Hello im making an app where I have an image from the camera with a send button. Around the image is much space and if the image's height is less than the send button isnt at the bottom anymore. I need the image vertically centered and a maximun width. The Message container should be on the bottom. Thanks for your help.
This is the code of my app:
return Scaffold(
resizeToAvoidBottomInset: false,
body: Stack(
alignment: Alignment.bottomCenter,
children: [
Image.file(widget.image,),
Container(
child: Row(
children: [
Expanded(
child: Container(
margin: EdgeInsets.all(3),
height: 50,
child: TextField(
controller: _writeMessageTextEditingController,
style: TextStyle(
color: Colors.white),
decoration: InputDecoration(
contentPadding: EdgeInsets.only(left: 15, top: 15,),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(300),
borderSide: BorderSide(
width: 0,
style:
BorderStyle.none,
),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(300),
borderSide: BorderSide(
width: 0,
style: BorderStyle.none,
),
),
filled: true,
hintStyle: TextStyle( color: Colors.grey, ),
hintText: "Message",
fillColor: Colors.grey[800],
),
),
),
),
Container(
margin: EdgeInsets.all(3),
height: 50,
width: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(100),
color: Color(0xff0077b6),
),
padding: EdgeInsets.all(8),
child: GestureDetector(
child: Icon(
Icons.send,
color: Colors.white,
),
onTap: (){
String message = _writeMessageTextEditingController.text.toString();
File file = widget.image;
print(file);
print(message);
_writeMessageTextEditingController.clear();
Navigator.pop(context);
//send message to server
},
),
),
],
),
),
],
),
);
CodePudding user response:
So to start off, there are probably countless ways to achieve this. I opted to use Columns and their properties to align both of your stacked items.
The chat bar and send button
Let's start with the chat bar and send button. It essentially boils down to:
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: [RowWithTextBarAndSendButton(...)],
),
Which ensures that your chat bar neatly aligns to the bottom of the screen. Moreover, I removed the alignment property in the stack, as that would not move the chat bar up when the keyboard opens to type, which doesn't make sense I think.
The image
Then for the image, I used another column (though especially here many options exist, I just like my columns), which looks like:
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Image(..., width: double.maxFinite,),
),
],
),
Note that giving the image a width double.maxFinite ensures it is centered horizontally when the width is less than your screen width.
What does that look like
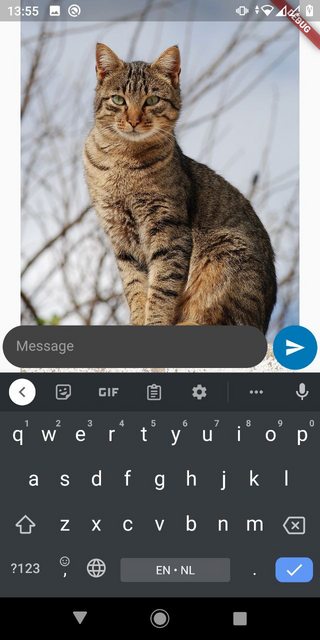
For a normal image (high resolution) it centers the image vertically, and fills up the available space horizontally. If the keyboard is opened, the chat bar moves up, and the image is now centered in the remaining space. If the image is high enough the stack will cause the image to overlap a bit with the chat bar. If it's then not wide enough it will simply center horizontally. See the screenshots below:
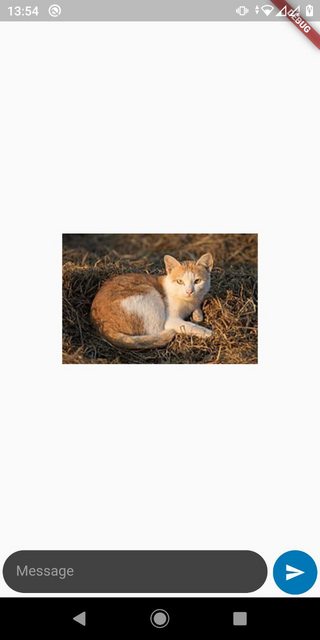
Lastly for a small image, it centers it both horizontally and vertically.

The code
For completeness, here's the code I used. For the image I used a network image but the same things should apply.
return Scaffold(
body: Stack(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(child: Image.network('https://upload.wikimedia.org/wikipedia/commons/thumb/4/4d/Cat_November_2010-1a.jpg/1200px-Cat_November_2010-1a.jpg', width: double.maxFinite,),),
],),
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: [Row(
children: [
Expanded(
child: Container(
margin: EdgeInsets.all(3),
height: 50,
child: TextField(
controller: _controller,
style: const TextStyle(
color: Colors.white),
decoration: InputDecoration(
contentPadding: const EdgeInsets.only(left: 15, top: 15,),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(300),
borderSide: const BorderSide(
width: 0,
style:
BorderStyle.none,
),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(300),
borderSide: const BorderSide(
width: 0,
style: BorderStyle.none,
),
),
filled: true,
hintStyle: const TextStyle( color: Colors.grey, ),
hintText: "Message",
fillColor: Colors.grey[800],
),
),
),
),
Container(
margin: const EdgeInsets.all(3),
height: 50,
width: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(100),
color: const Color(0xff0077b6),
),
padding: const EdgeInsets.all(8),
child: GestureDetector(
child: const Icon(
Icons.send,
color: Colors.white,
),
onTap: (){
},
),
),
],
)],
),
],
),
);