I retrieve all items from order_items table using a foreach loop and then I want to modify quantity and prices of each item.
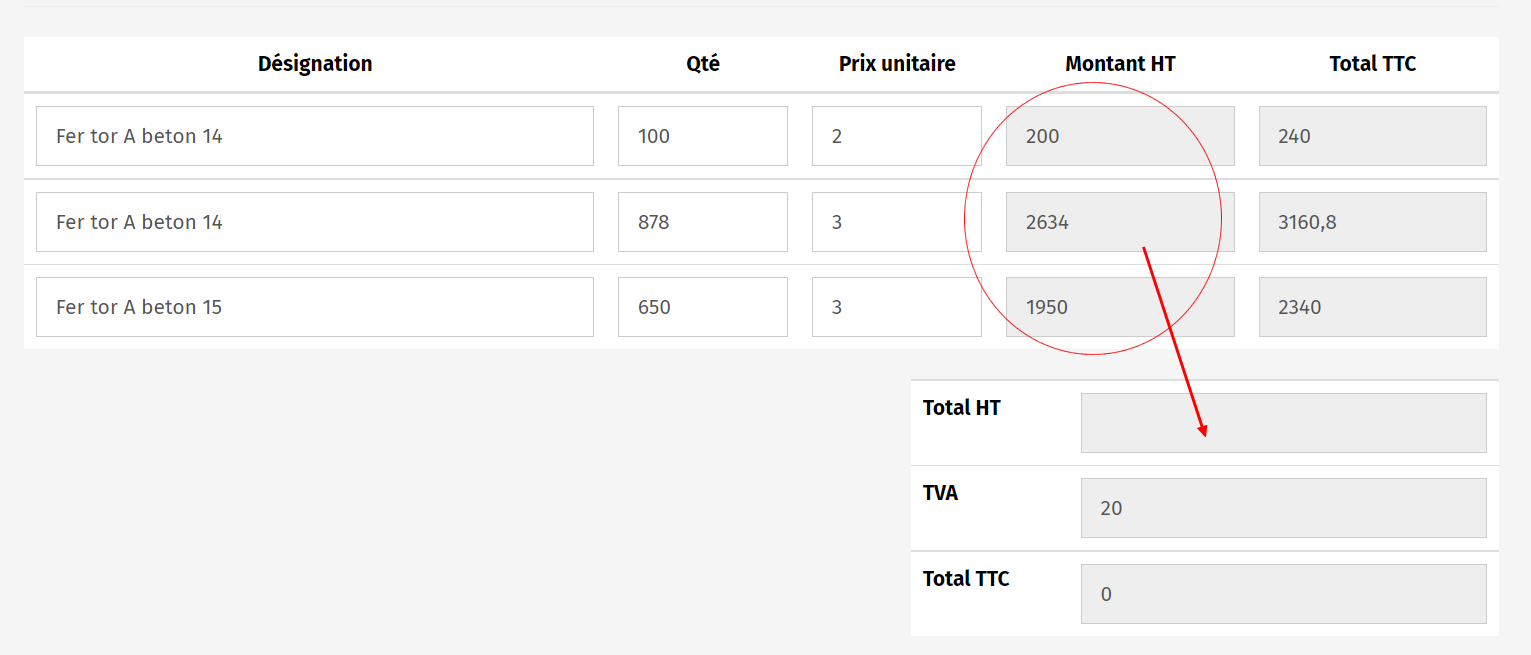
What I want is to calculate instantly the subtotal and total amount of all items using jQuery but I couldn't find a way to make it work.
$(".price").on('change', function() {
var subtotal = 0;
var total = 0;
var total_ht = $("#total_ht").val();
var price = $(this).val();
var id = $(this).attr('data-id');
var quantity = $("#quantity-" id).val();
subtotal = price * quantity;
total = subtotal (subtotal * 20 / 100)
// Single row subtotal
$("#subtotal-" id).val(subtotal);
// Single row total
$("#total-" id).val(total);
// All rows subtotal
total_ht = parseFloat(total_ht subtotal);
$("#total_ht").val(total_ht);
})
$(".quantity").on('change', function() {
var subtotal = 0;
var total = 0;
var total_ht = $("#total_ht").val();
var quantity = $(this).val();
var id = $(this).attr('data-id');
var price = $("#price-" id).val();
subtotal = price * quantity;
total = subtotal (subtotal * 20 / 100);
// Single row subtotal
$("#subtotal-" id).val(subtotal);
// Single row total
$("#total-" id).val(total);
// All rows subtotal
$("#total_ht").val(total_ht);
})
<table>
<tbody>
<?php foreach($orderItems as $item): ?>
<tr>
<td>
<input type="number" name="quantity[]" value="<?= $item->quantity ?>" data-id="<?= $item->id ?>" id="quantity-<?= $item->id ?>">
</td>
<td>
<input type="number" name="price[]" data-id="<?= $item->id ?>" value="<?= $item->unity_price ?>" id="price-<?= $item->id ?>">
</td>
<td>
<input type="number" name="subtotal[]" data-id="<?= $item->id ?>" value="<?= $item->total_ht_price ?>" id="subtotal-<?= $item->id ?>" readonly>
</td>
<td>
<input type="number" name="total[]" data-id="<?= $item->id ?>" value="<?= $item->total_ttc_price ?>" id="total-<?= $item->id ?>" readonly>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
<table >
<tbody>
<tr>
<th >Total HT
</th>
<td >
<input type="number" name="total_ht" id="total_ht" readonly value="0">
</td>
</tr>
<tr>
<th >TVA
</th>
<td >
<input type="number" name="totalTVA" id="totalTVA" readonly value="20">
</td>
</tr>
<tr>
<th >Total TTC
</th>
<td >
<input type="number" name="totalTTC" id="totalTTC" readonly value="0">
</td>
</tr>
</tbody>
</table>
CodePudding user response:
Here is a delegated version
I use input event since it triggers on paste too
$("table tbody tr input").on('input', function() {
let total = 0;
$("table tbody tr").each(function() {
const price = $(this).find(".price").val()
const qty = $(this).find(".quantity").val()
const val = price*qty
total = val;
$(this).find(".subtotal").val(val)
$(this).find(".total").val(total)
})
$("#total_ht").val(total)
}).trigger("input")<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table>
<tbody>
<tr>
<td>
<input type="number" name="quantity[]" value="2" data-id="id1" id="quantity-1">
</td>
<td>
<input type="number" name="price[]" data-id="id2" value="3" id="price-1">
</td>
<td>
<input type="number" name="subtotal[]" data-id="id3" value="" id="subtotal-1" readonly>
</td>
<td>
<input type="number" name="total[]" data-id="id4" value="" id="total-1" readonly>
</td>
</tr>
<tr>
<td>
<input type="number" name="quantity[]" value="2" data-id="id5" id="quantity-2">
</td>
<td>
<input type="number" name="price[]" data-id="id6>" value="3" id="price-2">
</td>
<td>
<input type="number" name="subtotal[]" data-id="id7" value="" id="subtotal-2" readonly>
</td>
<td>
<input type="number" name="total[]" data-id="id9" value="" id="total-2" readonly>
</td>
</tr>
</tbody>
</table>
<input type="number" id="total_ht" readonly />