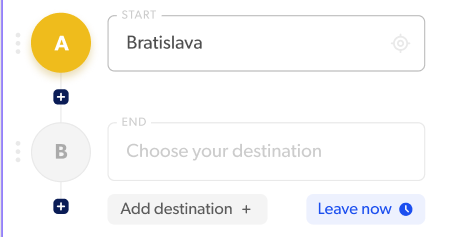
I need to build the following design:
Until now I created a Row that contains the 3 dots Icon, A column with the Circle avatar, a line and the plus Icon and the Input.
I can't figure own how to align the center of the row (Input) with the center of the cercle avatar...
IntrinsicHeight(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.drag_indicator),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Visibility(
visible: this.index > 0,
child: VerticalLine(),
),
Material(
borderRadius: BorderRadius.circular(25.0),
elevation: 8.0,
child: CircleAvatar(
backgroundColor: Colors.blue,
child: Text(this._getLabel()),
radius: 25.0,
),
),
VerticalLine(),
Icon(Icons.add_box_rounded, size: 15.0),
],
),
Expanded(
child: DropdownSearch<String>(
mode: Mode.MENU,
showSelectedItems: true,
items: ["Brazil", "Italia (Disabled)", "Tunisia", 'Canada'],
label: "End",
hint: "country in menu mode",
popupItemDisabled: (String s) => s.startsWith('I'),
onChanged: print,
selectedItem: "Brazil",
maxHeight: 50.0,
),
),
],
),
);
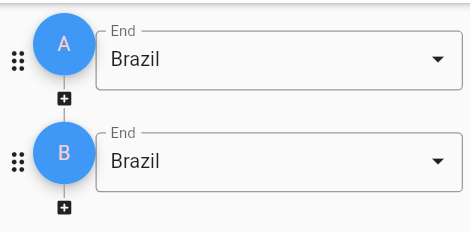
This is how it looks:
Any idea how to align the center of the Circle Avatar with the center of the Input horizontally?
CodePudding user response:
The problem lies in the fact that it is in fact centered, but compared to the complete Column that has the avatar and the lines.
I would suggest this structure instead (pseudocode)
Column:
topline
Row:
dots
avatar
dropdown
bottomline
icon
That way those are aligned nicely. The problem you will have now though is that those lines won't be aligned nicely. You probably will need to give the column crossAxisAlignment: CrossAxisAlignment.start and wrap the lines with a padding to add space to the left side of them according to your likeing
CodePudding user response:
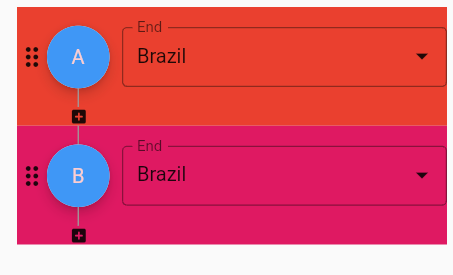
Eventually I had created a transparent line on top of the first CircleAvatar to have everything simetrical and I also moved the add_icon as a row below the row of the input:
Container(
color: this.index == 0 ? Colors.red : Colors.pink,
child: IntrinsicHeight(
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.drag_indicator),
Padding(
padding: const EdgeInsets.only(right: 10.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
VerticalLine(
transparent: index == 0,
),
Material(
borderRadius: BorderRadius.circular(25.0),
elevation: 8.0,
child: CircleAvatar(
backgroundColor: Colors.blue,
child: Text(this._getLabel()),
radius: 25.0,
),
),
VerticalLine(),
],
),
),
Expanded(
child: DropdownSearch<String>(
mode: Mode.MENU,
showSelectedItems: true,
items: ["Brazil", "Italia (Disabled)", "Tunisia", 'Canada'],
label: "End",
hint: "country in menu mode",
popupItemDisabled: (String s) => s.startsWith('I'),
onChanged: print,
selectedItem: "Brazil",
maxHeight: 50.0,
),
),
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 42.0),
child: Icon(Icons.add_box_rounded, size: 15.0),
),
],
)
],
),
),
);
CodePudding user response:
herepretty easy. you need to put the circle and input items in a 'div' block with styles display:flex align-items: center , set display: block to the image, and margin: 0 to any '' tag
<div >
<img src='/images/avatar10.png' width="41" height="41" alt="" style="display: block" />
<h4 style="margin: 0">21341241</h4>
</div>