I'm trying to convert a string to a color value in flutter.
Here is my code:
Text(color,
style: TextStyle(
color: color.substring(1, color.length()-1),
fontWeight: FontWeight.bold
),),
And this is the code where I generate the color:
for(var item in json.decode(conversation!.idReceiversGroup!)){
if(!bubbleColor.map((e) => e.idUser).contains(item)){
bubbleColor.add(BubbleColor(idUser: item, Color: Colors.primaries[Random().nextInt(Colors.primaries.length)]));
}
}
Is there a way to convert substring(5, colorStr.length - 1) to color value?
CodePudding user response:
Try this.
Color hexToColor(String code) {
return new Color(int.parse(code.substring(1, 7), radix: 16) 0xFF000000);
}
CodePudding user response:
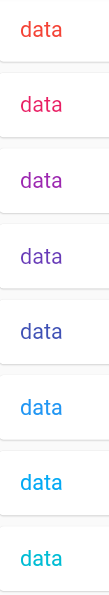
Try below code hope its help to you. I think you want change the color of text by index.
ListView.builder(
itemCount: 20,
itemBuilder: (BuildContext context, int index) {
return Card(
child: ListTile(
title: Text(
'data',
style: TextStyle(
color: Colors.primaries[index % Colors.primaries.length],
),
),
),
);
},
),