I am iterating through an array of 12 objects, every time I iterate through it by pressing the button under a class of .more, I have to return a block of 6 elements and I am confused as to how I can achieve this. This is my code so far:
HTML
<template>
<div >
<div >
</div>
<div>
<button >See More</button>
</div>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
JS:
import $ from 'jquery'
$(document).ready(function () {
const objects = [
{
"title": "Some Title",
"img": "https://248006.selcdn.ru/main/iblock/791/791d4f7e1811fc18b008e31b047a54a6/3e03093c347a4555d92807d3256f0a7e.png",
"description": "Some description",
"link": "Some link"
},
{
"title": "Some Title",
"img": "https://248006.selcdn.ru/main/iblock/b4e/b4e9551322feee132949ffbd60f05397/aee8267040ae839cb0bf672ab5970bda.png",
"description": "Some description",
"link": "Some link"
},
{
"title": "Some Title",
"img": "https://248006.selcdn.ru/main/iblock/e99/e99743d644ded41e802a1741e832b4b4/77d8a8e4af7fab0a1f84d9a9c6cb48cf.png",
"description": "Some description",
"link": "Some link"
},
{
"title": "Some Title",
"img": "https://248006.selcdn.ru/main/iblock/d05/d05042d4e116ba8ad2c4f29bbb45fa00/69c29b1afc93a6c7423fed01a3ac6c63.jpg",
"description": "Some description",
"link": "Some link"
},
{
"title": "Some Title",
"img": "https://248006.selcdn.ru/main/iblock/252/25299d51a4b47cd7d2b8babeb0658a68/c45aa13e7282b1e9628ffea8ed9dfb20.png",
"description": "Some description",
"link": "Some link"
},
{
"title": "Some Title",
"img": "https://248006.selcdn.ru/main/iblock/3a5/3a5a20dc5c2df3fe6db3ccd499880eb3/61a581933fe2134ecec44e432d7c6f31.png",
"description": "Some description",
"link": "Some link"
},
{
"title": "Another Title",
"img": "https://248006.selcdn.ru/main/iblock/3a5/3a5a20dc5c2df3fe6db3ccd499880eb3/61a581933fe2134ecec44e432d7c6f31.png",
"description": "Some description",
"link": "Another link"
},
{
"title": "New Title",
"img": "https://248006.selcdn.ru/main/iblock/3a5/3a5a20dc5c2df3fe6db3ccd499880eb3/61a581933fe2134ecec44e432d7c6f31.png",
"description": "Some description",
"link": "Newer link"
},
{
"title": "New Title",
"img": "https://248006.selcdn.ru/main/iblock/218/218adba31af31ec25cfd345a94974fa1/e37024d8cbd416964bbe075ea53ecf8f.png",
"description": "Some description",
"link": "Newer link"
},
{
"title": "Lorem",
"img": "https://248006.selcdn.ru/main/iblock/3a5/3a5a20dc5c2df3fe6db3ccd499880eb3/61a581933fe2134ecec44e432d7c6f31.png",
"description": "Some description",
"link": "Newer link"
},
{
"title": "Some title",
"img": "https://248006.selcdn.ru/main/iblock/282/282214a04b2c627ecf552efdb71c38f7/c0dbdfdcf4c2901099855f157324f21d.png",
"description": "Some description",
"link": "Newer link"
},
{
"title": "Some title",
"img": "https://248006.selcdn.ru/main/iblock/a9c/a9c6702dcb9b98c0ae79f68d2801a09b/288c49908d4e0e1a97b528615bdc801a.png",
"description": "Some description",
"link": "New link"
},
];
var i = 0;
$('.more').on('click', function () {
$.each(objects, function(index, value){
$('.cards').append('<div >' '<img src="">' '<h4></h4>' '<p></p>' '<a href="#">' '</a>' '</div>');
$('.cards .card-' index " h4").html('<h4>' value.title '</h4>');
$('.cards .card-' index " a").html('<a>' value.link '</a>');
$('.cards .card-' index " p").html('<p>' value.description '</p>');
$('.cards .card-' index " img").attr("src", value.img);
objects.slice(i, i 6);
});
});
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
for (var z = 0; z < arr.length; z = 4) {
console.log("Working with: " arr.slice(z, z 4));
}
});
I tried implementing a counter of i, but every time it returns the same objects without iterating through an array fully. It's kind of hard to explain, excuse my English.
CodePudding user response:
First of all do not use this idea on click.
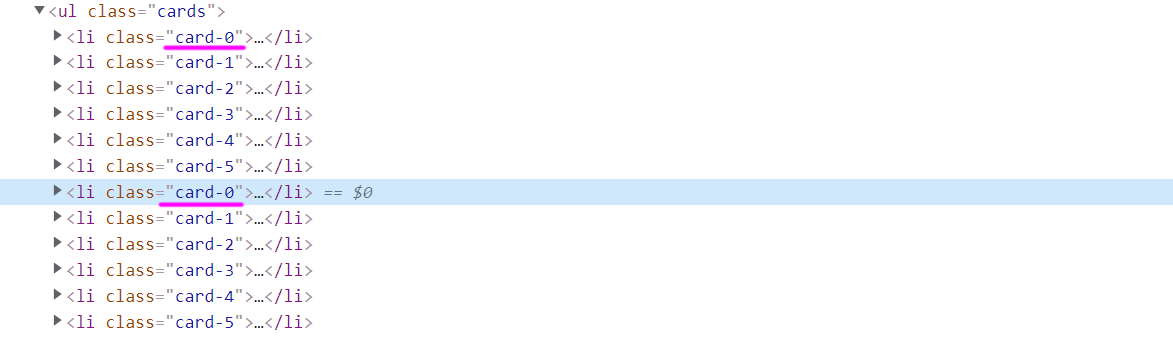
$('.cards .card-' index " img").attr("src", value.img);
On each click the index start from zero so you get duplicate card-1 card-2 and so on (Mega buggy).
If you want to add unique index class for each card use extra variable (Not related to index of each function).
let card_index = 1;
$('.more').on('click', function () {
$.each(objects.slice(start_at, cursor), function(index, value){
$('.cards').append('<li >' value.title '</li>');
One solution
slice(start, end)
Use slice and on each click update the start and end points (Like "cursor" idea).
$(document).ready(function () {
const objects = [
{
"title": "object 1",
},
{
"title": "object 2",
},
{
"title": "object 3",
},
{
"title": "object 4",
},
{
"title": "object 5",
},
{
"title": "object 6",
},
{
"title": "object 7",
},
{
"title": "object 8",
},
{
"title": "object 9",
},
{
"title": "object 10",
},
{
"title": "object 11",
},
{
"title": "object 12",
},
{
"title": "object 13",
},
{
"title": "object 14"
},
{
"title": "object 15"
}
];
let start_at = 0;
let cursor = 2; /* how much items to load on each click */
let steps_size = cursor;
let card_index = 1;
$("#steps_size").text(steps_size);
/* deafult cards */
function load(){
$.each(objects.slice(start_at, cursor), function(index, value){
$('.cards').append('<li >' value.title '</li>');
});/* end each */
/* update cursors */
start_at = start_at steps_size;
cursor = start_at steps_size;
/* if no more objects */
if(start_at > objects.length){
alert("list ends");
$("#more").hide();
}
console.log("start_at: " start_at);
console.log("cursor: " cursor);
}
load();
$('.more').on('click', function () {
$.each(objects.slice(start_at, cursor), function(index, value){
$('.cards').append('<li >' value.title '</li>');
});/* end each */
/* update cursors */
start_at = start_at steps_size;
cursor = start_at steps_size;
/* if no more objects */
if(start_at > objects.length){
alert("list ends");
$("#more").hide();
}
console.log("start_at: " start_at);
console.log("cursor: " cursor);
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<ul >
</ul>
<div>
<button id="more" >Load <span id="steps_size"></span> more objects
</button>
</div>
</div>CodePudding user response:
You can try this. I hope the code is self explanatory. Let me know in the comments for any query
var iteration = 1;
var itemsInIterations = 6;
$('.more').on('click', function () {
//Get the start index for this iteration (It will be 0, 6, 12, 18....)
const startFromIndex = (iteration - 1) * itemsInIterations;
//Get the end index for this iteration (It will be 6, 12, 18 ....)
const endToIndex = iteration * itemsInIterations;
//Get a slice of objects for this iteration
const iterationObjects = objects.slice(startFromIndex, endToIndex);
$.each(iterationObjects, function(index, value){
$('.cards').append('<div >' '<img src="">' '<h4></h4>' '<p></p>' '<a href="#">' '</a>' '</div>');
$('.cards .card-' index " h4").html('<h4>' value.title '</h4>');
$('.cards .card-' index " a").html('<a>' value.link '</a>');
$('.cards .card-' index " p").html('<p>' value.description '</p>');
$('.cards .card-' index " img").attr("src", value.img);
});
//Increment the iteration by 1 for next iteration
iteration ;
});