just in case, but I still get that question mark. I may also say that when sending the email through putsmail.com, it shows up correctly.
CodePudding user response:
im not sure about that solution cause i cant inspect, but maybe works:
can you try like that?
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;400&display=swap');
.btn{
font-family: Poppins, sans-serif;
padding: 10px 20px;
border-radius: 10px;
text-decoration: none;
color: white;
background-color: crimson;
}
.pseudo-fixer::before,
.pseudo-fixer::after {
display:none !important;
}
</style>
<a href="https://google.com">Descargar</a>