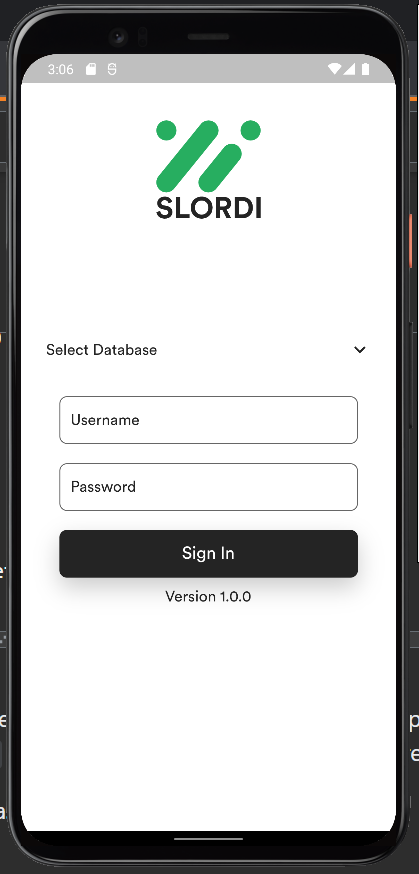
I currently have a list of widgets in a ListView but there is a particular widget (version of the application) I want to add to the bottom of the screen. I tried to wrap it in a Container but it didn't change the result much. Here is my  and my code below:
and my code below:
const SelectDatabase({Key? key}) : super(key: key);
@override
State<SelectDatabase> createState() => _SelectDatabaseState();
}
class _SelectDatabaseState extends State<SelectDatabase> {
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () => FocusScope.of(context).unfocus(),
child: Scaffold(
body: SafeArea(
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(10.0),
child: ListView(
shrinkWrap: true,
reverse: true,
children: [
addVSpace(20),
Container(
height: 120,
child: SvgPicture.asset('assets/svg/logo.svg'),
),
addVSpace(100),
ExpansionTile(
iconColor: kPrimaryColor,
collapsedIconColor: kPrimaryColor,
title: Text(
'Select Database',
style: kMainStyling,
),
children: [
//Some Code Here
],
onExpansionChanged: (isExpanded){
print ('Database $isExpanded is selected' );
},
),
addVSpace(20),
TextFieldWidget(
labelText: 'Username',
hintText: 'Username',
),
addVSpace(20),
PasswordTextField(
hintText: 'Password',
labelText: 'Password',
),
addVSpace(20),
BigButton(label: 'Sign In', ontap: (){}),
].reversed.toList(),
),
),
Center(child: Text('Version 1.0.0', style: kMainStyling,),),
],
),
),
),
);
}
}
CodePudding user response:
Why using a ListView in this case ? Better use Column and Row
Do something like this :
SafeArea
Column
Row
Expanded
Your login form
Row
SizedBox
Your version information
By setting the heigth of your size box, the Expanded will expand all free space
CodePudding user response:
Inside the Column give it's property to mainAxisAlignment: MainAxisAlignment.spaceBetween.
