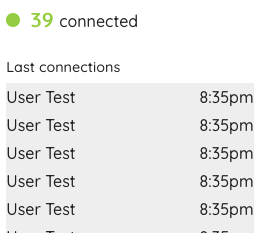
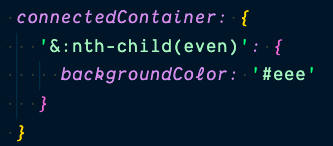
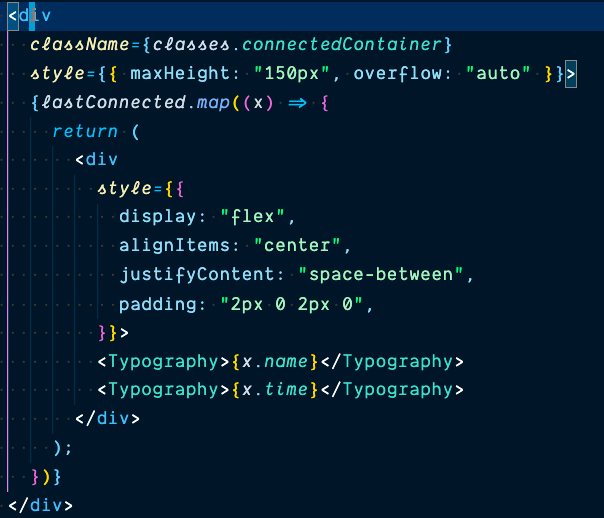
I'm using React and Material UI and i'm currently trying to use the nth-child selector with the MUI makeStyle function but it doesn't work as expected, here are some screenshots :
As you can see I would like to set a background color to every even children but every children's background is actually colored.
Thanks for any help :)
CodePudding user response:
look for the class, create a css file and that's it, that's how it worked for me in some components. example
.Mui-checked{
color:$primary !important;
}
.MuiFormControlLabel-label{
color:$tertiary !important;
}
.Mui-focused{
color:$tertiary !important;
}
CodePudding user response:
Ok my bad I was applying style to container and not to all elements inside, stupid mistake