Goal: You want to upload a CSV data to the active sheet by executing the script from the custom menu of Google Spreadsheet.
Sample script: Google Apps Script side: Code.gs Please copy and paste the following script to the script editor as a script.
function onOpen() {
SpreadsheetApp.getUi().createMenu("sample").addItem("import CSV", "importCsv").addToUi();
}
function importCsv(e){
if (!e) {
SpreadsheetApp.getUi().showModalDialog(HtmlService.createHtmlOutputFromFile("index"), "sample");
return;
}
const csv = Utilities.parseCsv(Utilities.newBlob(...e).getDataAsString());
const sheet = SpreadsheetApp.getActiveSheet();
sheet.getRange(sheet.getLastRow() 1, 1, csv.length, csv[0].length).setValues(csv);
}
HTML and Javascript side: index.html Please copy and paste the following script to the script editor as a HTML.
<form><input type="file" name="file" onchange="importCsv(this.parentNode)" accept=".csv,text/csv"></form>
<script>
function importCsv(e) {
const file = e.file.files[0];
const f = new FileReader();
f.onload = d => google.script.run.withSuccessHandler(google.script.host.close).importCsv([[...new Int8Array(d.target.result)], file.type, file.name]);
f.readAsArrayBuffer(file);
}
</script>
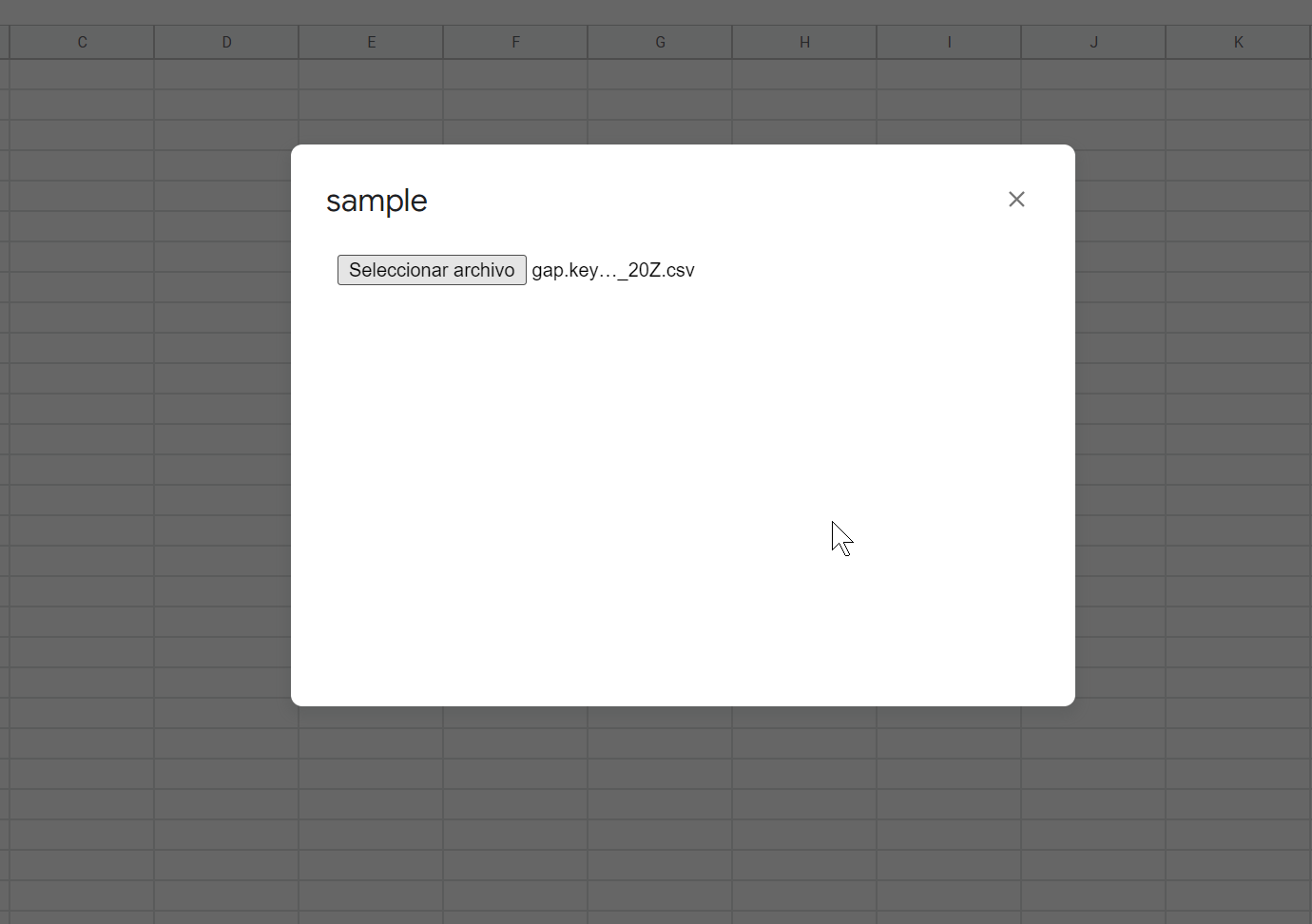
With the script as it is the sample popup windows appears when I click on the desired custom menu item, i can choose the file but after selecting it I with the system file browser I just get the following screen and there is no way of knowing if the upload worked or is in progress, but eventually if you wait long enough the popup window closes itself and the csv information is successfully uploaded. I just want for the popup window to show more info of the importing progress

CodePudding user response:
As a simple sample, in your situation, how about the following modification?
Modified script:
Please modify your HTML as follows.
<form>
<input type="file" name="file" onchange="importCsv(this.parentNode)" accept=".csv,text/csv">
<div id="progress">Waiting</div>
</form>
<script>
function importCsv(e) {
const div = document.getElementById("progress");
div.innerHTML = "Uploading...";
const file = e.file.files[0];
const f = new FileReader();
f.onload = d => google.script.run.withSuccessHandler(_ => {
div.innerHTML = "Done";
setTimeout(google.script.host.close, 1000);
}).importCsv([[...new Int8Array(d.target.result)], file.type, file.name]);
f.readAsArrayBuffer(file);
}
</script>
In this modification, when the file is selected, the value of
Waitingis changed toUploading.... And, when the file upload is done,Doneis shown and the dialog is closed.Please modify the texts for your situation.
