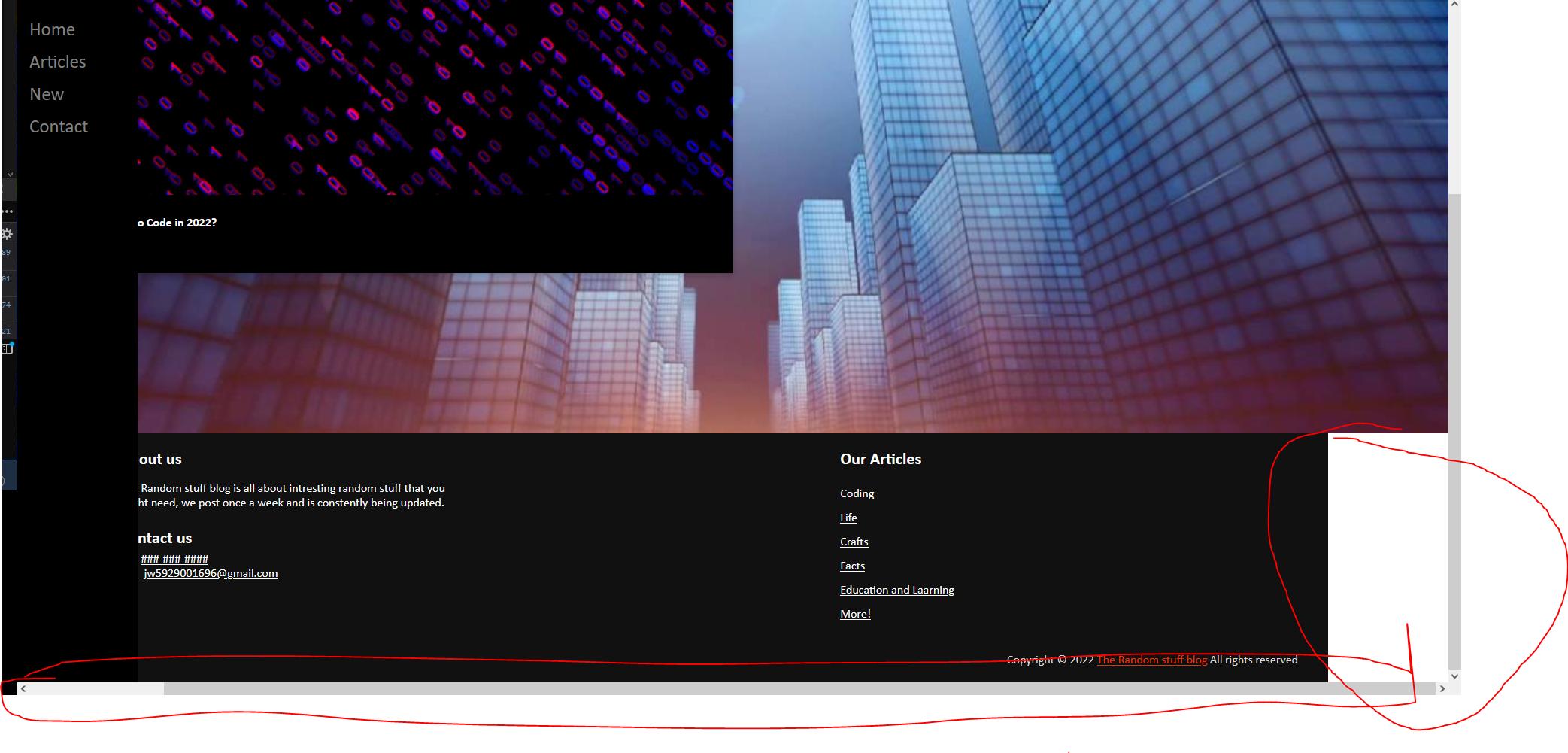
When I place a background image in my div to create a background for it a scrollbar horizontally for the whole webpage. I think it is because my background-size: cover; made the background image grow to its original size but I want the image to scale down exactly to fit all devices.

Codepen: https://codepen.io/Javscript/pen/WNXmRMp?editors=1100
CodePudding user response:
The scrollbar has nothing to do with the background image, not even with the element which has the background image. (Btw., a background image can never affect box sizing.)
The .main-con element has a width of 100% and a margin of 160px. The 100% does not refer to the remaining space; it refers to the width of the parent element, in this case the body.
So the .main-con element is as big as the body/screen, but has a 160px distance from the left side, resulting in it overflowing 160px on the right side.
One way to counteract this without completly reimplementing your website would be to set the width of the .main-con element to calc(100% - 160px).
CodePudding user response:
Try to use this property:
background-size: contain;
background-repeat: no-repeat;;
The difference between the values cover and contain is that:
1- cover: makes the background covers the whole div
2- size: makes the background fits inside the div
CodePudding user response:
You gave your background Image a size of 100%. But you have allso ur Sidebar. So the Image itself cant take all 100% of the screen. Try using calc(100% - 160px) for the with of the .main-con
