I have a Klaviyo teaser popup that is inheriting CSS from my main template. I need to override the style with CSS, however I'm not sure I am styling the right class here.
Not only do I need a bit of a fix, but also a teaching session as I am new to CSS styling and would like to learn this (identifying a class in dev tools, then how to call it in CSS).
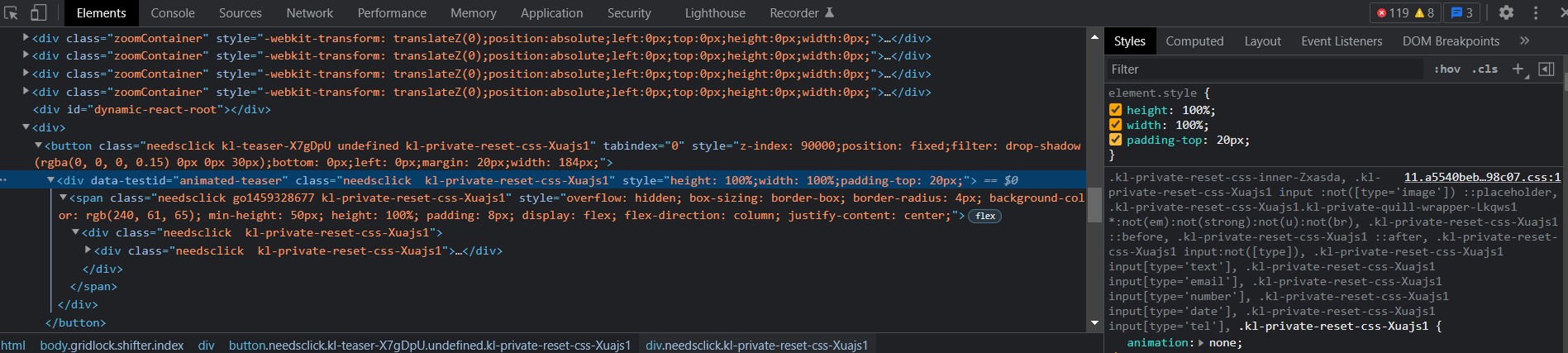
Here is the code from Dev Tools that I need to override with CSS. "padding-top: 20px"
Here is the CSS that I am trying to make work, but without any luck.
.needsclick .kl-private-reset-css-Xuajs1 {
padding-top: none;
}
Here shows the padding that is behind the button on hover, but for some reason it is 20px bigger on the top padding.
And here is the class.
Ultimacy I would like the hover color to stay, but do not want the top padding to show. Otherwise how can I just override the padding to make sure it does not show on this button, but still show as normal on all other buttons working on my theme.
Any help is greatly appreciated!
CodePudding user response:
The reason it is not working is because you have a space between your css classes i.e. .needsclick .kl-private-reset-css-Xuajs1.
You need to remove the space to make it work:
.needsclick.kl-private-reset-css-Xuajs1 {
padding-top: none;
}
When you add a space it means you're trying to select the children inside .needsclick. When you join multiple classes without spaces it means you're selecting an element which has those multiple classes.
CodePudding user response:
Your custom CSS code is being overwritten by a more specific selector.
e.g. the selector
div.needsclick.kl-private-reset-css-Xuajs1
is more specific than
div.kl-private-reset-css-Xuajs1
So the styling from the first selector will prioritize over styling from the second selector. You were very close with your initial code, but the spacing makes a huge difference here as stated in @Arslan's answer.
Try
div.needsclick.kl-private-reset-css-Xuajs1 {
padding-top: none;
}CodePudding user response:
There are two errors in this code:
- You have written
padding-top: noneand the right way ispadding: 0. - You need to add
!importantin order to overwrite an inline style. Inline styles always are more strong than a css selector.
So you have to write this code:
div.needsclick.kl-private-reset-css-Xuajs1 {
padding-top: 0 !important
}