This is my code using Bootstrap 4.0 . The items are displayed as a column among each other, however, I would like to have the output in a row next to each other. What do I have to add/change in my formatting classes?
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<?php
$sql = "SELECT * FROM dish WHERE hide ='1'";
$res = mysqli_query($link, $sql);
$count = mysqli_num_rows($res);
if($count>0)
{
while($row=mysqli_fetch_assoc($res))
{
$did = $row['did'];
$nom = $row['nom'];
$description = $row['description'];
$last_rating = $row['last_rating'];
?>
<div ></div>
<div >
<div >
<div >
<a href="index.php">
<img src="img/gallery/01.jpg" >
</a>
<h4 ><?php echo $nom; ?></h4>
<p ><?php echo $description; ?></p>
<a href="index.php?dish_did<?php echo $did; ?>" role="button">Rate!</a>
</div>
</div>
</div>
<?php
}
}
else{
echo "<div class='error'>Food not available.</div>";
}
?>
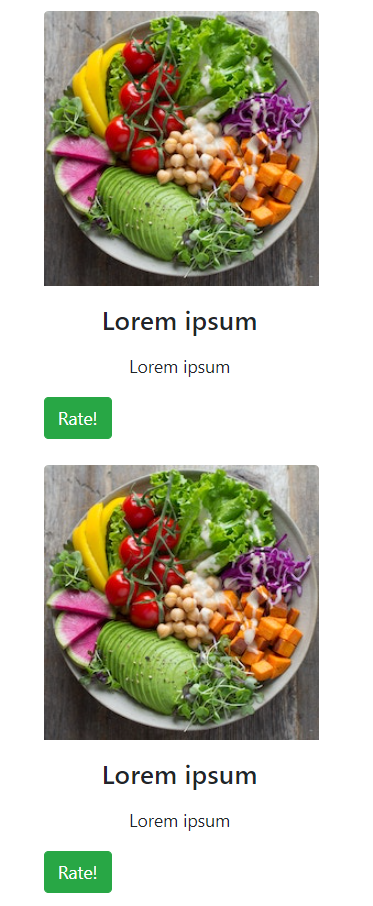
Right now:
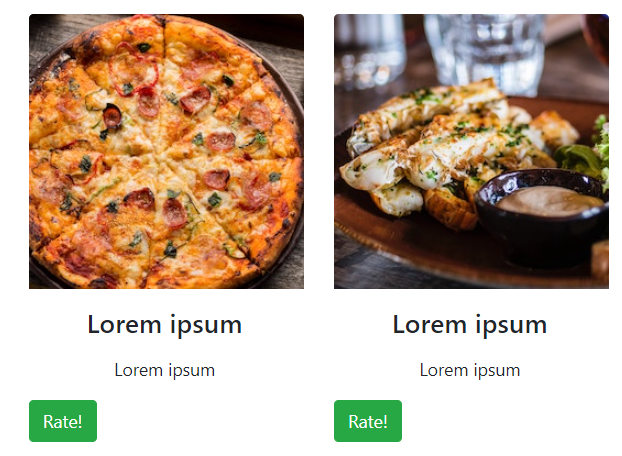
How it should look like:
CodePudding user response:
You are putting every image into it's own row, so that's why it's one image per line.
You should move .row out of while loop:
echo '<div >';
while($row = mysqli_fetch_assoc($res)) {
$did = $row['did'];
$nom = $row['nom'];
$description = $row['description'];
$last_rating = $row['last_rating'];
echo <<< HTML
<div ></div>
<div >
<div >...</div>
</div>
HTML;
}
echo '</div>';
If you actually need to put .row every 2 images, then use array_chunk()
$chunks = array_chunk(mysqli_fetch_all(), 2);
foreach ($chunks as $chunk) {
echo '<div >';
foreach ($chunk as $row) {
$did = $row['did'];
$nom = $row['nom'];
$description = $row['description'];
$last_rating = $row['last_rating'];
echo <<< HTML
<div ></div>
<div >
<div >...</div>
</div>
HTML;
}
echo '</div>';
}
CodePudding user response:
To be more flexible you can use grid system. Then you dont need calculate with php the rows.
For example:
.row{
width: 50%;
}
.col-c {
background: green;
padding:10px;
margin-top:10px;
}
.col-c img {
width: 100%;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<div >
<div >
<div >
<img src="https://via.placeholder.com/500">
</div>
</div>
<div >
<div >
<img src="https://via.placeholder.com/500">
</div>
</div>
<div >
<div >
<img src="https://via.placeholder.com/500">
</div>
</div>
</div>