I have a form that have "i" tag and "input" tag.
The form obtain the information from user and send it to my email via PHP.
I am able to receive the email but the information from "i" tag is missing. I only receive the "input" tag in my email. Here are my code.
typeQue = $("select#need-type").children("option:selected").val();
if (typeQue === "type-ch" ) {
var typeFee = 0;
typeCharges = typeFee;
}else if (typeQue === "type-1" ) {
var typeFee = 10;
typeCharges = typeFee;
}else if (typeQue === "type-2" ) {
var typeFee = 20;
typeCharges = typeFee;
}
$("#type-result").html('RM' typeCharges);<form action="forms/custom-quote.php" method="POST" novalidate>
<select name="need-type" type="text" id="need-type">
<option value="type-ch">- Choose type -</option>
<option value="type-1">Coffee</option>
<option value="type-2">Donut</option>
</select>
<input type="text" placeholder="Alif Ibrahim" id="fname" name="custom-name" required>
<label for="fname">Your Name<span style="color:rgb(255, 0, 0)"> *</span></label>
// Here show result from type
<i id = "type-result" type ="text" name = "typeAnswer"></i>
<button type="submit">Submit Price</button>
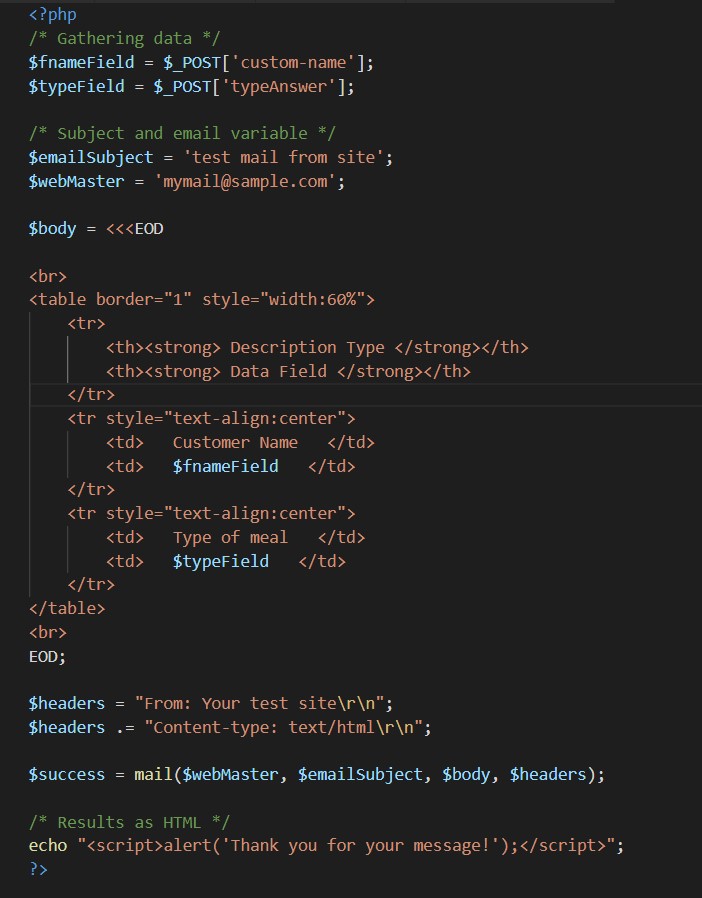
</form>I include my php code in image format as when i try to insert it here, it show my post will not be publish.
CodePudding user response:
tags are not form data
Create a hidden input and set that to the same value, and you’ll receive it
<i id="type-result"></i>
<input id="type-result-hidden" type="hidden" name="typeAnswer">
Then in code
$("#type-result").html('RM' typeCharges);
$("#type-result-hidden").val('RM' typeCharges);