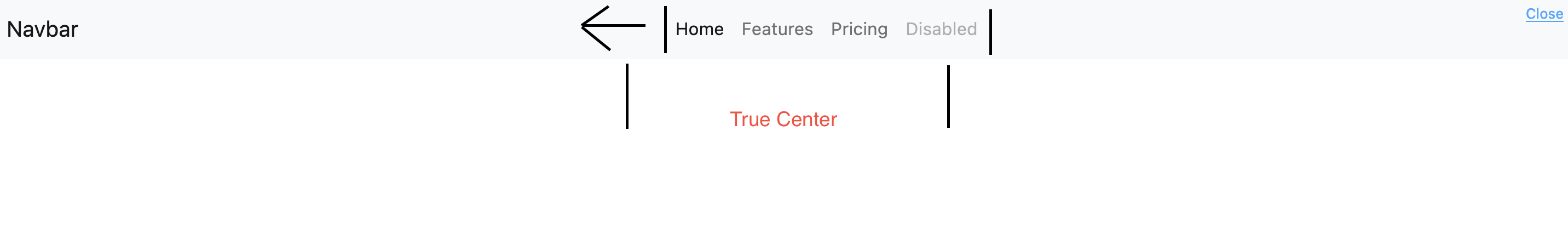
I want to center li items "on all page width" in this basic bootstrap navbar which I shared.
I tried "justify-content-center" in the parent. It centered the navbar items but not in all page width. Items should be on left little bit.
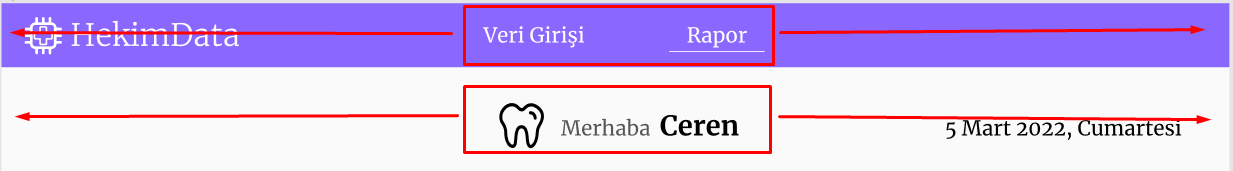
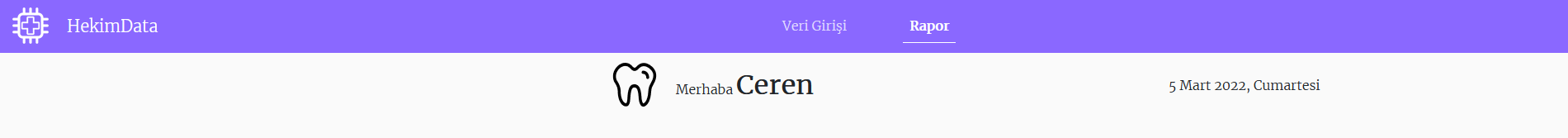
I check too many questions but can't figure it out. I also add another example to clean the case.
edit2: I want to align these two items to the page center but due to flex I can not.
CodePudding user response:
Add the text-center class to the ul.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<nav >
<div >
<a href="#">Navbar</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNavAltMarkup">
<div >
<a aria-current="page" href="#">Home</a>
<a href="#">Features</a>
<a href="#">Pricing</a>
<a >Disabled</a>
</div>
</div>
</div>
</nav>