I've been learning some coding and have received some great pointers here, so I thought I'd ask about my current endeavor.
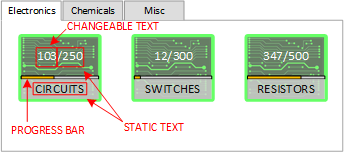
I'm currently experimenting with a WPF app and would like to try to create something like this (pardon the color scheme... I just threw this together):
The desired outcome is:
- Have a bordered area
- The bordered area needs a background image
- Programmatically changeable progress bar
- Static text in various areas
- Programmatically changeable text in various areas
I have no idea where to even begin on creating something like this. I'm thinking of it from the perspective of a graphics editor like Paint.Net where I'd create layers for each element. This may be the wrong way of thinking, but that's where I'm at.
Please remember I'm a novice, so you'll want to provide the "patiently explaining to a child who suffered head trauma" explanation.
Thanks!
CodePudding user response:
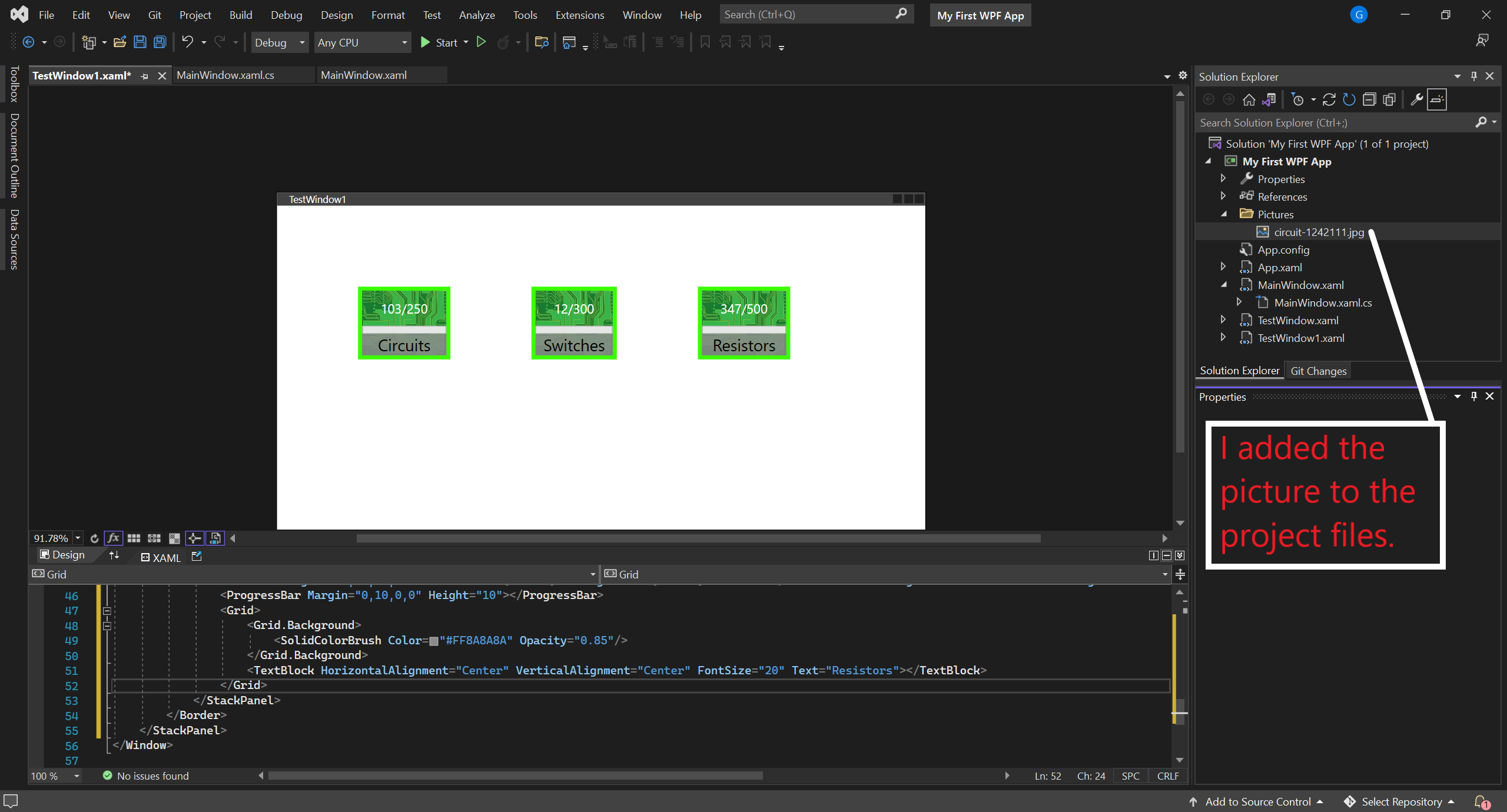
Hello I have made a small sample.
Here are the XAML codes:
<StackPanel Orientation="Horizontal">
<Border BorderBrush="#FF3CFF00" BorderThickness="5,5,5,5" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="100,100,0,0">
<StackPanel>
<StackPanel.Background>
<ImageBrush ImageSource="/Pictures/circuit-1242111.jpg"/>
</StackPanel.Background>
<TextBox Margin="20,10,20,0" BorderBrush="{x:Null}" Background="{x:Null}" Text="103/250" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White" FontSize="16"></TextBox>
<ProgressBar Margin="0,10,0,0" Height="10"></ProgressBar>
<Grid>
<Grid.Background>
<SolidColorBrush Color="#FF8A8A8A" Opacity="0.85"/>
</Grid.Background>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20" Text="Circuits"></TextBlock>
</Grid>
</StackPanel>
</Border>
<Border BorderBrush="#FF3CFF00" BorderThickness="5,5,5,5" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="100,100,0,0">
<StackPanel>
<StackPanel.Background>
<ImageBrush ImageSource="/Pictures/circuit-1242111.jpg"/>
</StackPanel.Background>
<TextBox Margin="20,10,20,0" BorderBrush="{x:Null}" Background="{x:Null}" Text="12/300" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White" FontSize="16"></TextBox>
<ProgressBar Margin="0,10,0,0" Height="10"></ProgressBar>
<Grid>
<Grid.Background>
<SolidColorBrush Color="#FF8A8A8A" Opacity="0.85"/>
</Grid.Background>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20" Text="Switches"></TextBlock>
</Grid>
</StackPanel>
</Border>
<Border BorderBrush="#FF3CFF00" BorderThickness="5,5,5,5" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="100,100,0,0">
<StackPanel>
<StackPanel.Background>
<ImageBrush ImageSource="/Pictures/circuit-1242111.jpg"/>
</StackPanel.Background>
<TextBox Margin="20,10,20,0" BorderBrush="{x:Null}" Background="{x:Null}" Text="347/500" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White" FontSize="16"></TextBox>
<ProgressBar Margin="0,10,0,0" Height="10"></ProgressBar>
<Grid>
<Grid.Background>
<SolidColorBrush Color="#FF8A8A8A" Opacity="0.85"/>
</Grid.Background>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20" Text="Resistors"></TextBlock>
</Grid>
</StackPanel>
</Border>
</StackPanel>
Here is the background picture I used: