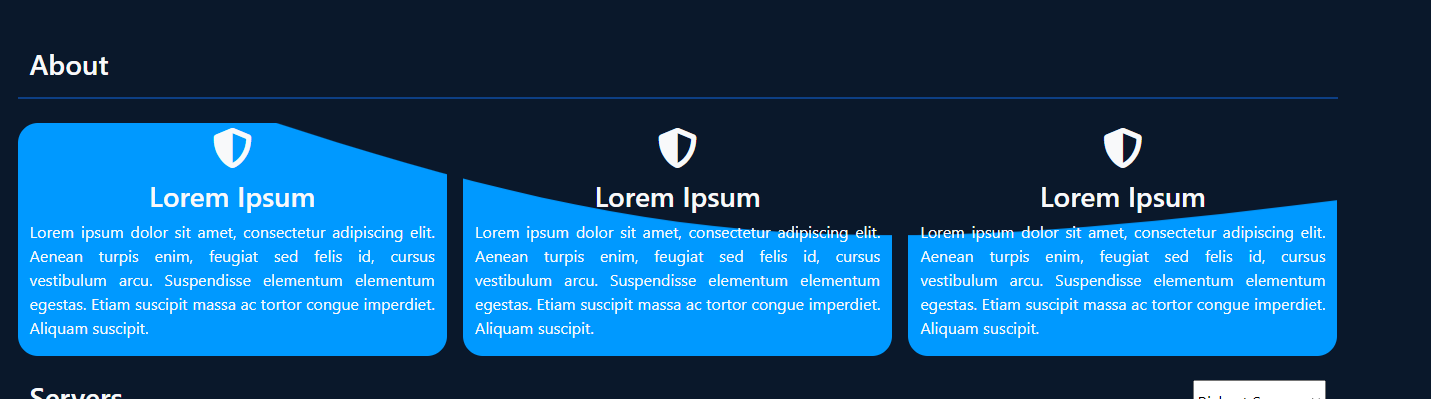
I'm trying to achieve this effect by applying an SVG background to the parent element of the 3 cards:
Basically I need to have it so the background "clips" to the children of the parent element with the background. I've somehow managed to achieve this with background-attachment: fixed, but I have no idea why this works, and obviously on scroll the background svg moves.
How can I properly do this?
(asking for a friend)
.about .crd {
background-image: url('wave.svg');
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: bottom;
}
<div id="about">
<div >
<div >
<div style="border-radius:20px;">
<h3 style="text-align:center; font-size: 40px;"><i ></i></h3>
<h3 style="text-align:center;">Lorem Ipsum</h3>
<p style="text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean turpis enim, feugiat sed felis id, cursus vestibulum arcu. Suspendisse elementum elementum egestas. Etiam suscipit massa ac tortor congue imperdiet. Aliquam suscipit.</p>
</div>
<div style="border-radius:20px;">
<h3 style="text-align:center; font-size: 40px;"><i ></i></h3>
<h3 style="text-align:center;">Lorem Ipsum</h3>
<p style="text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean turpis enim, feugiat sed felis id, cursus vestibulum arcu. Suspendisse elementum elementum egestas. Etiam suscipit massa ac tortor congue imperdiet. Aliquam suscipit.</p>
</div>
<div style="border-radius:20px;">
<h3 style="text-align:center; font-size: 40px;"><i ></i></h3>
<h3 style="text-align:center;">Lorem Ipsum</h3>
<p style="text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean turpis enim, feugiat sed felis id, cursus vestibulum arcu. Suspendisse elementum elementum egestas. Etiam suscipit massa ac tortor congue imperdiet. Aliquam suscipit.</p>
</div>
</div>
</div>
</div>
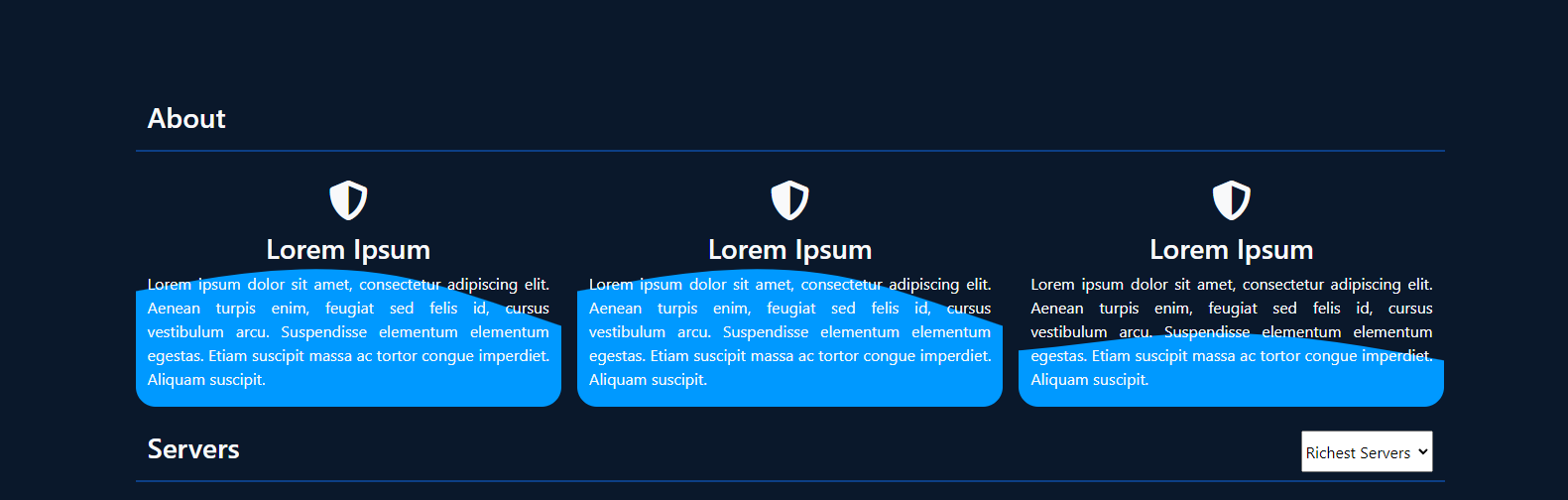
If I do as has been suggested in @Lucas M. Falbo's answer, this is the result I get:
CodePudding user response:
I don't have the SVG file but here is the idea you can use. I will replace the SVG with a random background for the demo:
.grid {
display: grid;
grid-auto-flow: column;
gap: 20px;
position: relative; /* relative here not on child */
z-index: 0;
}
.grid > div {
height: 150px;
border-radius: 20px;
-webkit-mask: linear-gradient(#000 0 0); /* clip the background to child element*/
}
.grid > div:before {
content: "";
position: absolute;
z-index: -1;
inset: 0;
background: radial-gradient(100% 80% at top, green 40%, blue 41%); /*your background here*/
}<div >
<div></div>
<div></div>
<div></div>
</div>CodePudding user response:
Try the following CSS and see if the background positions will properly match.
.about .crd {
background-image: url('wave.svg');
background-repeat: no-repeat;
background-size: cover;
background-attachment: inherit;
}
.about .crd:first-child{background-position: bottom left;}
.about .crd:last-child{background-position: bottom right;}
You can also control the bg position better in pixels. Example:
.about .crd:last-child{background-position: bottom right 25px;}
This will set the BG position bottom and right, but also move it by 25px.